
관련 권장 사항: "vscode 튜토리얼"
Visual Studio Code에는 TypeScript 언어 지원이 포함되어 있지만 TypeScript 컴파일러 tsc는 포함되어 있지 않습니다. TypeScript 소스 코드를 JavaScript(tsc HelloWorld.ts)로 변환하려면 TypeScript 컴파일러를 전역으로 설치하거나 작업 공간에 설치해야 합니다.
TypeScript를 설치하는 가장 쉬운 방법은 Node.js 패키지 관리자인 npm을 사용하는 것입니다.-g는 전역 설치를 의미합니다.-g表示全局安装。
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
HelloWorld文件夹和hello_world.ts文件mkdir HelloWorld
const text:string = 'hello world'; console.log(text);
{ "compilerOptions": { "target": "es5", "module": "commonjs", "outDir": "out", "sourceMap": true } }
tsc:build-tsconfig.json
F5发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。

text保存按下F5rrreeerrreee새HelloWorld폴더와hello_world.ts파일을 만듭니다 rrreeerrreee
rrreeerrreee


tsc:build-tsconfig.json
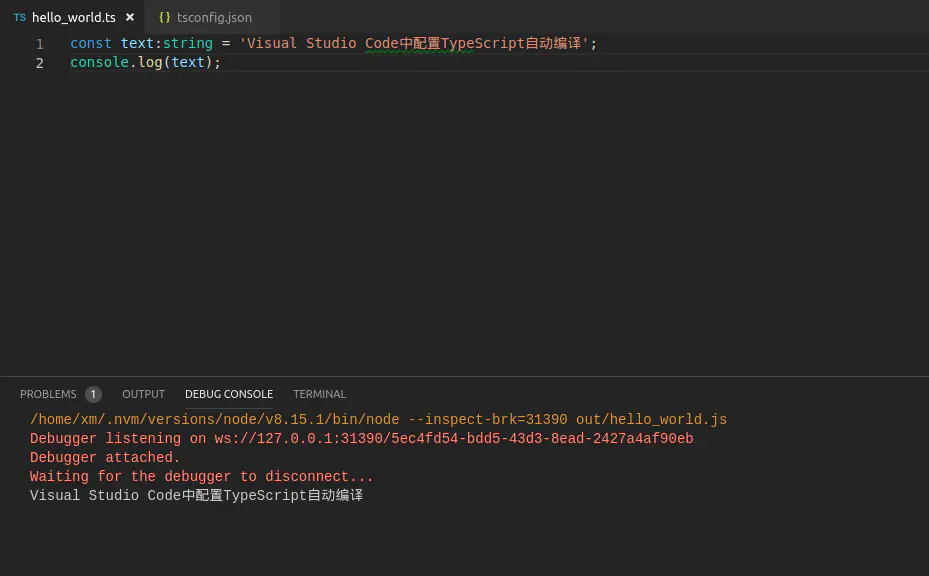
F5를 눌러 추가out 디렉터리에 구성된 폴더는"outDir": "out"이고,DEBUG CONSOLE는hello world를 출력합니다.
텍스트를 수정하여 저장하고F5를 누르세요. code >더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 VSCode에서 TypeScript 자동 컴파일 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!