
dw에서는 "삽입 메뉴"의 "명명된 앵커"를 사용하여 앵커 포인트를 만들 수 있습니다. 작업 방법: 먼저 "창"을 연 다음 앵커 포인트를 추가하려는 위치에 커서를 삽입합니다. "Insert-Name" "Anchor"를 선택하고 마지막으로 앵커 이름을 입력합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Adobe Dreamweaver cs3 버전, Dell G3 컴퓨터.
방법:
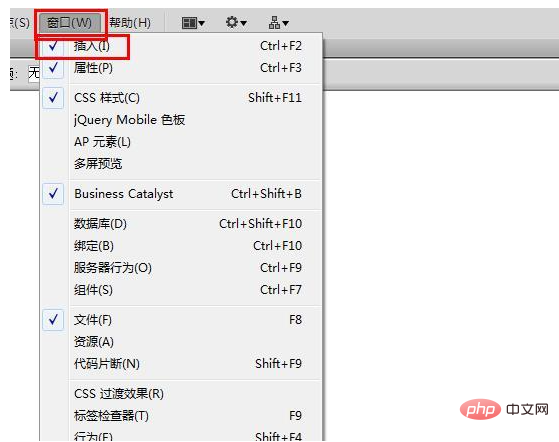
1. 창을 엽니다---삽입하기 전에 확인 표시

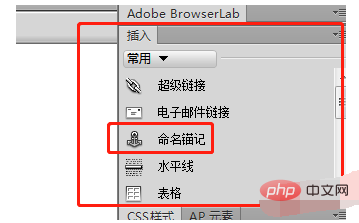
2. 앵커 포인트를 추가하려는 위치에 커서를 삽입하고 "삽입-"이름이 지정된 앵커"를 선택합니다.
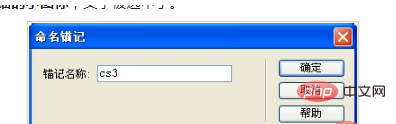
3 , 앵커 이름을 입력합니다. 클릭하면 이름 지정 창이 나타납니다. 한자로 이름을 지정하지 말고 여기에 이름을 "cs3"로 추가합니다. 앞에 작은 아이콘이 표시되고 텍스트가 선택됩니다.
이때 커서가 있는 곳에 앵커 표시가 나타납니다.

4. 연결할 개체를 선택합니다. 속성 표시줄에서 "링크"를 클릭하고 파일을 가리키고 클릭한 다음 방금 만든 로고로 드래그하면 끝입니다~~

관련 권장 사항: "
dreamweaver tutorial"
위 내용은 dw에서 앵커 포인트를 만드는 데 사용할 수 있는 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!