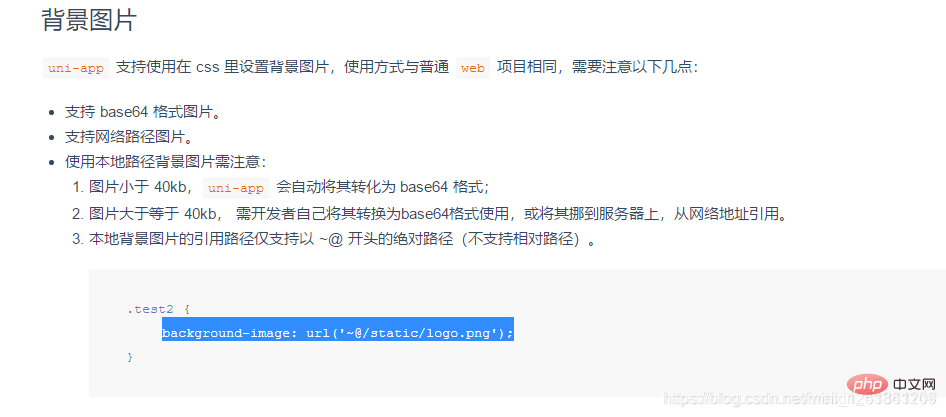
uniapp에서 설정한 배경 이미지가 표시되지 않는 문제에 대한 해결 방법: 1. 이미지 크기를 확인한 후 base64 형식으로 변환하여 사용하거나 서버에 넣고 네트워크 주소에서 참조합니다. 로컬 배경 이미지의 참조 경로는 "~@" 기호로 시작하는 절대 경로입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app tutorial
uni-app의 배경 이미지가 휴대폰에 표시되지 않나요?

<template>
<view class="index" :style="{backgroundImage:`url(${indexBackgroundImage})`,backgroundSize: 'cover'}">
<!--你的内容-->
</view>
</template>
<script>
import indexBackgroundImage from "@/static/img/account_index.jpg"
export default {
data() {
return {
indexBackgroundImage:indexBackgroundImage
}
},
methods: {
}
}
</script>
<style lang="scss" scoped="">
</style>위 내용은 유니앱에서 설정한 배경화면이 표시되지 않을 경우 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!