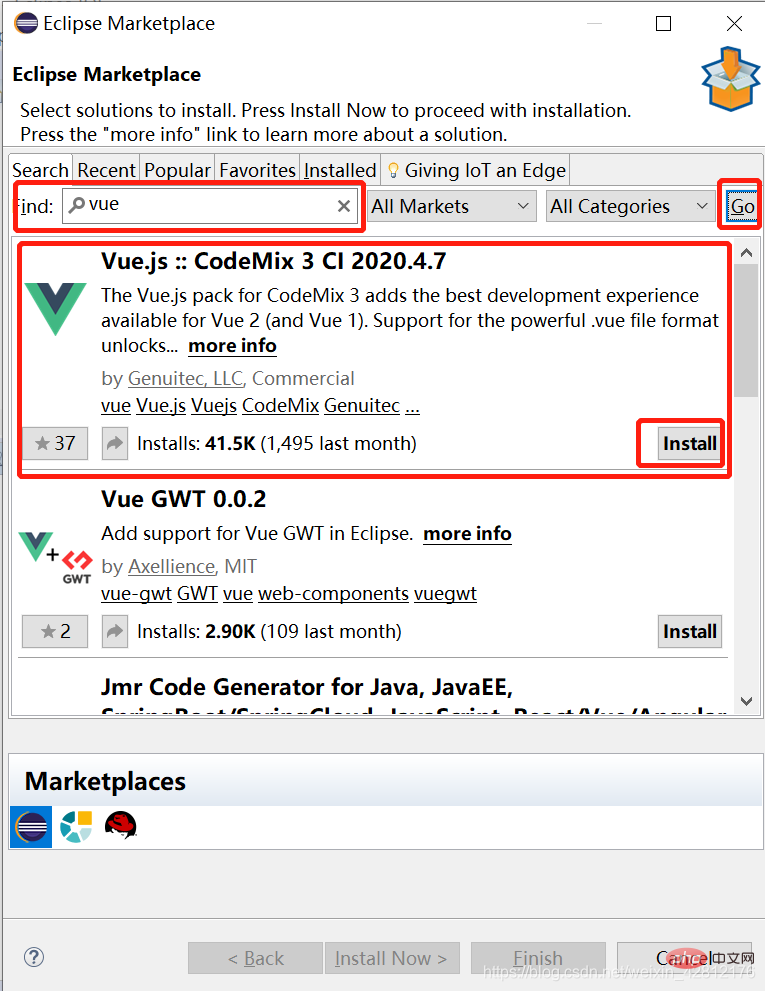
eclipse는 vue를 지원하며 CodeMix 플러그인을 설치하여 Vue를 개발할 수 있습니다. 설치 방법: 1. "도움말"->"Eclipse MarketPlace"를 선택합니다. 2. 검색 상자에 vue를 입력하고 codeminx 플러그인을 찾습니다. 을 클릭하고 설치를 클릭하세요.

이 튜토리얼의 운영 환경: windows10 시스템, Eclipse2020&&vue2.9.6 버전, Dell G3 컴퓨터.
관련 추천: "vue.js Tutorial"
eclipse는 vue를 지원하며, CodeMix 플러그인을 설치하여 Vue를 개발할 수 있습니다.
CodeMix는 VS Code 및 Code OSS 추가 기능 확장을 위한 다양한 기술을 잠금 해제하고 다양한 언어를 지원하며 Webclipse에서 선호하는 기능(Live Preview가 포함된 Terminal+ 및 CodeLive 포함)을 포함하는 Eclipse용 플러그인입니다. 또한 CodeMix는 Eclipse 기반 IDE 및 도구(예: MyEclipse, Spring Tools Suite 및 JBoss Tools)와도 호환되므로 사용자는 익숙한 환경에서 계속 작업할 수 있습니다.
단계:
1. node.js 및 npm을 설치합니다
1. 설치
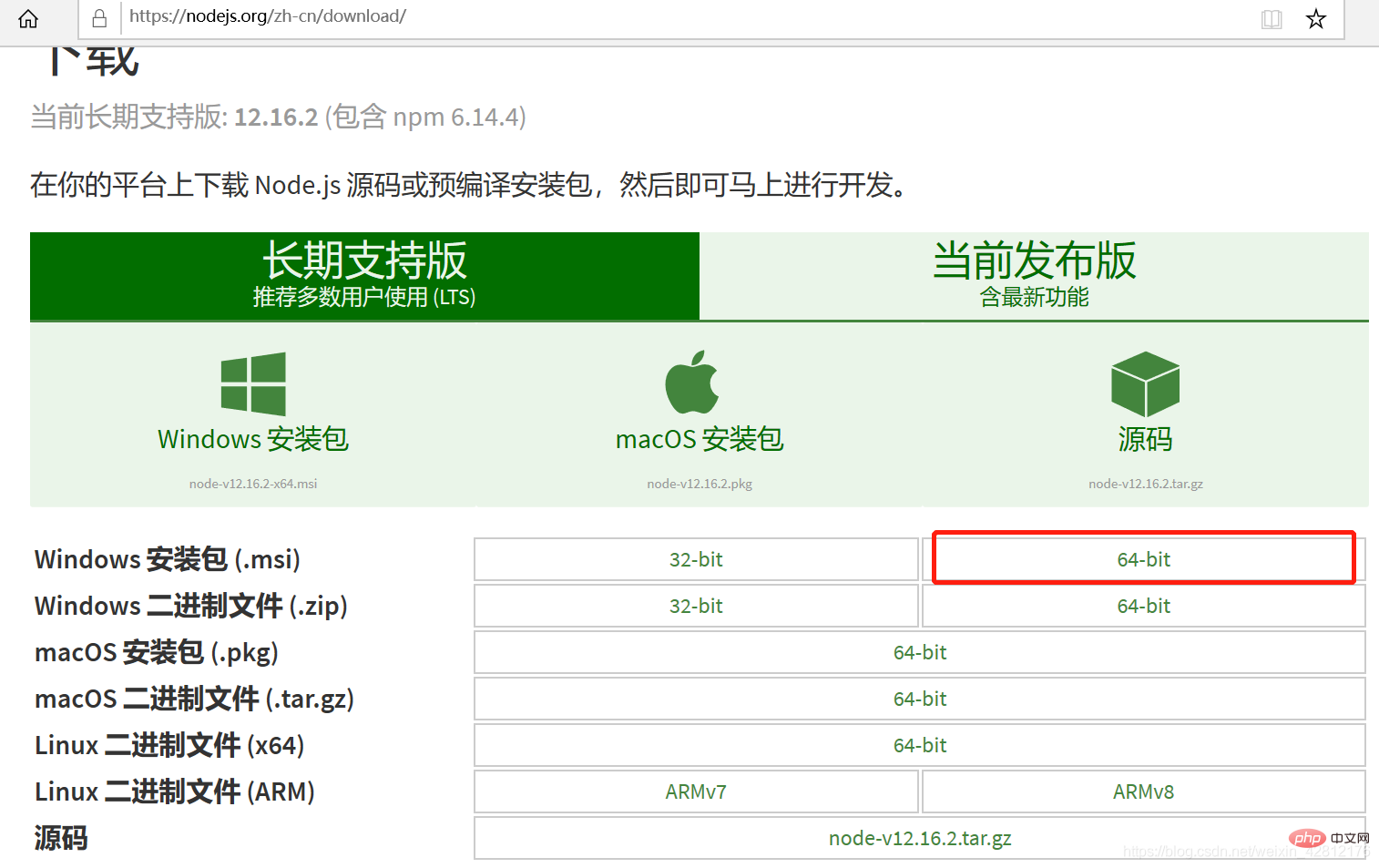
공식 웹사이트에서 직접 다운로드하고 필요한 버전을 선택하세요. 일반적으로 Windows용 버전을 선택하세요

프로그램을 다운로드한 후 "다음"을 클릭하여 설치하세요.
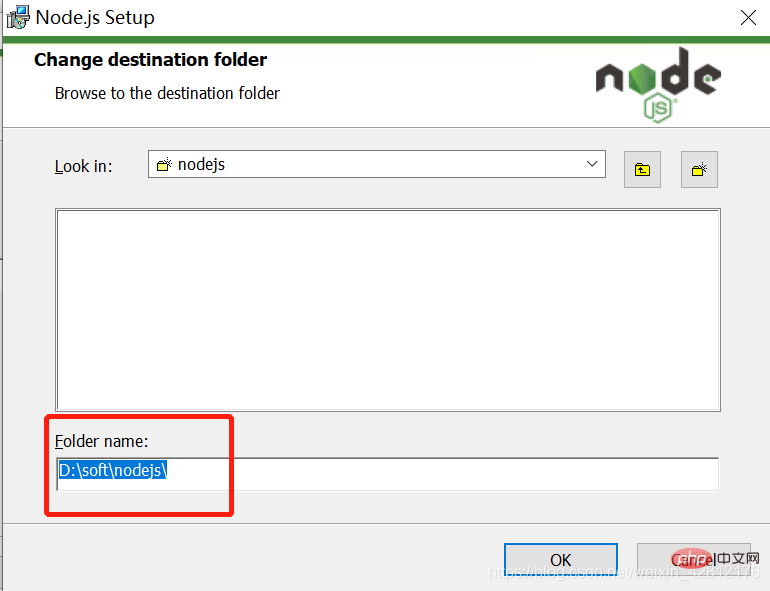
필요에 따라 설치 경로를 수정할 수 있습니다. 그런 다음 설치 전까지 계속 진행하세요. 설치 완료 완료
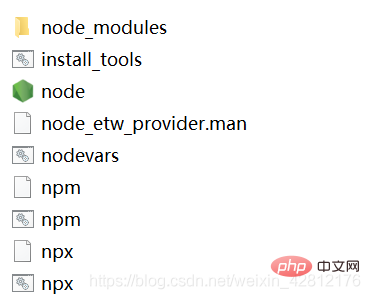
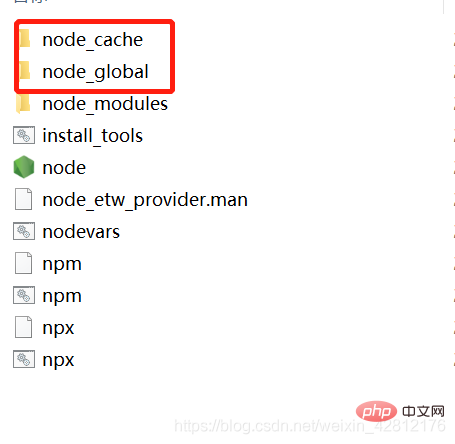
설치가 완료되면 디렉터리가 표시됩니다:
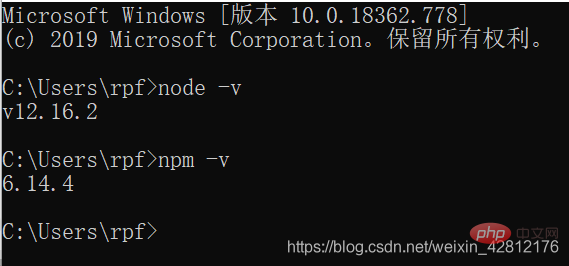
설치 성공 여부는 명령줄을 통해 확인할 수 있습니다: 키보드 입력 [win+R] 입력: cmd, Enter 누르기, 명령 입력 :
node -v npm -v
설치된 버전 번호를 볼 수 있습니다

참고: node 설치 시 npm도 설치되어 이제 모두 함께 설치되었습니다.
2. 환경 변수 구성: 환경 변수를 구성하는 목적은 향후 npm 패키지가 C 드라이브에 배치되어 C 드라이브 공간을 점유하는 것을 방지하는 것이므로 일반적으로 전체 모듈 경로와 캐시 경로를 nodejs 폴더
새 파일 만들기 폴더:
node_global 전역 패키지 다운로드 및 저장
node_cache 노드 캐시
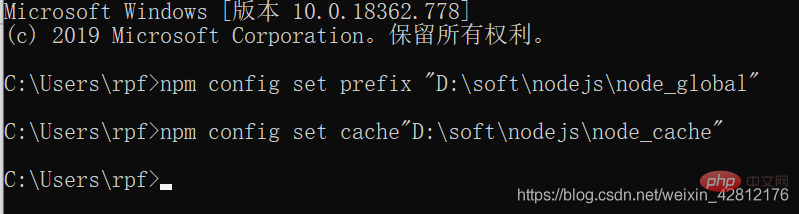
npm 경로 설정, cmd 입력 열기:
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

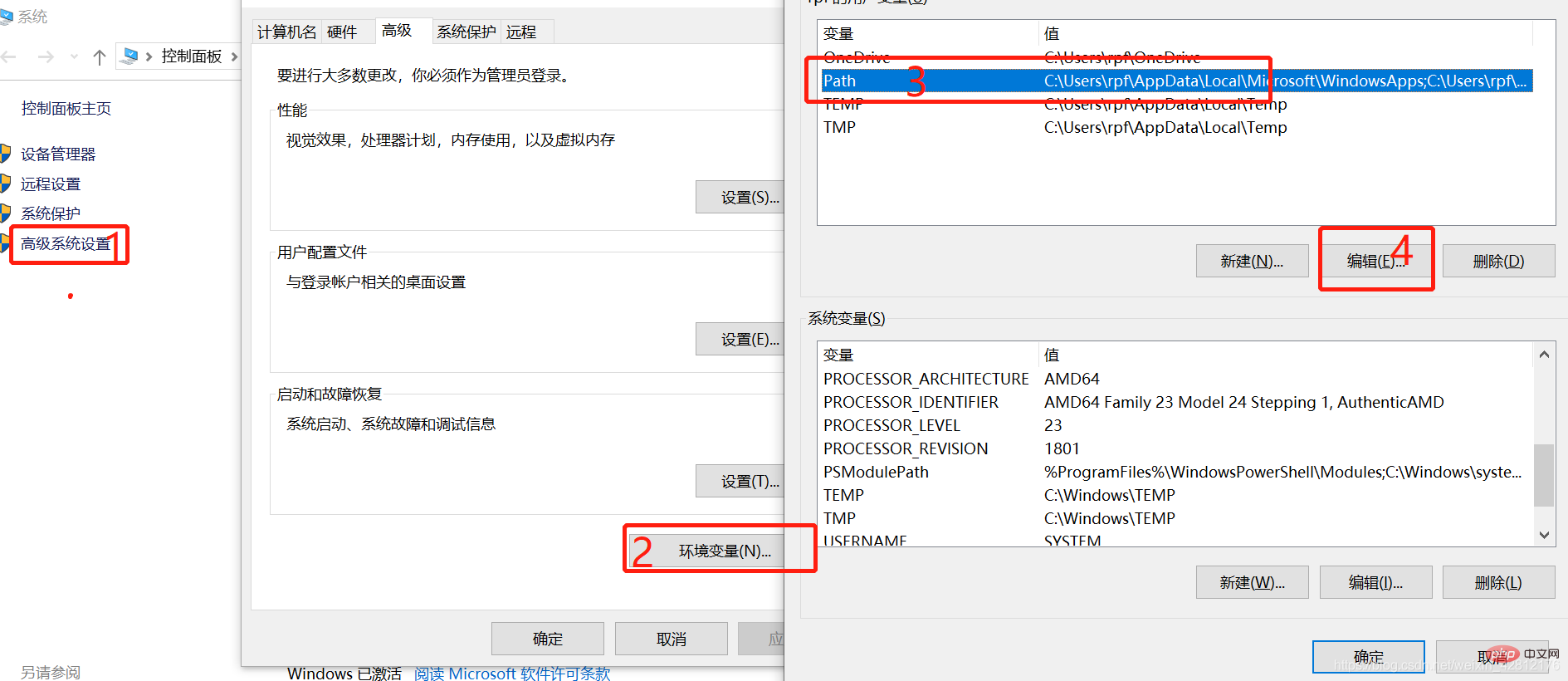
그런 다음 환경 변수 설정:
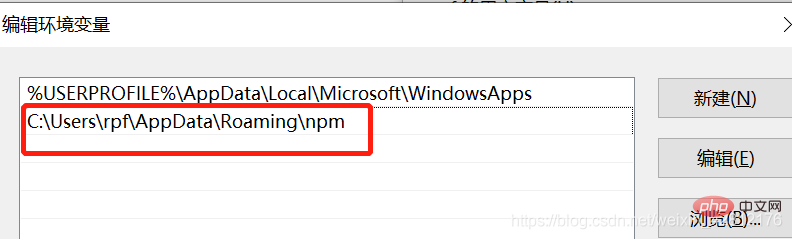
사용자 변수 경로를 다음으로 수정: D:softnodejsnode_global


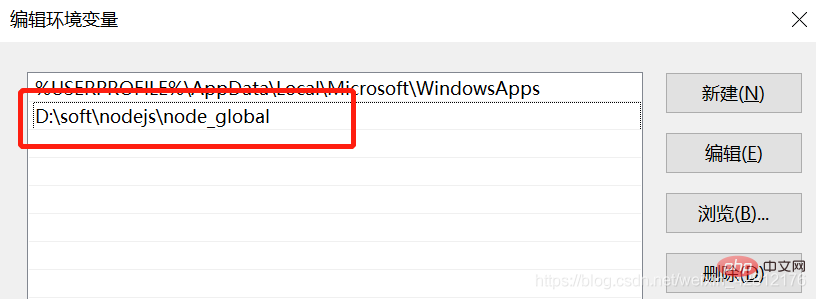
다음으로 수정:

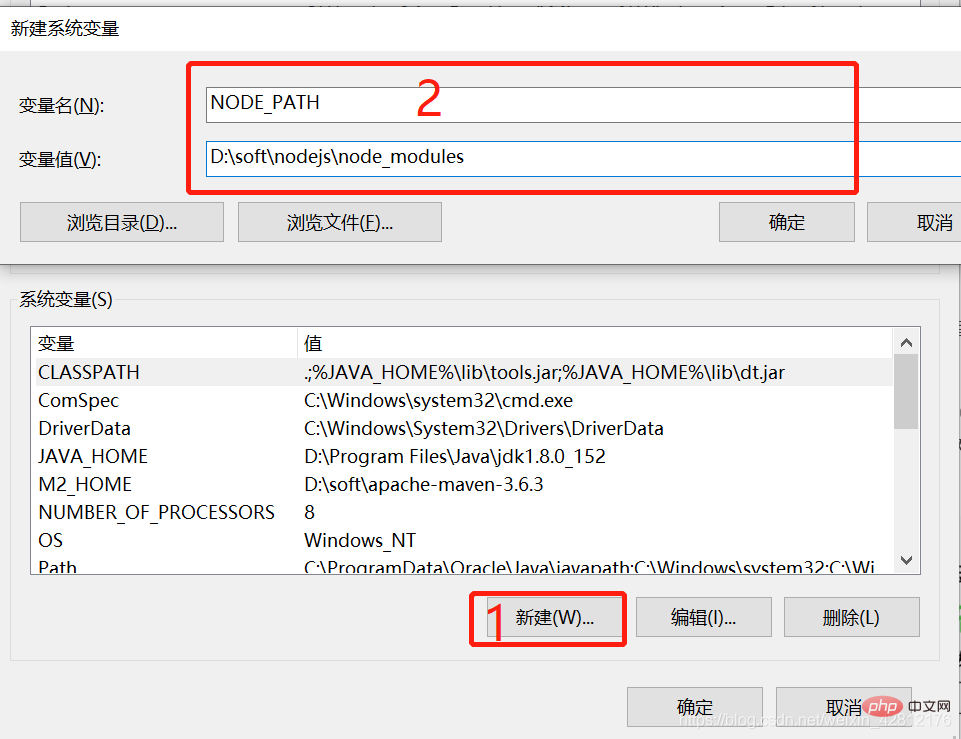
시스템 변수에서 새로 만들기, NODE_PATH를 클릭하면 변수 값은 D:softnodejsnode_modules

마지막으로 기억하세요 확인을 클릭합니다.
지금까지 노드 환경이 설치되었으며 npm 패키지 관리자도 사용할 수 있습니다. 일부 npm 리소스가 차단되었거나 외부 리소스이기 때문에 npm은 종종 종속 패키지를 설치하지 못하므로 여전히 npm이 필요합니다. --cnpm.
다음 사항에 유의하세요. 설치 과정에서 오류가 발생하면 명령을 몇 번 더 시도하거나 명령 창을 닫았다가 다시 열 수 있습니다. 온라인에서 작동하지 않는다는 또 다른 큰 함정이 있습니다. 4g로 바꿔서 다시 시도해보세요. 제가 개인적으로 경험한 문제들입니다.
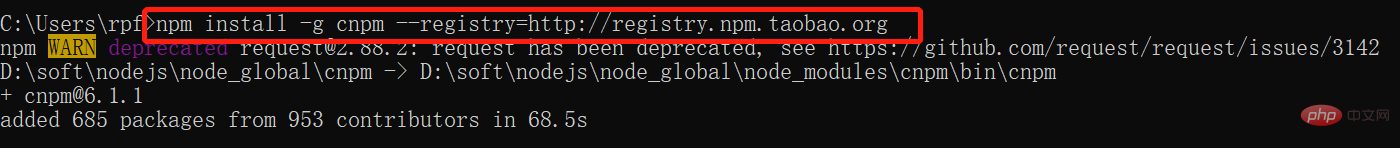
명령줄에 npm install -g cnpm --registry=http://registry.npm.taobao.org를 입력하고 기다리면 오류가 보고되지 않으면 설치가 성공한 것입니다.

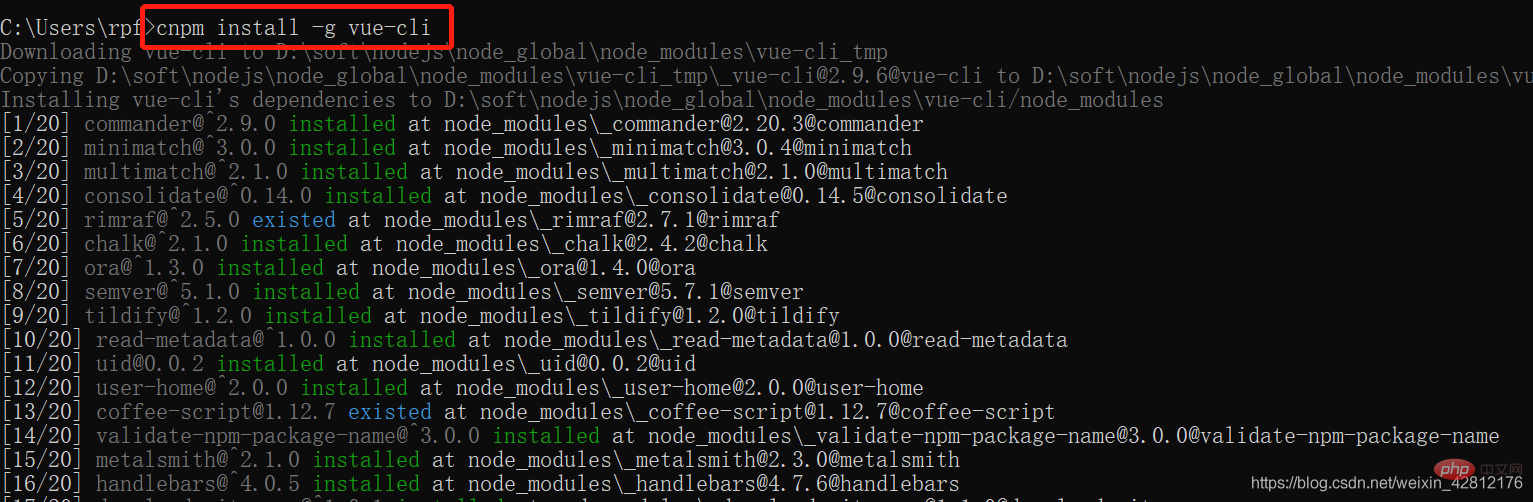
cnpm install - g vue-cli–installation vue

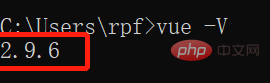
vue -V(capital)를 통해 버전 보기 - 설치 성공 여부

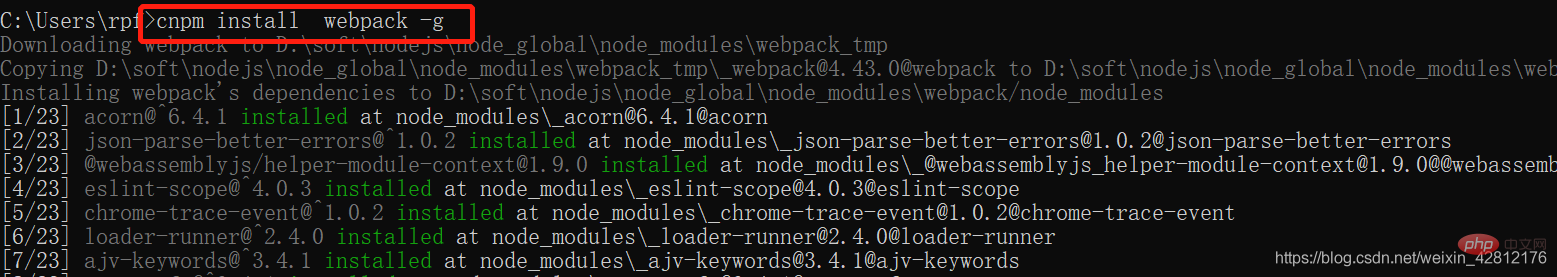
cnpm install webpack -g - install webpack

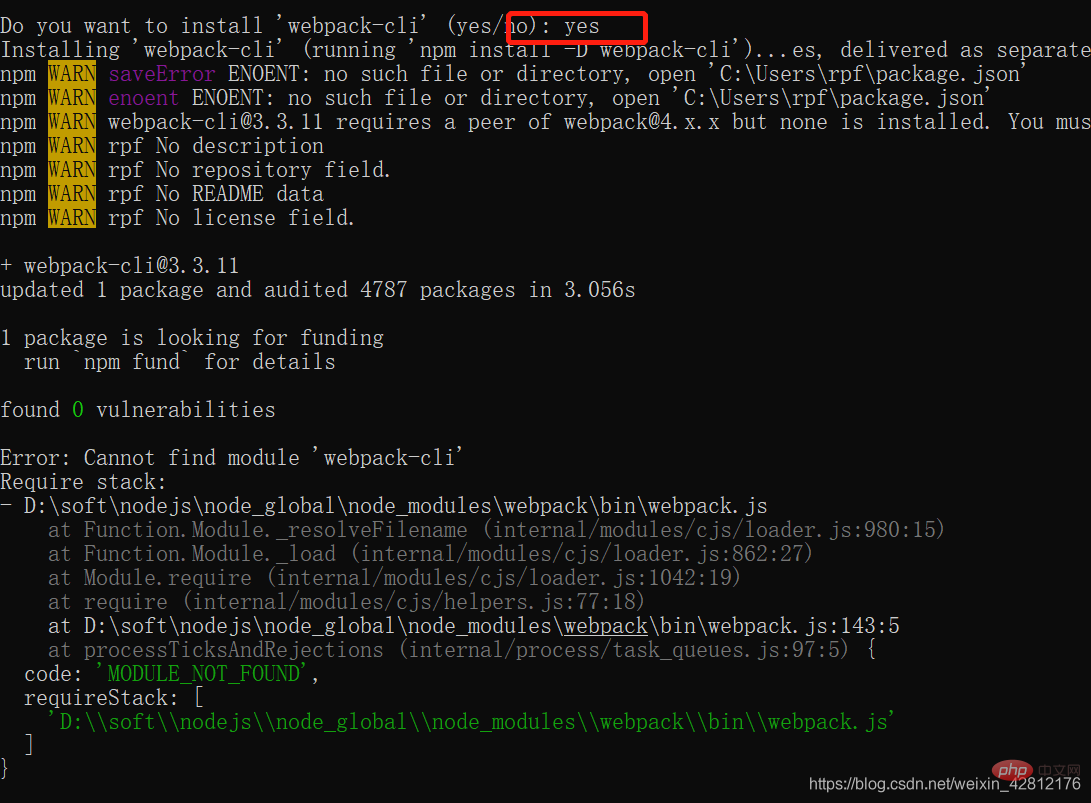
webpack -v - 설치가 성공했는지 테스트합니다. 그런 다음 yes를 입력하면 리소스가 자동으로 다운로드됩니다.

작은 프로젝트 테스트:
설치된 nodejs 폴더 아래에 새 폴더 만들기: nodeTest
cmd 창을 이 폴더로 전환하고 명령을 실행합니다: vue init webpack firstApp – 전체 프로젝트 초기화
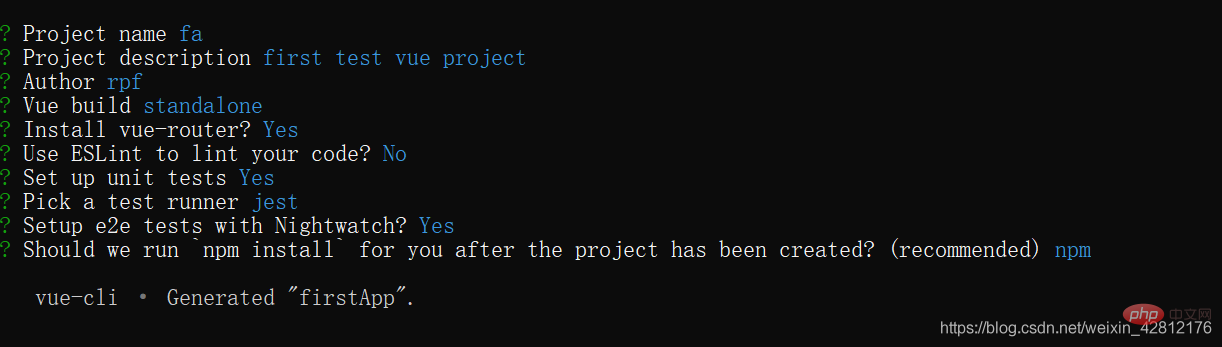
Enter 프롬프트에 따라 프로젝트 정보를 직접 검색할 수 있습니다. .

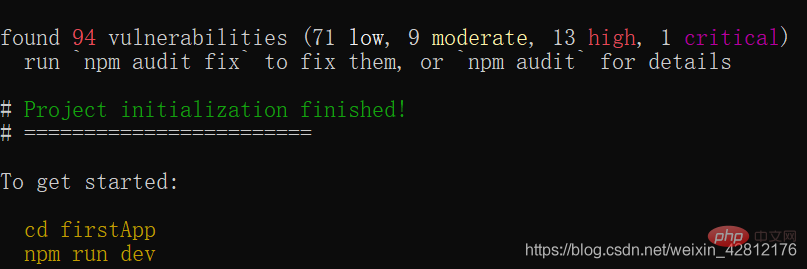
성공적으로 생성되었습니다!

cd firstApp - 프로젝트 입력
실행 cnpm install - 종속성 설치
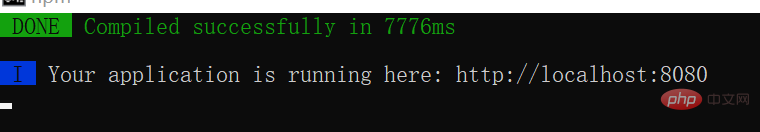
마지막으로 npm run dev를 실행하여 프로젝트를 시작하세요!

2. vue 플러그인 설치
eclipse 버전 2020과 호환 가능
첫 번째 준비:
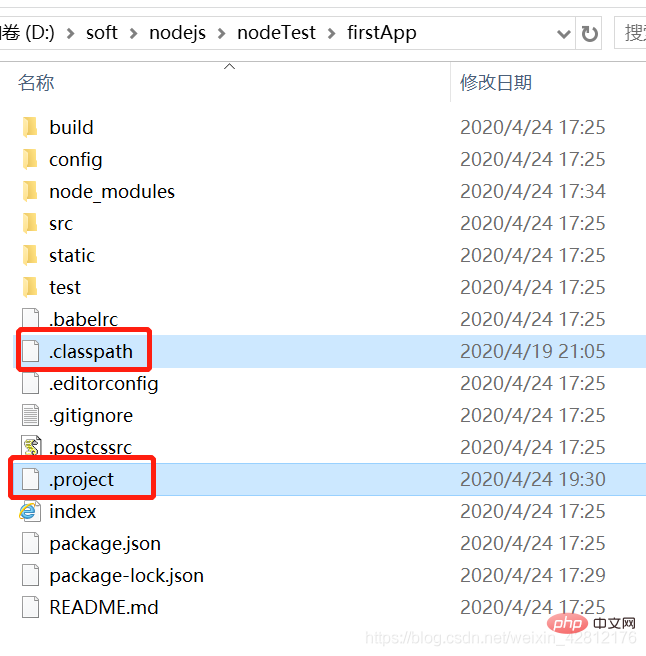
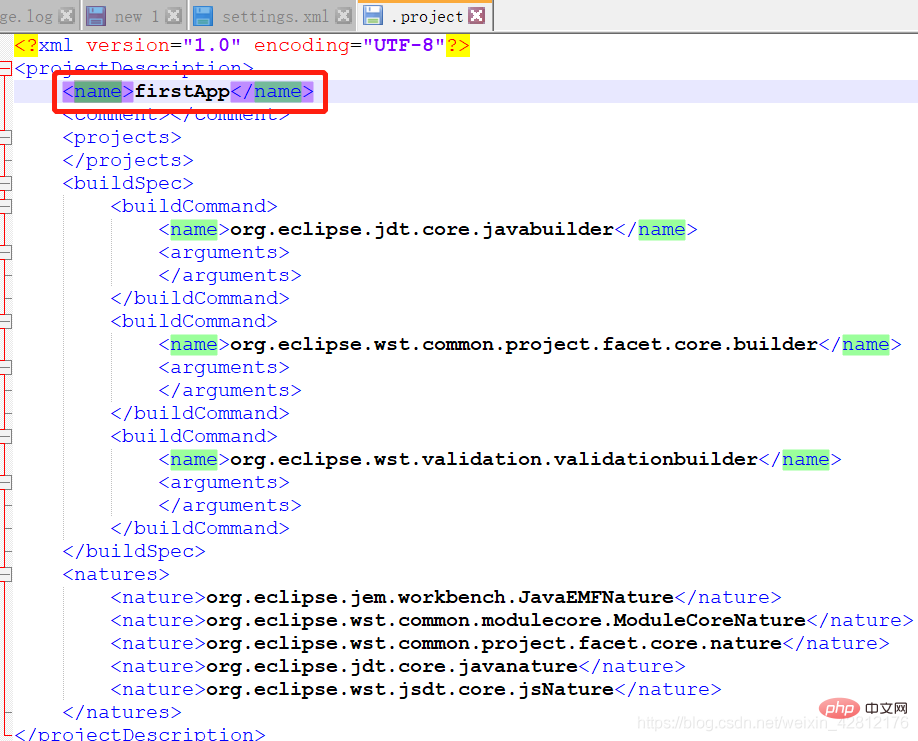
작업 공간에서 두 개의 파일인 .classpath 및 .project를 찾고 새로 빌드된 프로젝트 firstApp에 복사합니다. 다음,
.project 파일을 열고 파일 내용 이름을 프로젝트 이름 firstApp으로 변경합니다

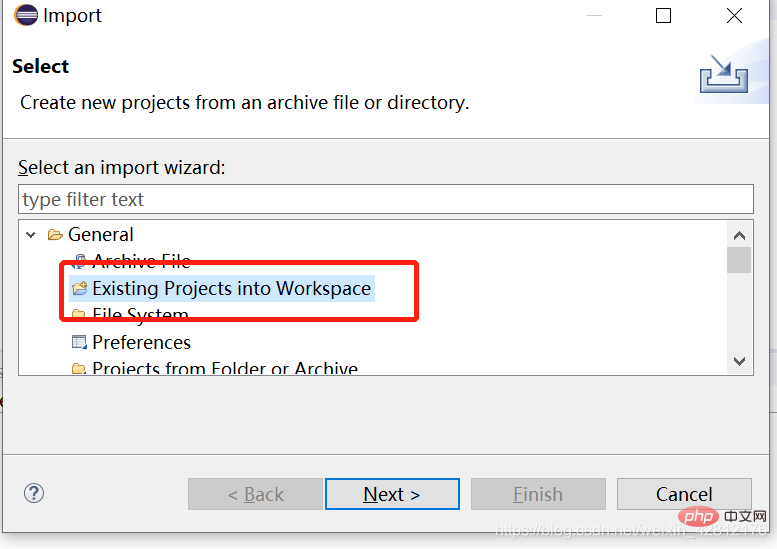
eclipse를 열고 파일 가져오기-아래 항목 선택
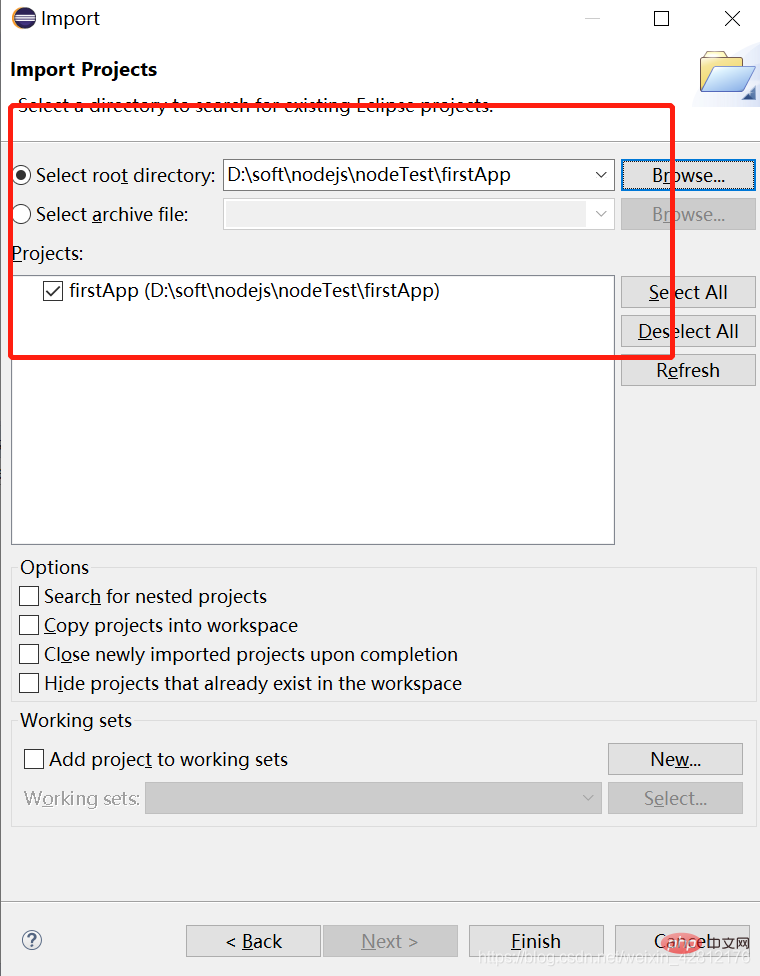
 다음을 클릭한 후 생성된 프로젝트 firstApp을 선택하고 Hook을 엽니다.
다음을 클릭한 후 생성된 프로젝트 firstApp을 선택하고 Hook을 엽니다.

마지막으로 완료
다음 단계는 eclipse
Help-Eclipse Marketplace에서 vue 플러그인을 설치하는 것입니다... vue를 검색하고 설치를 선택하면 됩니다. (네트워크 속도 문제로 인해 설치가 실패할 수 있습니다. 더 시도해보세요)

설치 완료 후 다시 시작하시면 괜찮습니다!
마지막 단계는 테스트입니다
위의 명령 창에 입력한 명령을 브라우저에 입력하세요: npm run dev 다음에 반환된 URL: http://localhost:8080


그러면 인코딩을 시작할 수 있습니다. . . .
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 교육을 방문하세요! !
위 내용은 Eclipse는 vue를 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!