vue.js를 어떻게 설치하나요? 다음 글에서는 vue.js를 설치하는 세 가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다. ㅋㅋㅋ 참조했습니다. 태그에. ->개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다. (페이지에서 직접 사용)
vue 다중 페이지 개발 사용:
vue.js 소개
vue 루트 인스턴스 생성 new Vue({option})2. CDN 방식 사용
3.NPM 방식(권장)
vue-cli 스캐폴딩 구성 도구
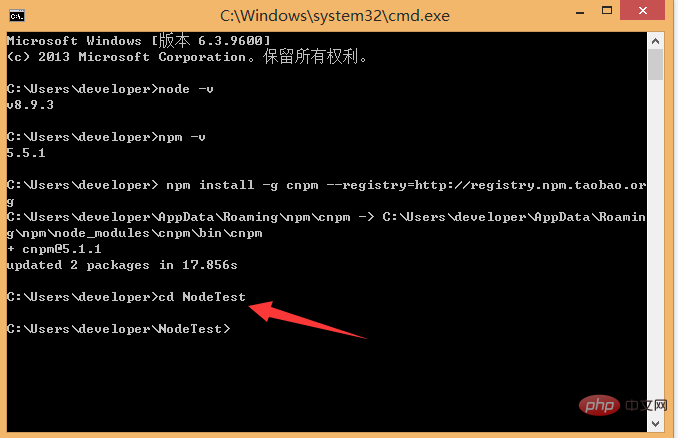
cnpm npm의 Taobao 미러1) node.js를 설치합니다. 다운로드 및 node.js 공식 웹사이트에서 노드를 설치하면 설치 과정이 매우 간단합니다. 설치가 완료된 후 명령줄 도구(win+R)를 열고

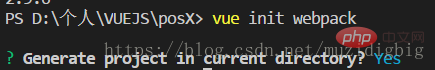
이 디렉토리에 생성되었나요? 명령을 실행하면 몇 가지 간단한 옵션이 표시되며 필요에 따라 이를 채울 수 있습니다.
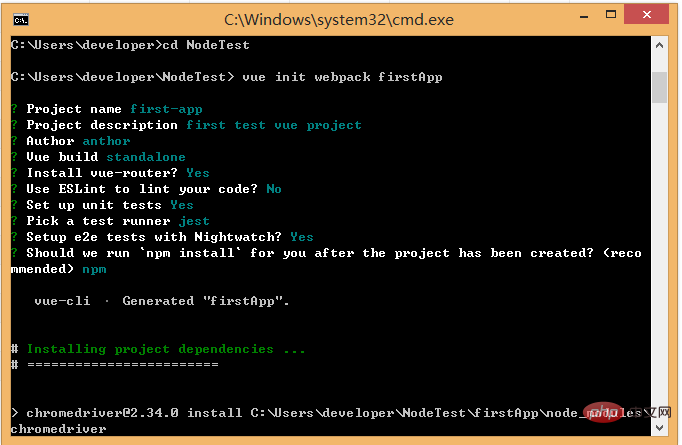
프로젝트 이름: 프로젝트 이름, 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없으므로 이름을 vueclitest

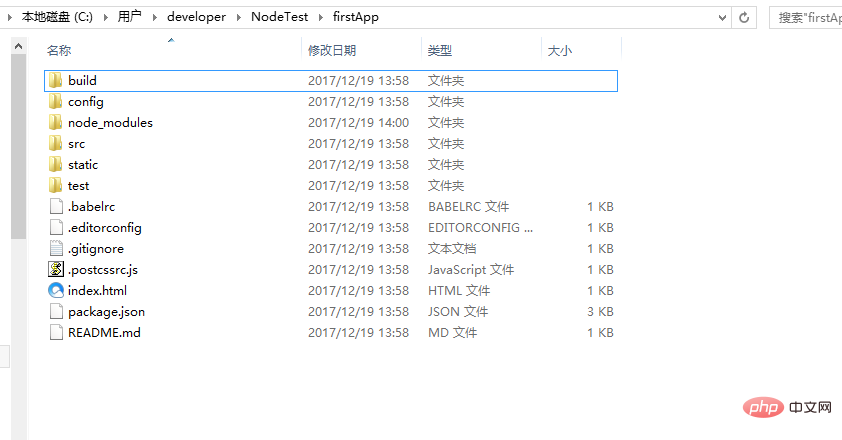
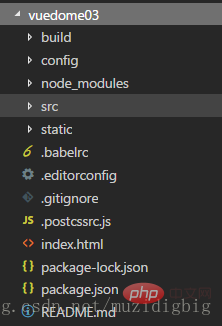
 빌드: 최종 릴리스 코드의 저장 위치입니다.
빌드: 최종 릴리스 코드의 저장 위치입니다.
구성: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다.
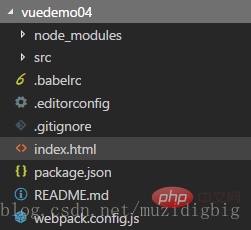
Node_modules: npm이 로드하는 프로젝트에 필요한 다양한 종속 모듈입니다.我们 SRC: 이것은 우리가 개발한 기본 디렉터리(소스 코드)입니다. 기본적으로 우리가 해야 할 일은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다.
정적: 그림, 글꼴 등과 같은 정적 리소스 디렉터리입니다.
테스트: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
Index.html: 단일 HTML 페이지의 시작 페이지로 일부 메타 정보나 통계 코드를 추가하거나 페이지 스타일을 재설정할 수 있습니다.
Package.json: 의존하는 개발 패키지의 프로젝트 구성 정보 파일/버전 정보 및 의존하는 플러그인 정보.
README.md: 프로젝트 설명 파일.
webpack.config.js: .vue 파일을 브라우저가 이해할 수 있는 파일로 패키징하는 webpack의 구성 파일입니다.
.babelrc: es6 구문을 감지하기 위한 파일 구성입니다.
.getignore: 파일 구성을 무시합니다(예: 온라인으로 제출/패키징할 때 무시되지 않도록 로컬 데이터 모의 시뮬레이션 등). 여기에서 구성)
.postcssrc.js: 접두사 구성
.eslintrc.js: eslint 문법 규칙 구성(규칙 속성에서 어떤 문법 규칙이 유효하지 않은지 구성)
.eslintignore: 프로젝트의 특정 파일에 대한 eslint의 문법 규칙 무시 확인
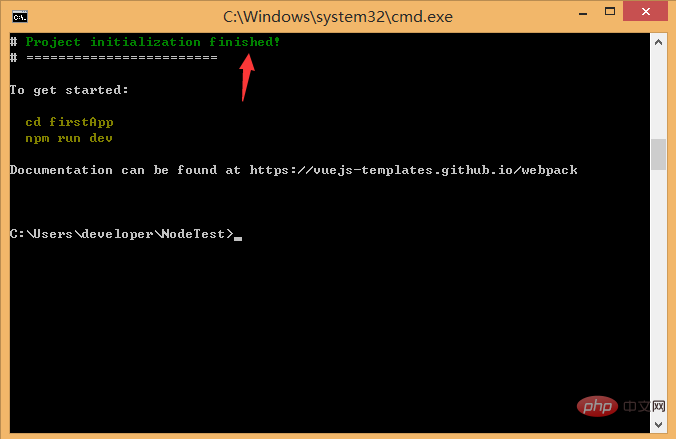
전체 프로젝트의 디렉터리 구조이며, 그 중 src 디렉터리에서 주로 수정 작업을 합니다(모듈형 개발). 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다.
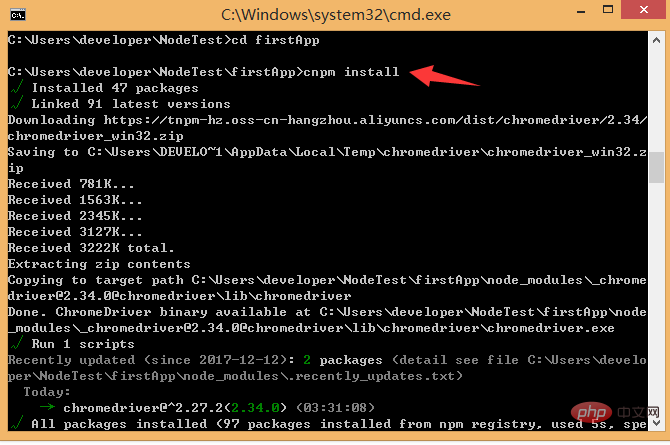
cd 프로젝트 이름, 프로젝트 입력
프로젝트에 필요한 종속성 패키지/플러그인 설치(package.json에서 볼 수 있음):cnpm install실행(npm에 경고가 있을 수 있음, 대신 cnpm을 사용할 수 있음) 여기에서 npm을 실행하고 다른 사람의 코드를 먼저 종속성을 설치해야 합니다.프로젝트 생성 시 오류가 보고되지 않으면 이 단계를 생략할 수 있습니다. 오류가 보고되면 프로젝트에 CD를 넣고 cnpm install / npm install
을 실행하세요. 다른 사람의 프로젝트나 gethub에서 다운로드한 프로젝트를 받은 경우 첫 번째 단계는 프로젝트에 cnpm install 플러그인을 다운로드하는 것입니다. 프로젝트는 npm run dev 프로젝트를 실행합니다.

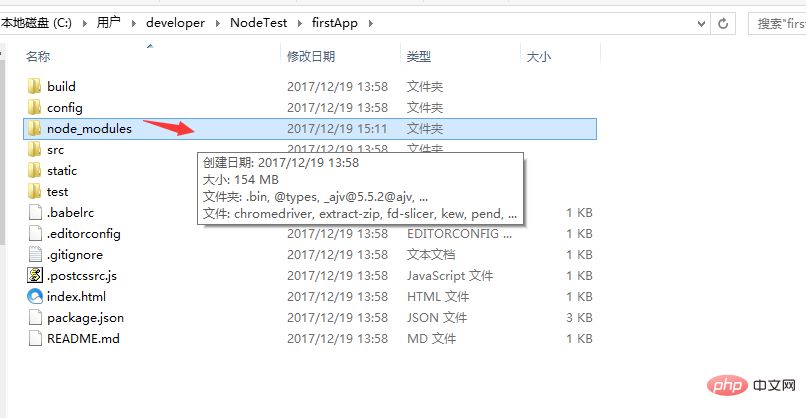
설치가 완료된 후 프로젝트로 이동하여 필요한 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있는지 확인합니다.

종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다.
프로젝트 실행
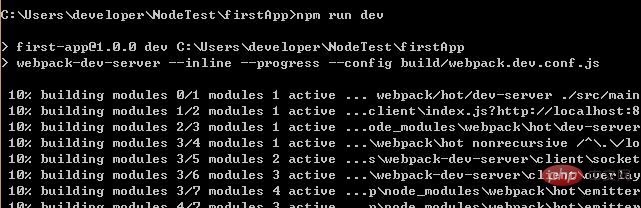
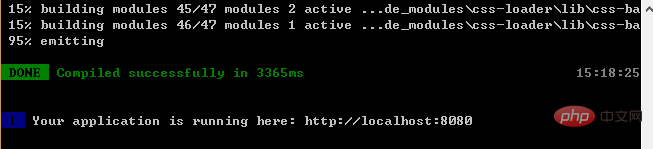
프로젝트 디렉토리에서 npm run dev(npm run start) 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 핫 로딩을 사용하면 수동으로 새로 고치지 않고도 코드를 수정할 수 있습니다. 수정된 효과를 실시간으로 볼 수 있는 브라우저입니다.

프로젝트가 시작된 후 브라우저에 프로젝트가 시작된 후 주소를 입력하세요:

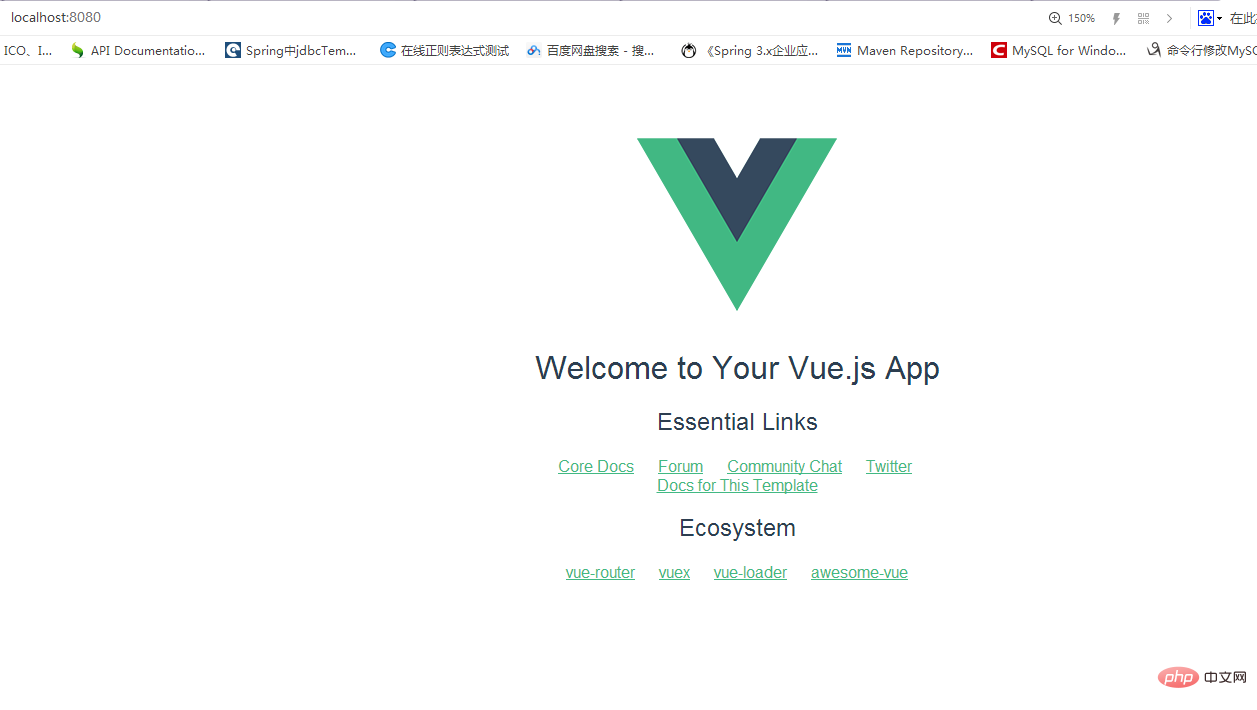
vue 로고가 브라우저에 나타납니다:

지금까지 세 가지 설치 방법은 vue가 완료되었습니다.
프로젝트가 완료된 후 패키징 명령을 입력하세요. cnpm run build; 우리의 패키징 파일인 dist 파일이 생성됩니다. .html 파일을 클릭하여 실행하면 성공합니다.
npm install - -global vue-cli
3. 프로젝트를 생성하려면 해당 프로젝트에 cd를 실행해야 합니다.
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install 프로젝트 생성 시 오류가 보고되지 않으면 이 단계를 수행할 수 있습니다. 생략. 오류가 보고되면 프로젝트로 cd하고 cnpm install / npm install
npm run dev/npm run start

4. 중소 규모 프로젝트를 위한 프로젝트 생성을 위한 또 다른 방법(권장) ***
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

정상적으로 실행되지 않는 다른 사람의 프로젝트를 가져온 후 node_modules 파일(모든 프로젝트의 종속성)이 있는지 확인합니다. 프로젝트의 종속성을 설치할 CD가 없는 경우: cnpm install/npm install
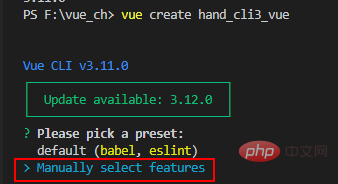
1. vue-cli3.0 사용
vue create project name 프로젝트 이름에 대문자를 사용하지 않는 것이 좋습니다. 중간에 -를 구분해야 합니다. 프로젝트를 생성하기 위해 사전 설치해야 하는 플러그인에 주의하세요.
Default Babel + ESLint가 있지만 기본값으로 권장되지 않습니다. 다음을 선택하세요.


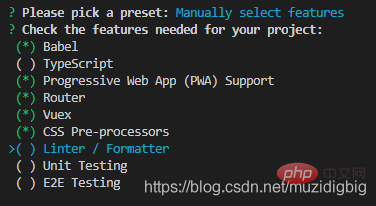
>( ) ES6 코드를 다음으로 변환할 수 있는 Babel //Transcoder ES5 코드를 기존 환경에서 실행할 수 있도록 합니다.( ) TypeScript // TypeScript는 JavaScript(접미사 .js)의 상위 집합(접미사 .ts)으로 JavaScript 구문을 포함하고 확장하여 브라우저에서 실행하려면 JavaScript로 출력해야 합니다. 사용하세요
( ) Progressive Web App (PWA) 지원// Progressive Web Application
( ) Router // vue-router (vue 라우팅)
( ) Vuex // vuex (vue의 상태 관리 모드)
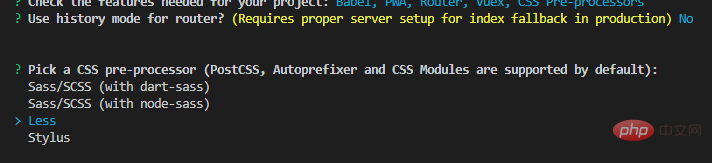
( ) CSS 전처리기 // CSS 전처리기(예: less, sass)
( ) Linter / Formatter // 코드 스타일 확인 및 서식 지정(예: ESlint)
( ) 단위 테스트 // 단위 테스트(단위 테스트)
( ) E2E 테스트 / /e2e (end to end) test
 프로젝트 초기화가 완료되기를 기다리고 있습니다. . . . . .
프로젝트 초기화가 완료되기를 기다리고 있습니다. . . . . .
1.cd를 프로젝트에 추가
2.npm run submit 프로젝트 실행
또는 그래픽 인터페이스를 사용하여 프로젝트 생성:
vue ui
많은 vue.js 설치 방법을 읽은 후 요약해 보겠습니다. 궁금하신 점 있으시면 조언 부탁드립니다! 도움이 되길 바랍니다!
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 교육위 내용은 vue.js를 설치하는 세 가지 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!