Uniapp은 vant ui가 h5 버전과 WeChat 애플릿 버전이 있기 때문에 vant를 사용할 수 있으며, "uni-app2.4.7"부터 H5와 QQ 애플릿도 WeChat 애플릿 컴포넌트를 지원하므로 사용 방법은 필수 구성요소만 소개하면 됩니다. "pages.json"의 "globalStyle"에 넣습니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
권장(무료): uni-app 튜토리얼
uni-app은 Vant 구성 요소를 사용합니다.
vant ui에는 h5 버전과 WeChat 애플릿 버전이 있습니다. h5 버전은 h5에만 사용할 수 있으며, WeChat 미니 프로그램 버전(vant weapp)은 WeChat 및 App에서 사용할 수 있습니다. uni-app 2.4.7부터 H5 및 QQ 미니 프로그램도 WeChat 미니 프로그램 구성 요소를 지원합니다.
코드 다운로드
프로젝트 루트 디렉터리에 새 wxcomComponents 디렉터리를 만듭니다. 이 디렉터리는 comComponents 디렉터리와 동일한 수준에 있어야 합니다. . wxcomponents 目录 ,此目录应该与components 目录同级。
直接通过 git 下载 vant-weapp 最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。
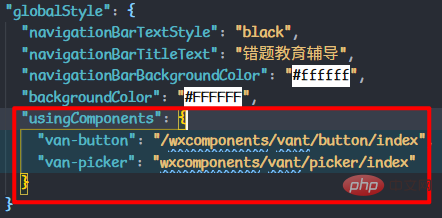
在pages.json的globalStyle中 引入所需要的组件

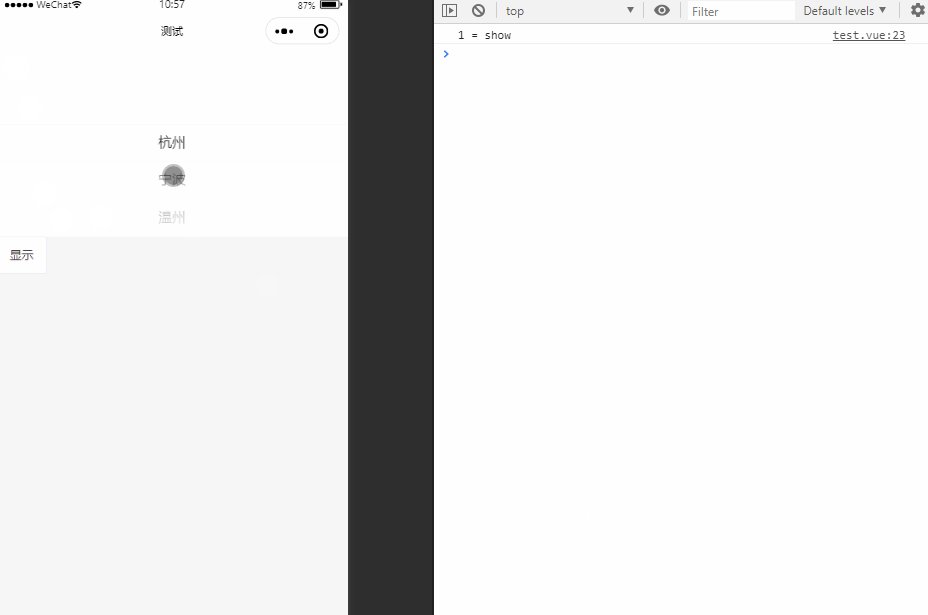
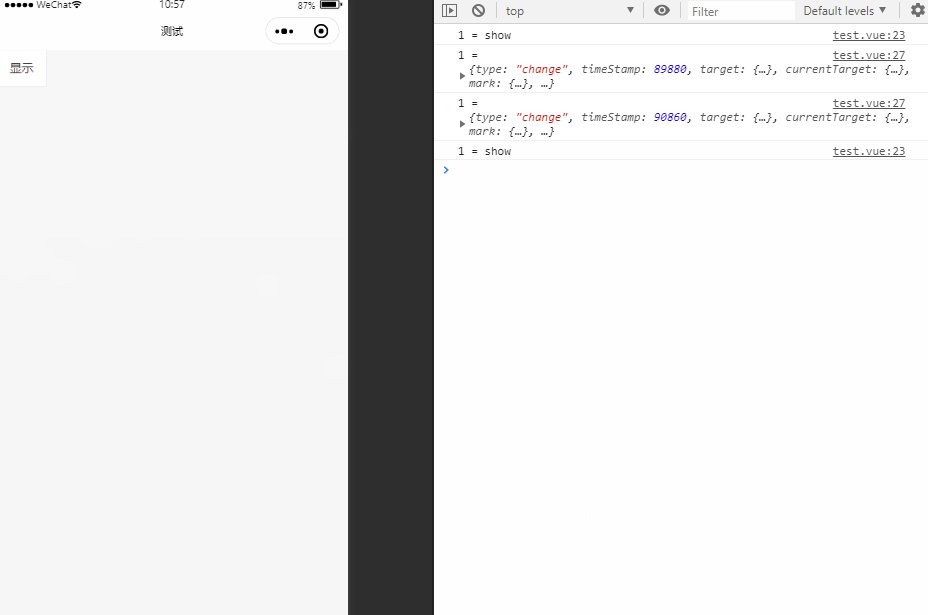
试试是否成功

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
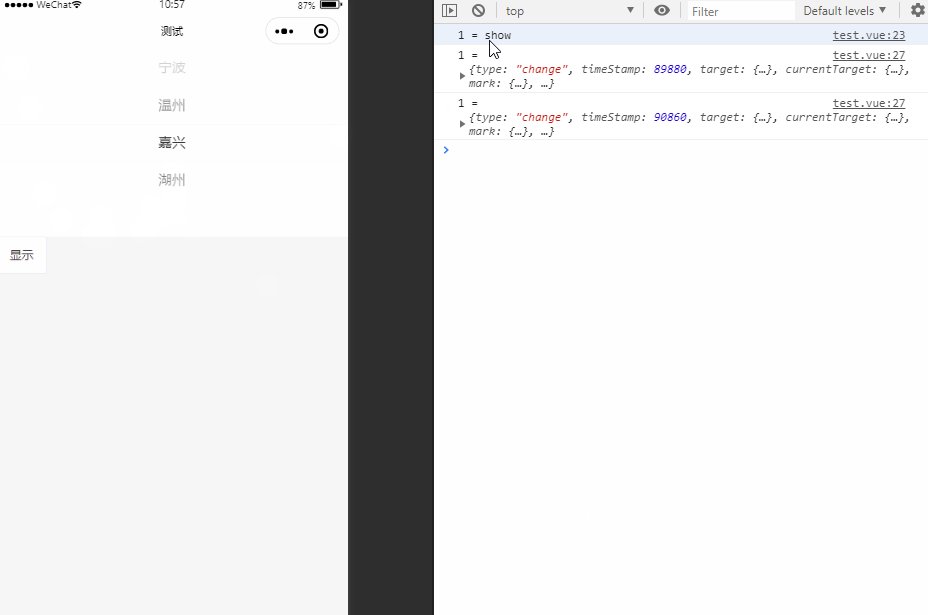
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>Vant组件中Notify
git을 통해 vant-weapp의 최신 소스코드를 직접 다운로드하고 새로 생성된 디렉토리에 dist 디렉터리를 복사하세요. wxcomComponents 디렉터리를 삭제하고 dist의 이름을 vant-weapp로 바꿉니다.
globalStyle
🎜🎜에 필수 구성 요소를 도입하세요🎜🎜 🎜🎜작동하는지 확인해 보세요🎜🎜
🎜🎜작동하는지 확인해 보세요🎜🎜 🎜
🎜//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
Notify 메시지 프롬프트는 매우 특별합니다🎜🎜뿐만 아니라 🎜globalStyle🎜에 도입할 필요도 없습니다 페이지.json의 main.js 🎜<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>위 내용은 uniapp에서 vant를 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!