이 글에서는 개발 과정에서 유용한vscode플러그인을 공유하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode 튜토리얼"
실용적인 Visual Studio 코드 플러그인
1. vscode-color-highlight------색상 코드 강조 플러그인. (Sublime text도 가능합니다)
2. vscode - 브라우저에서 열기------브라우저에서 마우스 오른쪽 버튼을 클릭하여 엽니다. (숭고한 텍스트에도 있습니다)
3. vscode-Path Intellisense------파일 경로 프롬프트. (숭고한 텍스트도 가능합니다)
4. vscode-JS-CSS-HTML 서식------js-css-html 서식. (숭고한 텍스트도 사용 가능)
5. vscode-Visual Studio 코드 형식------vscode 코드 형식 향상 도구입니다. (포맷하려면 마우스 오른쪽 버튼을 클릭하세요.)
6. vscode-Sass------Sass/scss 파일 구문 프롬프트. (숭고한 텍스트도 가능합니다)
7. vscode-Easy Sass------scss는 css, min.css로 컴파일됩니다. (좋은 Sass 컴파일 도구)
8. vscode-csscomb------css 속성 정렬. (숭고한 텍스트도 사용 가능)
9. vscode-HTML 클래스 제안------Workspace 클래스 코드 프롬프트. NPS: (1) NPM CSSCOMB -G 설치
NPM CSSCOMB -SAVE -DEV
설치 이 두 단계가 필요합니다.
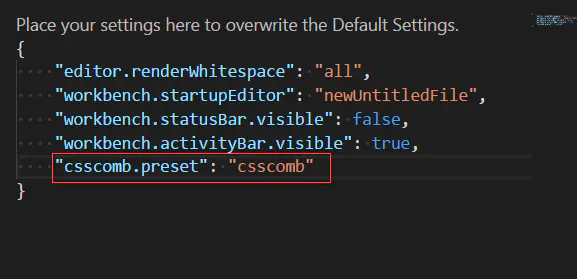
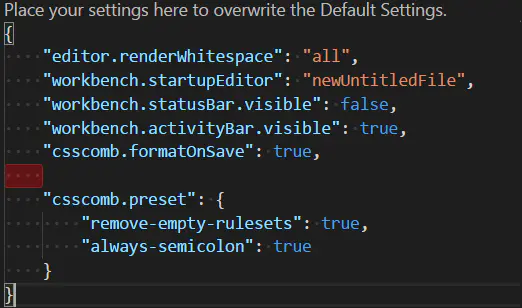
(2) vscode 구성
"파일" - "기본 설정" - "설정"을 엽니다. "
csscomb 구성" 옵션을 찾으세요."csscomb.preset" 옵션이 추가되었습니다. csscomb, yandex 및 zen의 세 가지 모드가 있습니다. 하나를 선택하세요.(3) css/less/scss 파일을 선택하고 F1을 눌러 실행한 후 "csscomb"를 입력하고 Enter를 누릅니다. ㅋㅋ ~ S v 10.vscode-Fake ------ 다양한 가짜 데이터 유형을 생성합니다. (이름, 전화번호)
11.vscode-CSS Peek------클래스 이름 정의 점프. (드디어 dw cc의 CSS 정의 점프 기능이 생겼습니다)12.vscode-eCSStractor------페이지의 클래스를 추출하고 CSS 문서를 생성합니다. 13.vscode-Regex Previewer------정규식 일치 미리보기.
13.vscode-Regex Previewer------정규식 일치 미리보기.
14.vscode-Quokka------js 실시간 컴파일. (작성 중 콘솔 정보를 출력하는 것과 동일)15.vscode-SVG 뷰어------svg 미리보기.
16.vscode-대소문자 변경-----변수 이름 명명 스타일을 전환합니다. (일관되지 않은 명명 스타일을 해결하는 도구)17.vscode-Document 이것은------jsdoc 주석 생성입니다.
18.vscode-Live Server------http 서버(nodejs를 사용하는 http-server와 동일).)
vue 프레임워크18.vscode-Vue 2 스니펫------vue2 구문 강조 및 구문 팁.
19.vscode-Vetur------vue 단일 파일은 html, js, css처럼 작성하고 주석을 달 수 있습니다. 20.vscode-wpy-beautify------vue2 단일 파일 형식.
20.vscode-wpy-beautify------vue2 단일 파일 형식.
3. 기본적으로 통합단자가 있습니다. 터미널을 열기 위해 플러그인을 설치할 필요가 없습니다.
추가 정보: 1. Visual Studio Code만 사용 - Insiders 버전에는 여러 프로젝트 끌어서 놓기를 지원하는 작업 공간 기능이 있습니다.
2.vscode는 공백 코드를 표시합니다. "보기" - "공간 렌더링 전환"을 엽니다.
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 개발 효율성을 향상시키는 실용적인 vscode 플러그인(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!