vue $index는 Vue가 $index 및 $key의 원래 사용법을 제거하고 이를 index 및 key로 변경했기 때문에 오류를 보고합니다. 해결 방법은 $index 및 $key를 index 및 key로 수정하는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue.js v2.5.16 버전, Dell G3 컴퓨터.
추천 관련 기사: vue.js
Vue.js v1.0.21은 vue 루프 배열에서 $index 및 $key를 사용합니다.
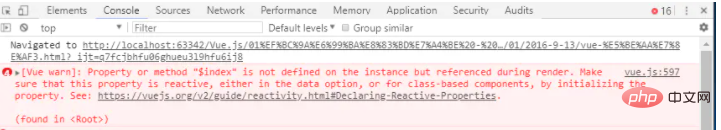
Vue.js v2.5.16은 $index 및 $key를 사용하여 데이터 루핑, json 객체 데이터 루핑 및 배열 배열 시 다음 오류를 보고합니다.

그 결과는 vue가 원래 $index 및 $key 사용법을 제거하고 이를 index 및 key로 변경했기 때문입니다.
여기서 주의할 점은 value, key, index 순서인데 반드시 이 순서로 되어 있어야 합니다.
코드는 다음과 같습니다:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>위 내용은 vue $index 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!