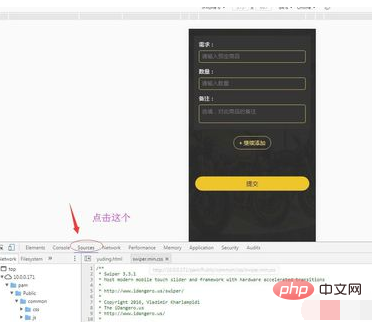
CSS 코드를 복사하는 방법: 먼저 f12를 누르거나 "검사"를 마우스 오른쪽 버튼으로 클릭하여 브라우저 콘솔을 열고 콘솔 상단의 탐색 모음에서 "소스" 버튼을 클릭한 다음 마지막으로 스타일 시트를 찾으세요. "를 누르세요. Ctrl+A 단축키를 사용하여 모두 선택하고 복사하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, Chrome76.0&&CSS3 버전, Dell G3 컴퓨터.
추천: "css 동영상 튜토리얼"
복사하고 싶은 웹사이트를 찾으세요. f12 키를 누르거나 마우스 오른쪽 버튼을 클릭하여 브라우저 콘솔을 열고 콘솔 상단의 탐색 모음에서 "소스" 버튼을 클릭하세요.

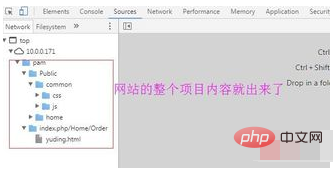
왼쪽에서 전체 프로젝트를 볼 수 있습니다. 스타일 시트를 찾으세요.

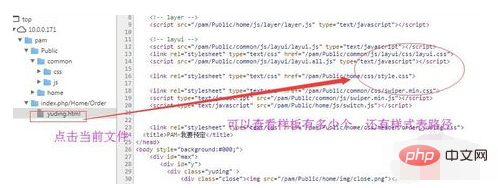
스타일 시트를 찾아 두 번 클릭하여 오른쪽에서 엽니다.

에서 샘플 시트 보기 현재 파일

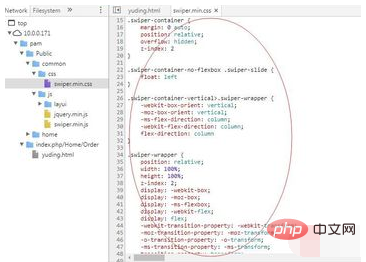
스타일 시트에서 Ctrl+A로 모두 선택한 후 복사할 수도 있고, 복사할 샘플 시트 이름을 마우스 오른쪽 버튼으로 클릭하여 복사한 스타일을 패키지화할 수도 있습니다. 스타일 시트에서 직접 이름을 지정하거나 샘플 시트에서 원하는 스타일 세그먼트를 선택할 수 있습니다.

주의 사항 외에도
검색 경로에 주의하세요
프로그래밍 튜토리얼
을 방문하세요! !위 내용은 CSS 코드를 복사하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




