require에서 CSS를 도입하는 방법은 다음과 같습니다. 먼저 require-css 플러그인을 다운로드한 다음 require.config 구성을 수정하고 마지막으로 페이지에서 require_css 메서드를 호출합니다. CSS 주소.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
권장 사항:css 비디오 튜토리얼
require 모듈 개발을 사용할 때 require.config 구성에서 모듈의 가져오기 경로를 정의할 때 일부는 이때 CSS를 사용해야 합니다. require-css 플러그인은 github에서 https://github.com/guybedford/require-css 주소로 다운로드할 수 있습니다.
이 주소를 통해 많은 다운로드가 있을 예정이며 아래와 같이 css.js/css.min.js 파일만 필요합니다.

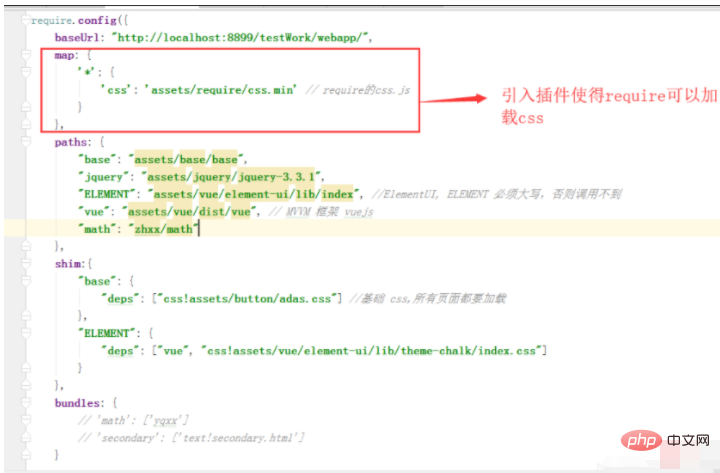
2. require.config 구성에 다음 구성을 추가합니다.

3 위의 두 단계를 완료한 후 require.config 구성의 shim에 종속성을 추가할 수 있습니다. loading ELEMENT index.css를 미리 로드하세요. 작성 방법은 다음과 같습니다.
shim:{ "ELEMENT": { "deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"] } },
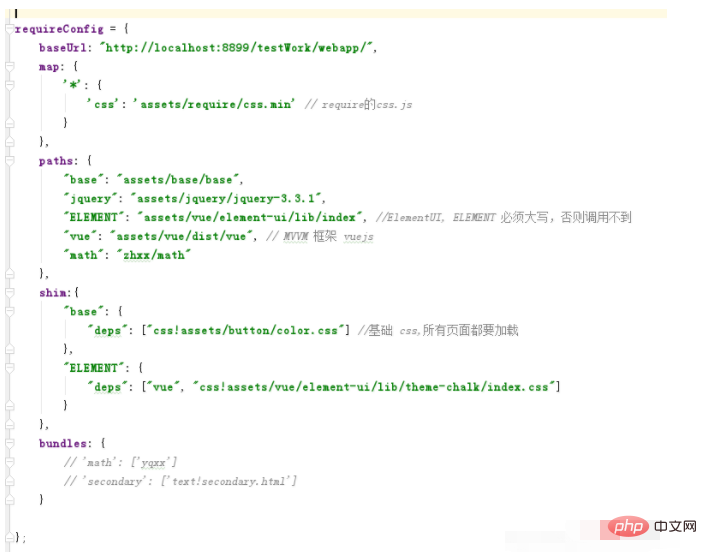
4 위는 CSS에 대한 모듈 의존성 문제를 해결하지만 때로는 특정 CSS를 별도로 도입해야 할 경우 물론 html 페이지로 직접 드래그하여 로드할 수도 있습니다. 하지만 이를 원하지 않는 경우에는 이때 require.config를 다시 작성하여 구현할 수 있습니다. require 구성을 변수로 작성한 후 페이지에서 아래와 같이 초기화합니다.

위 그림을 구현하기 위해서는 먼저 base.js 파일을 준비하고, 이 파일에는 document.body.style.visibility = 'visible' 이라는 문장만 쓰면 됩니다(다른 문장도 써도 됩니다). 그런 다음 requireConfig에 구성된 동일한 js에서 기본 종속성에 CSS를 추가하는 방법을 추가합니다. 작성 방법은 빨간색 상자에 표시된 것과 같습니다.
그런 다음 페이지에서 require_css 메소드를 호출하고 CSS 주소를 전달하면 CSS가 페이지에 도입됩니다.

그렇습니다.
위 내용은 CSS 도입을 요구할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




