이 문서에서는 CSS를 사용하여 9개의 정사각형 그리드 레이아웃을 구현하는 여러 가지 방법을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
튜토리얼 추천: css 비디오 튜토리얼
디렉토리:
마진 음수 값 구현
할아버지와 친아버지의 내부 및 외부 협력
생각을 바꾸세요 - 리 아들을 낳아 도와주느라 매우 바빴습니다. O 절대 방향 값을 사용하면 적응형 그리드 레이아웃
Cloumn 다중 열 레이아웃
Grid
display: table
CSS3 선택기 nth-child ()
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>별도의 지정이 없는 한 레이아웃에 사용되는 css 재설정 코드는 다음과 같습니다.
/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}방법 1 , 음수 여백 구현
음수 여백
핵심 사항
1. 가장 바깥쪽 래핑 요소는 li 너비*3+li 오른쪽 간격*2
2과 같습니다. li가 올바른 간격이면 ul의 오른쪽 여백은 음의 li 간격 값입니다.3. 상위 요소 ul은 Overflow:hidden;을 사용하여 부동의 영향을 제거합니다(상위 요소 축소).
4. margin-bottom과 margin-top의 조합은 오른쪽과 동일하며, li의 마지막 행의 아래쪽 여백을 제거합니다.
5. 리가 떠야 한다. ul이 음수 값으로 설정된 경우 여백 방향은 여백 방향과 일치합니다.
키코드
.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
외부 상자 상자결합 요소 너비와 데드 값
핵심 포인트In 사실, 바꿔보세요. 이것도 해결책입니다. 우리는 li가 ul의 양쪽 끝에 영향을 주기를 원합니다. 우리가 혼동하는 이유는 li에 여유가 필요하기 때문입니다. - 맞고, 오른쪽 마지막 리 여백이 지원됩니다. 우리와 아버지 사이의 거리가 우리에게 두통을 줍니다.
외쪽 가지니까 그냥 할아버지한테 그쪽 가지를 잘라달라고 하면 안 될까요? 아버지 ul은 너비를 설정하고 아들이 자신의 위치를 차지하도록 주장하는 반면, 상자 할아버지는 나쁜 놈이며 오버플로를 사용하여 추가 여백-오른쪽 거리를 차단합니다.overflow和ul
1. Box는 li
의 오른쪽 여백을 무자비하게 잘라냅니다. ul은 바보짓을 하며 3개가 나란히 서 있다고 주장합니다. 마지막 리를 나란히 세워두면 다음 줄에 들어갈 공간이 없기 때문입니다.3.li 가장 성실한 모습을 보여주세요
키 코드
데모는 클래스 이름 덮어쓰기를 방지하기 위해 모두 하나의 HTML로 되어 있기 때문에 여기에서 원래 box라고 불리는 상자는 sec .sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
로 이름이 변경되었습니다.
방법 3, 마음을 바꾸세요 - 리가 아들을 낳았는데 그게 큰 도움이 됐어요. 

그림에서 빨간색 테두리가 li 요소이고, 빨간색 테두리 전체가 검붉은 부분이 li 요소 내부의 자식 요소입니다. 빨간색 테두리와 하위 요소 사이의 흰색 거리는 하위 요소의 여백에 의해 생성됩니다.
Key points
1. 이전에는 부모 요소 상자의 패딩이 20이었는데, 손자 li>div가 도움이 되기 때문에 이번에는 10으로 변경되었습니다. 2. li는 더 이상 여러 li 사이의 거리를 확장하기 위해 margin-right를 설정하지 않습니다.
3. li 내부의 div는 li과 li 사이, li과 상위 요소 사이의 거리를 확장하기 위해 왼쪽 및 오른쪽 여백을 설정합니다. 키 코드여기서 html 구조가 변경됩니다. 이전 구조 외에도 간격을 확장하는 데 사용되는 div 구조가 추가됩니다.
<div class="sec02">
<h3>
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3>
<div class="box">
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
</div>
</div> box{
padding: 20px 10px;
display: inline-block;
background: #ff000026;
}
ul{
overflow: hidden;
width: 600px;
margin-bottom: -10px;
margin-top: 0;
background: none;
}
li{
list-style: none;
float: left;
width: 198px;/*可以用百分比*/
height: 198px;/*可以用百分比*/
margin-bottom: 10px;
border: 1px solid red;
}
li > div{
background: rgba(255, 0, 0, 0.24);
margin: 0 10px;
border-radius: 8px;
text-align: center;
line-height: 198px;
}li와 장남의 왼쪽 여백은 연한 빨간색과 진한 빨간색 사이의 왼쪽 여백에 작용하고,
li장남의 오른쪽 여백과 장남의 왼쪽 여백은 다음 장남 거리가 결합하여 두 리 사이의 거리를 형성합니다.
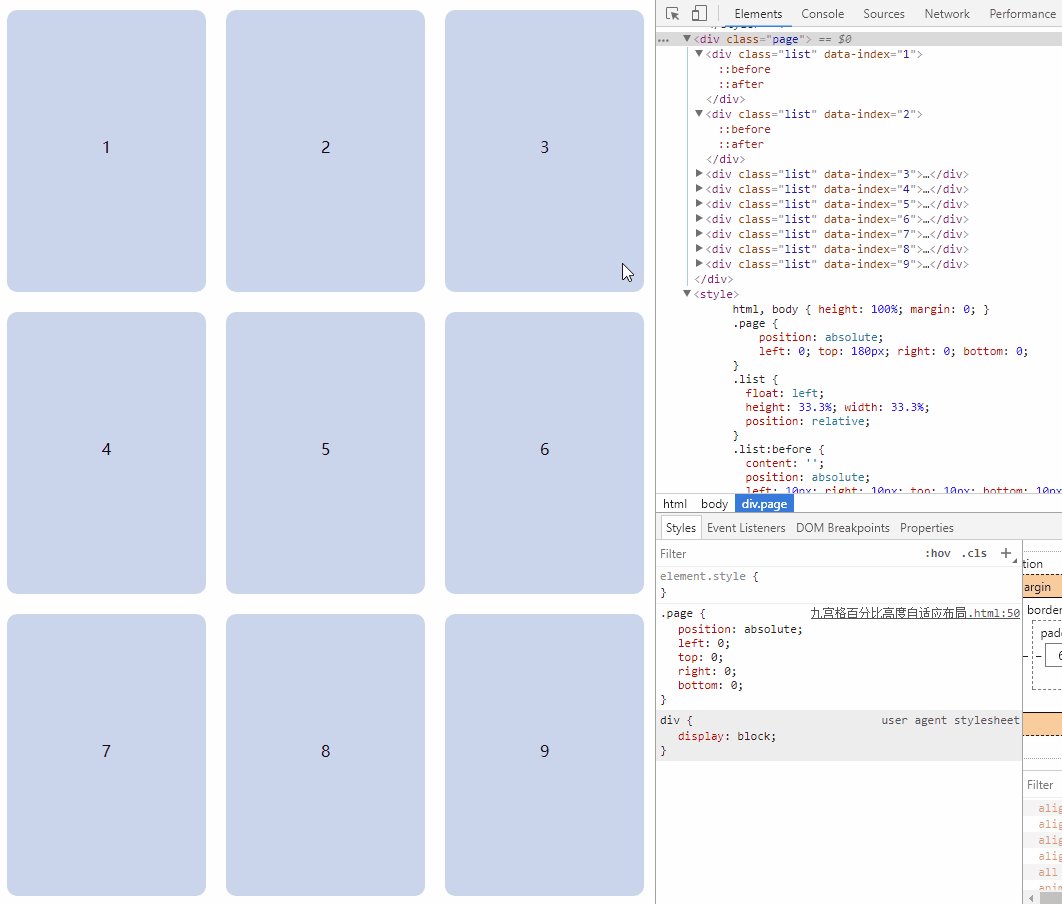
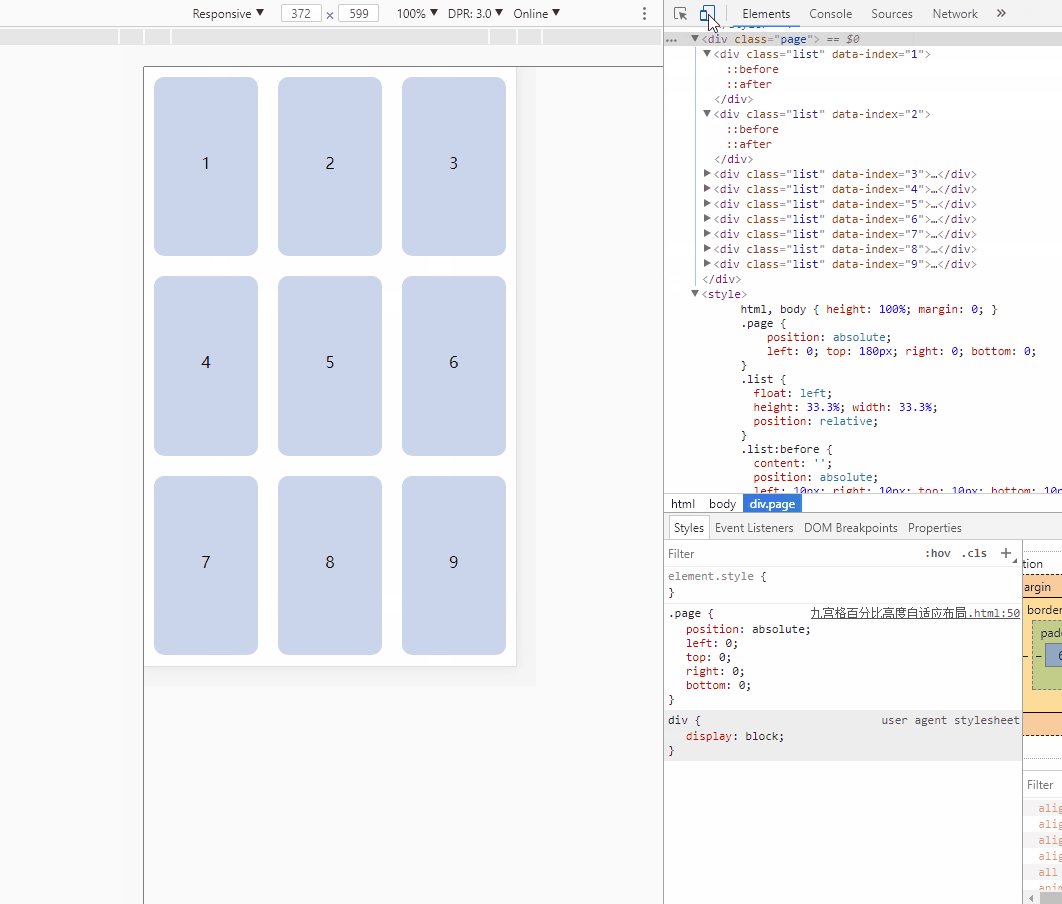
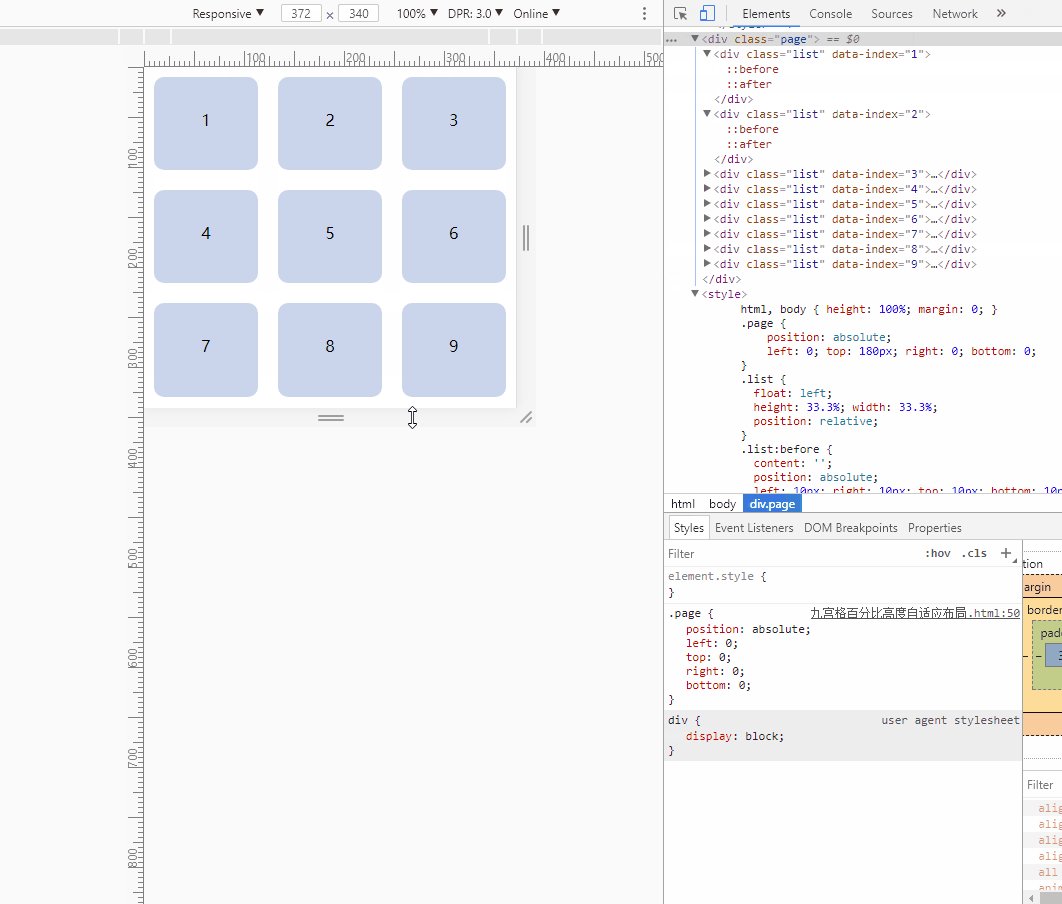
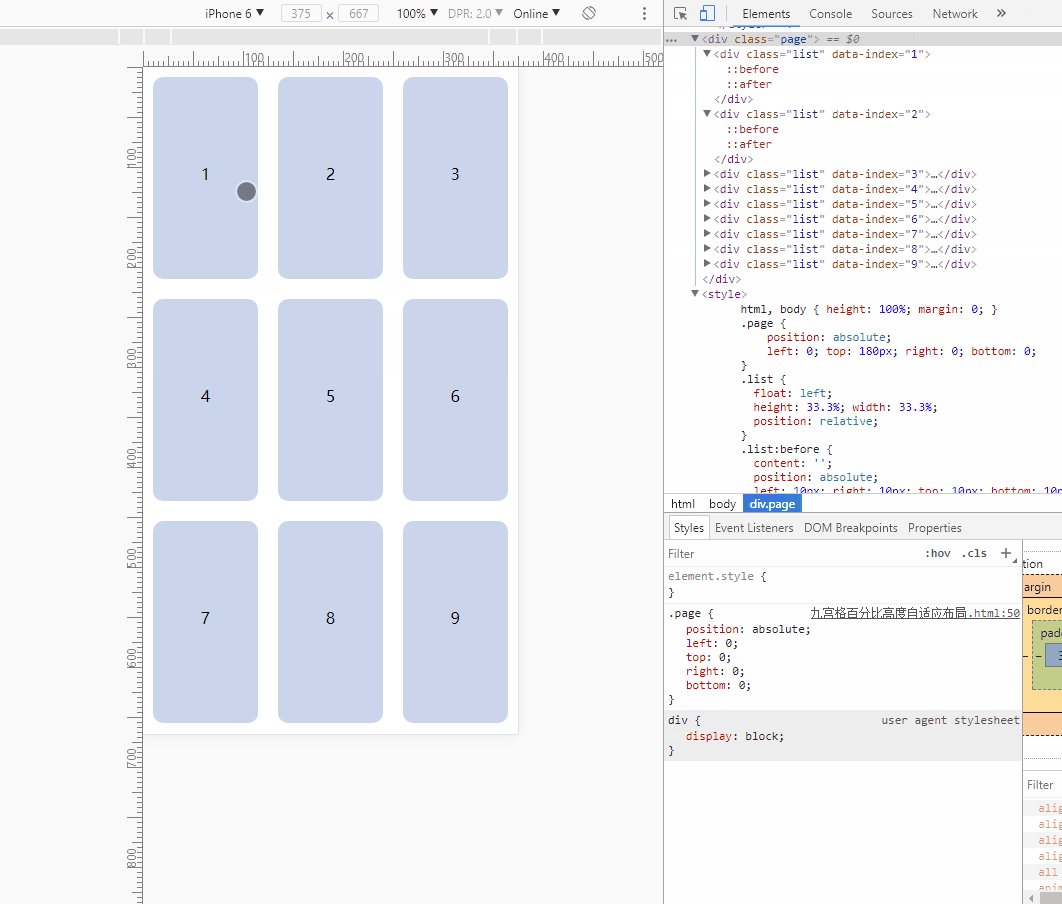
自适应?先来一波效果图:

原理
absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。
关键点
1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行
2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列
3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。
关键代码
<div class="page"> <div class="list" data-index="1"> </div> <div class="list" data-index="2"> </div> <div class="list" data-index="3"> </div> <div class="list" data-index="4"> </div> <div class="list" data-index="5"> </div> <div class="list" data-index="6"> </div> <div class="list" data-index="7"> </div> <div class="list" data-index="8"> </div> <div class="list" data-index="9"> </div> </div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}原理
cloumn设置三栏布局,这种还是自适应效果的
关键点
1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。
2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间
3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。
关键代码
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}原理
用CSS Grid 创建网格布局,是最简单也是最强大的方法。
关键点
1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法)
默认九个元素就会堆叠排序。
2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。
给三个设置了宽度就长这样了。

3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。
最后出现我们想要的效果:
关键代码
<div class="wrapper"> <div class="list list1"> 1 </div> <div class="list list2"> 2 </div> <div class="list list3"> 3 </div> <div class="list list4"> 4 </div> <div class="list list5"> 5 </div> <div class="list list6"> 6 </div> <div class="list list7"> 7 </div> <div class="list list8"> 8 </div> <div class="list list9"> 9 </div> </div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}原理
其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。
好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~
关键点
1. 三行li,每个li里三列div(模拟表格的结构)
2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似
),表格前后带有换行符。)
3. li元素使用display: table-row(此元素会作为一个表格行显示(类似
)。) 4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似
和 )) 关键代码
<ul class="table"> <li> <div>1</div> <div>2</div> <div>3</div> </li> <li> <div>4</div> <div>5</div> <div>6</div> </li> <li> <div>7</div> <div>8</div> <div>9</div> </li> </ul>로그인 후 복사.table { display: table; } .table li { display: table-row; background: #beffee; } .disTable li:nth-child(odd) { background: #bec3ff; } .table li div { width: 200px; line-height: 200px; display: table-cell; text-align: center; } .table li:nth-child(odd) div:nth-child(even) { background: #beffee; } .table li:nth-child(even) div:nth-child(even) { background: #bec3ff; }로그인 후 복사方法八、css3选择器nth-child();
原理
利用css的选择器,选择对应个数的li,设置特殊样式。
不足(缺点)
li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。
关键点
li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。
关键代码
<ul class="lists"> <li class="list list1">1</li> <li class="list list2">2</li> <li class="list list3">3</li> <li class="list list4">4</li> <li class="list list5">5</li> <li class="list list6">6</li> <li class="list list7">7</li> <li class="list list8">8</li> <li class="list list9">9</li> </ul>로그인 후 복사ul,li{ list-style: none; overflow: hidden; } ul{ width: 620px; } li.list{ float: left; width: 200px; height: 200px; margin-right: 10px; margin-bottom: 10px; background: #eee; } li:nth-child(3n){ margin-right: 0; }로그인 후 복사以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。
如果pc求稳,就用前几招。
빠르고 정확하게 이동하고 싶다면 다음 동작을 활용해보세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS를 사용하여 9각형 그리드 레이아웃을 구현하는 여러 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:원천:cnblogs.com본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.저자별 최신 기사
 CSS3 특수 효과 비디오 튜토리얼16201
CSS3 특수 효과 비디오 튜토리얼16201
 CSS 고급 예제 비디오 튜토리얼71170
CSS 고급 예제 비디오 튜토리얼71170 CSS3 고급 비디오 튜토리얼22695최신 다운로드더>
CSS3 고급 비디오 튜토리얼22695최신 다운로드더>