
관련 권장사항: "vscode tutorial", "nodejs tutorial"
VSCode를 사용하여 Node.js(노드 측 및 프런트엔드 Vue/Angle/React 포함)를 개발할 때 매우 자주 발생하는 문제 괴로운 점:
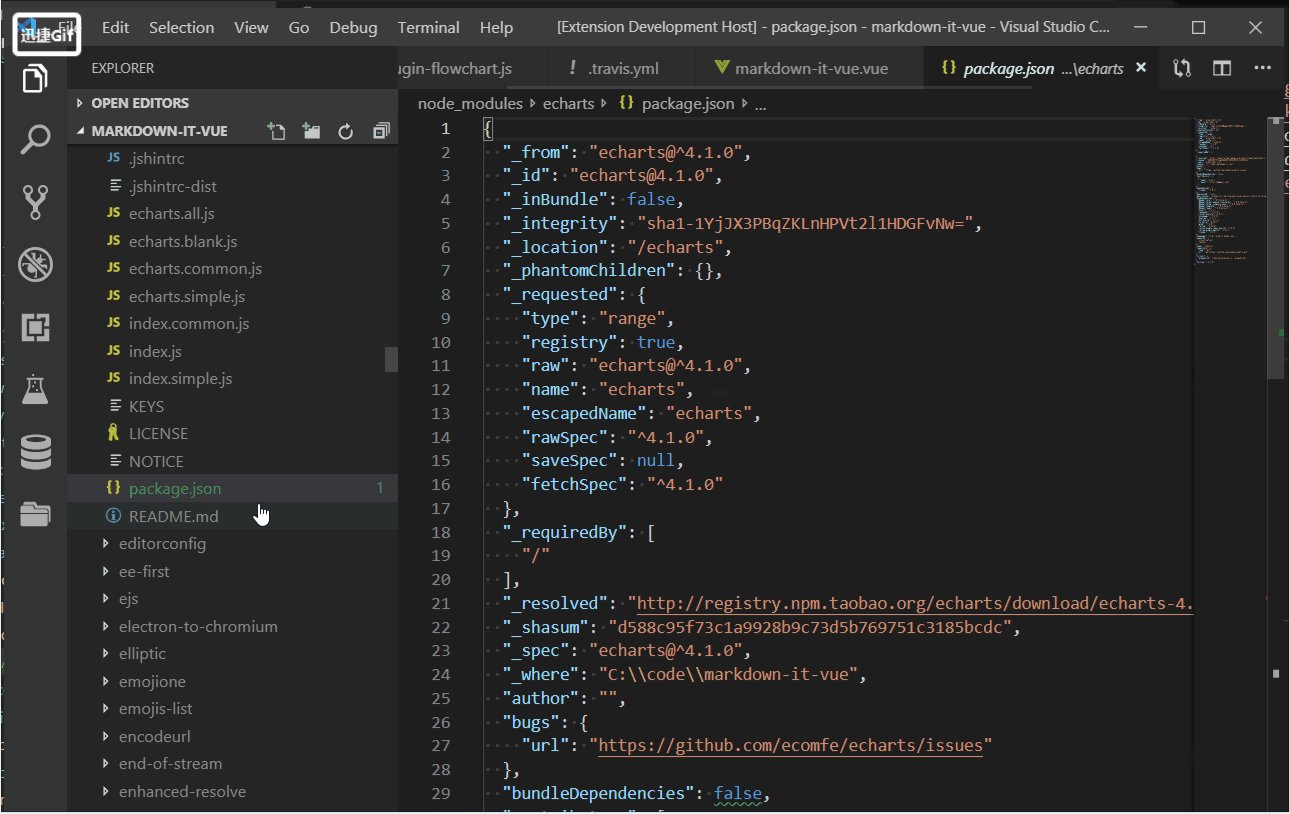
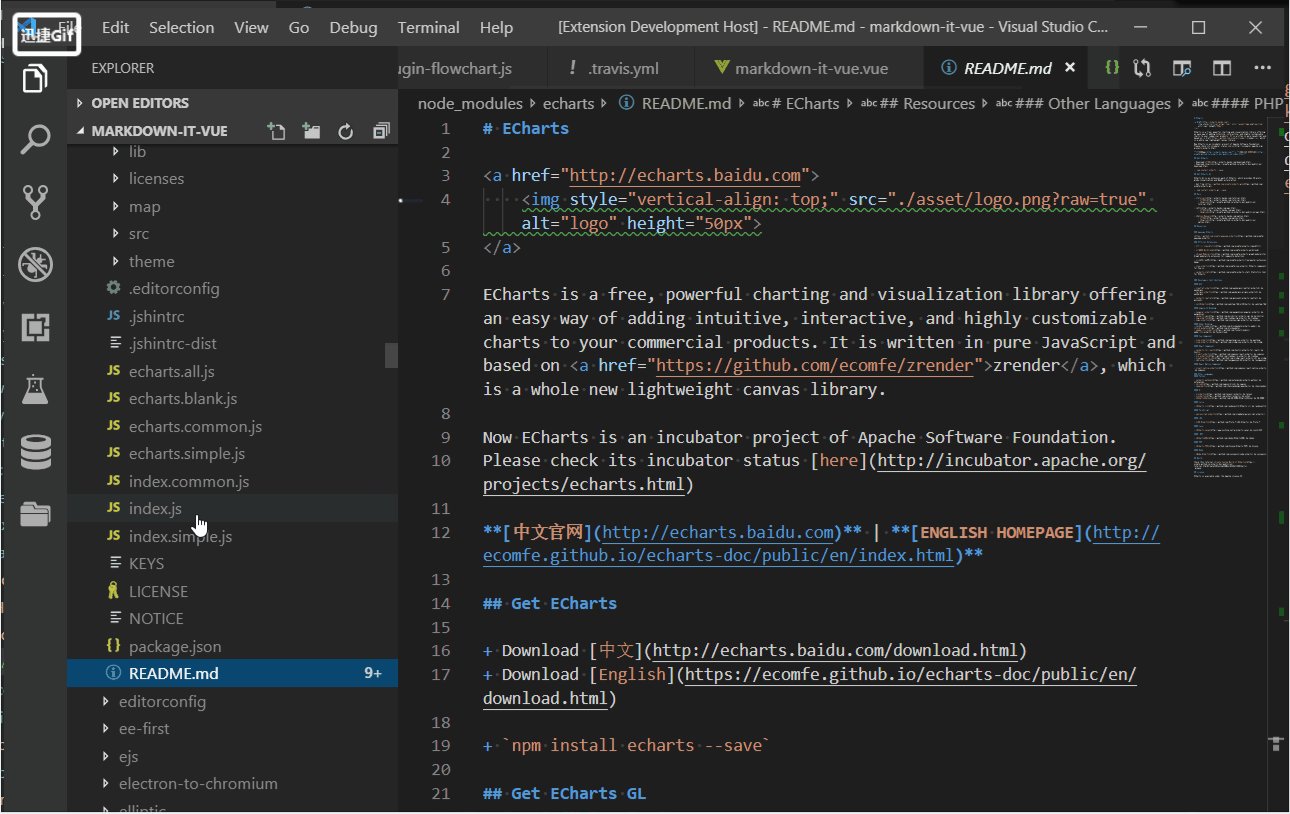
모듈에 의존할 때 이 모듈의 소스 코드와 API를 살펴보고 싶습니다.
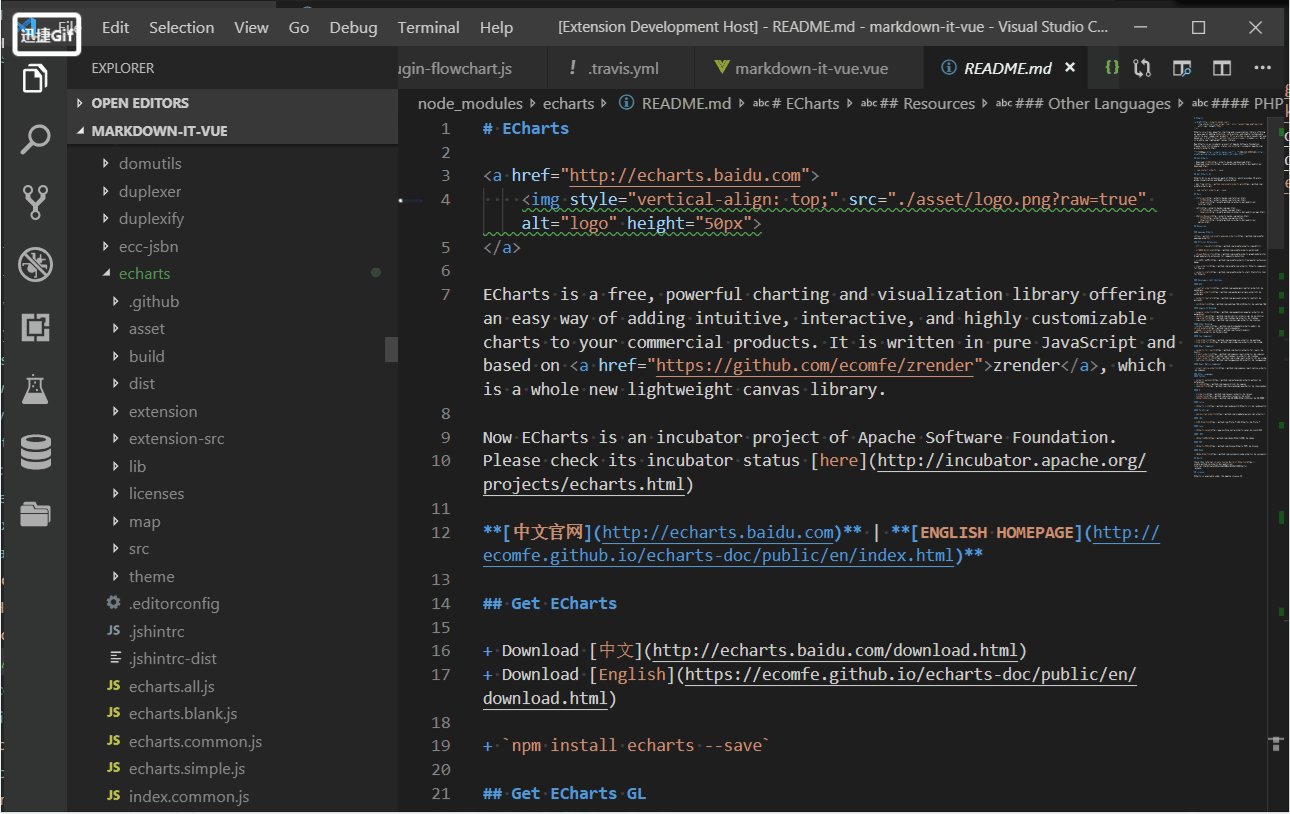
하지만 node_modules 디렉터리에는 모듈이 너무 많고 시력을 테스트하는 온갖 스크롤 막대가 스크롤됩니다.
그래서 그런 플러그인을 발견했습니다. node_modules를 검색해 보세요. 아쉽게도 이 플러그인은 명령을 통해 모듈 이름을 입력해야만 검색 및 위치 지정이 가능합니다.
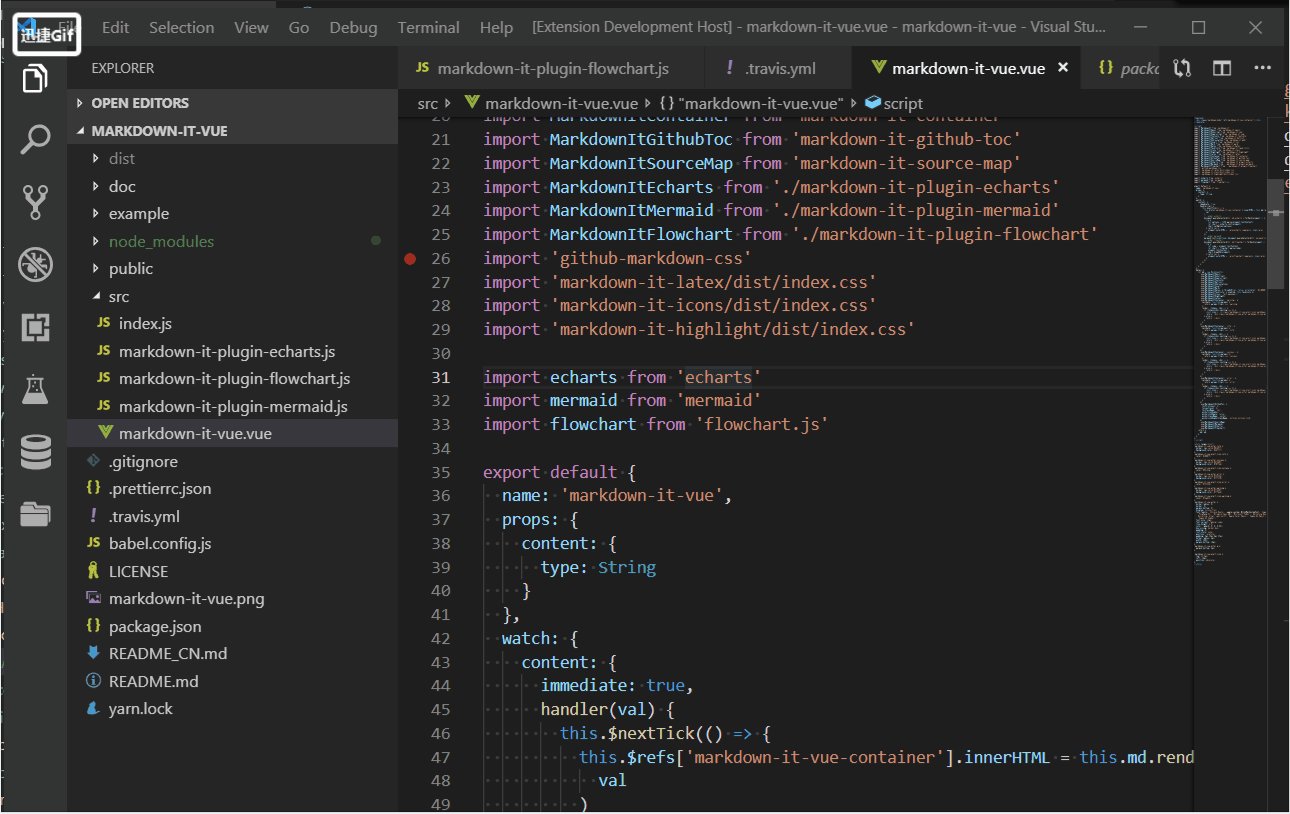
하지만 정의로 이동하기 위해 ctrl을 누른 채 마우스 왼쪽 버튼을 클릭하는 것과 유사하게 코드의 import 문에서 함수를 직접 찾을 수 있나요? 이렇게 하면 편리합니다.
import xxx from 'xxx'
var xxx = require('xxx')
...그래서 플러그인을 개발했습니다. 노드 모듈: vscode에서 노드 모듈 위치 지정을 위한 플러그인 공유: vscode-goto-node-modules를 빠르게 찾을 수 있습니다.
이 GIF를 사용해 보겠습니다.

TypeScript에는 이미 좋은 점프 지원이 있으므로 플러그인은 ts 관련 점프를 구현하지 않습니다.
플러그인도 단지 packages.json 파일입니다.
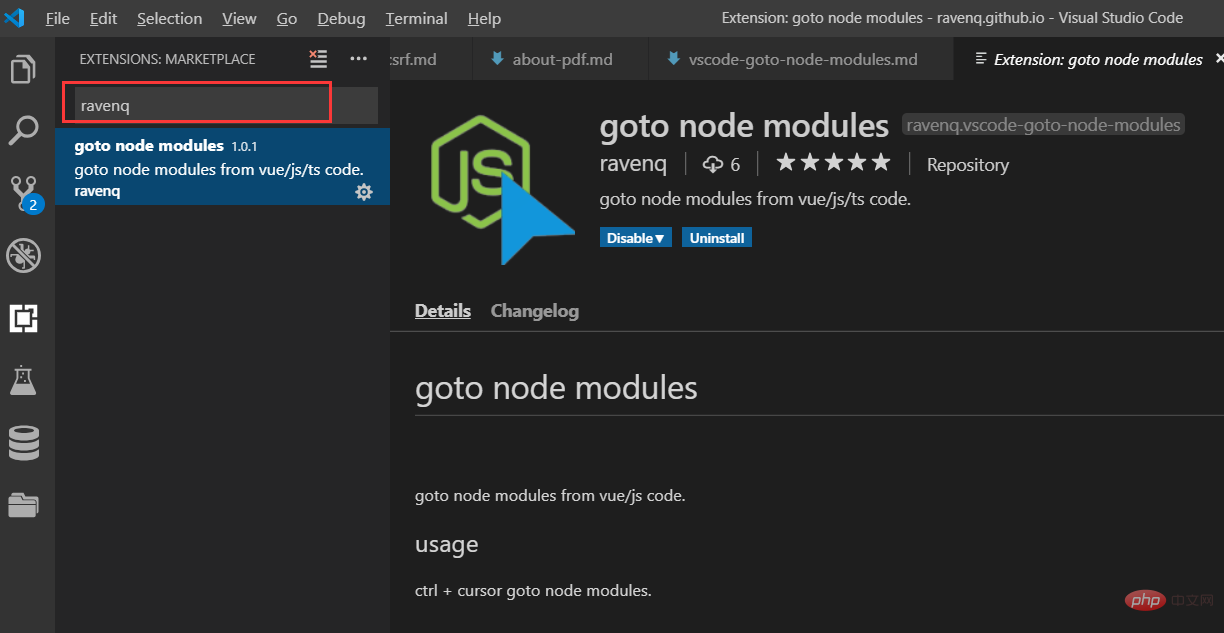
VSCode 플러그인 검색을 입력하여 ravenq 플러그인을 빠르게 검색하세요:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 vscode에서 노드 모듈 위치 지정을 위한 플러그인 공유: vscode-goto-node-modules의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!