

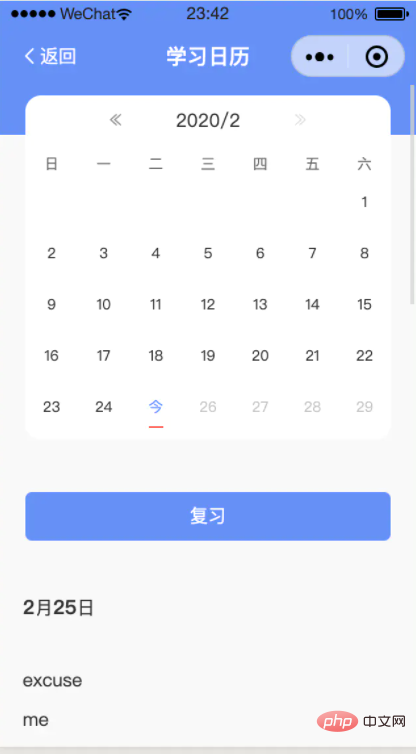
먼저 최종 렌더링을 살펴보겠습니다.
(학습 영상 공유: 프로그래밍 입문)

구현 아이디어를 소개합니다.
우선 우리가 원하는 것 얻는 것은 그리드의 모든 데이터에 지나지 않습니다.
월을 먼저 가져온 다음 해당 월을 클릭하면 다른 달로 전환됩니다. 경계선에 도달하면 이전/다음 연도가 될 수 있습니다.
그럼 월별 데이터를 구하는 방법은? 월의 첫날이 1로 시작하고 1월 31일과 같은 xx일을 열거하는 것을 알 수 있습니다.
하지만 달은 연도의 영향을 받기 때문에 윤년이면 계산이 완료됩니다.
코드 업로드
이번 달의 7*5 목록을 가져옵니다
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}그런 다음 해당 달을 가져옵니다
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
위에 있는 js는 이게 전부입니다. (이전 달과 다음 달 사이를 전환하는 방법은 언급하지 않았습니다.)
하지만 중국 달이 빠졌네요, 필요하다면 다시 매칭할 수 있습니다
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
그러면 이전 달과 다음 달이군요
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},이전 달과 다음 달의 작업이 완료되면 데이터를 업데이트할 차례입니다. , 애플릿은 뷰에 로직을 작성할 수 없기 때문에 mpa에서 작동합니다. (이것은 내 비즈니스 로직이므로 걱정할 필요가 없습니다. 모든 사람이 볼 수 있도록 게시했습니다.)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},그러면 다음을 알 수 있습니다. 여기에 chckin_list가 있고 이것이 렌더링될 것입니다. view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>위는 내 비즈니스 로직입니다. 사실 if와 day만 필요합니다. 왜냐하면 빈 항목을 제외하고는 다른 모든 항목을 렌더링해야 하기 때문입니다. 그런데 일반업소도 체크인 상태가 되어있어서 오늘 이후로는 회색이 클릭이 안되네요(여기서는 CSS로 클릭이 불가능해서 클릭불가가 없습니다)
Others
Css를 넣지 않은 이유는 다들 그래야 한다는 겁니다. CSS가 정말로 필요하다면 아래 댓글에 작성하세요.
아, 효과를 보고 싶으시다면 미니프로그램에 들어가서 "구정절 단어 외우기"를 검색하신 후 달력을 클릭해주세요(하나는 오늘의 할일을 완료하는 홈페이지이고, 남은 내꺼 -> 단어 외우는 일수)
(필요하다면 로그인 배경은 어떻게 되는지 알려주시면 됩니다, nodejs)
--알겠습니다--
그렇습니다, 굿밤
---업데이트 부분---
(누가 아래층에 알려줬어요(마오마오쌀), 3월 마지막 31일이 빠졌네요. 확인해보니 5*7이 다 표시가 안되서 잘린것으로 나오네요)
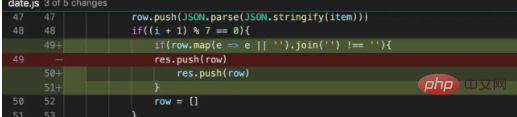
수리된 사진

변경된 부분은 동적 로딩라인입니다.
위 코드를 바탕으로 판단을 추가합니다.

먼저 이전 35를 6*7로 변경합니다. 한 줄이 더 추가됐기 때문이죠. 그런 다음 여유 공간이 있는지 확인하고 제거하십시오.
row.map(e => e || '').join('') !== ''
--끝--
관련 권장 사항: Mini 프로그램 개발 튜토리얼
위 내용은 캘린더 로그인 애플릿 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!