layui 팝업 레이어에서 값을 전달하는 구현 방법: 1. 기본 창에서 팝업 레이어로 값을 전달합니다. 2. 팝업 레이어에서 기본 창으로 값을 전달합니다. 4. 상위 창 값을 상위 창에 호출하여 가져옵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 1.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "javascript 기본 튜토리얼" "layUI 튜토리얼"
주로 두 부분으로 구성됨
메인 창에서 팝업 레이어로 값 전달
팝업레이어에서 메인창으로 값 전달
세션을 통해 서로 전송
부모창의 함수를 호출하여 부모창의 값을 가져옴(반대도 마찬가지) 가능)
1. 메인 창의 값을 팝업 레이어로 전달합니다
먼저 js
changefileone 함수는 버튼 클릭 후 이 함수가 호출됩니다. 그러면 팝업 레이어가 나타나서changefile.html 인터페이스를 로드합니다
그럼 성공하면 체인지파일의 폼 데이터를 미리 로드합니다(메인 창에서 팝업 레이어로 값 전달)
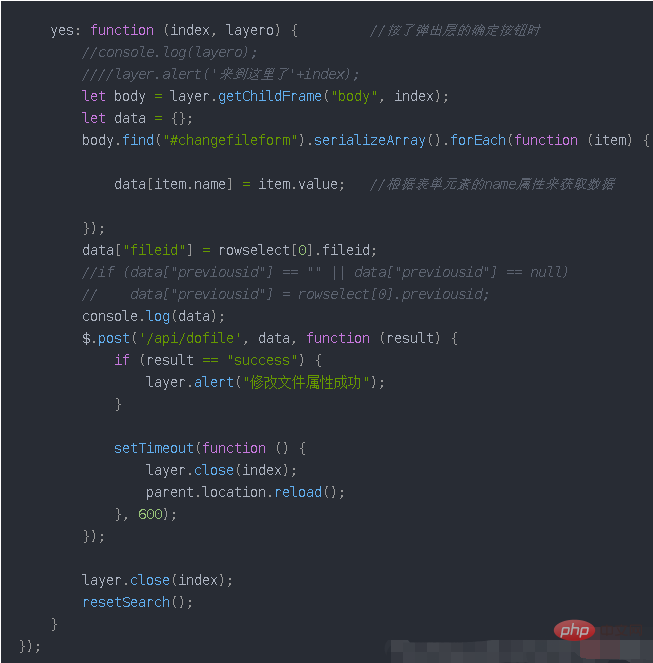
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值 function changefileone() { var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值 console.log(rowselect); layer.open({ title: "修改文件属性", type: 2, content: "changefile.html", area: ['50%', '70%'], skin: "layui-layer-molv", btn: ['确定', '关闭'], success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口 //// console.log(obj.data.editAble); let body = layer.getChildFrame('body', index); //console.log(rowselect[0].filename); body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据 body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载) //body.find(".menuid").val(rowselect[0].previousid); layui.form.render(); }, yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象 //console.log(layero); ////layer.alert('来到这里了'+index); let body = layer.getChildFrame("body", index); let data = {}; body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据) data[item.name] = item.value; //根据表单元素的name属性来获取数据 }); data["fileid"] = rowselect[0].fileid; //if (data["previousid"] == "" || data["previousid"] == null) // data["previousid"] = rowselect[0].previousid; console.log(data); $.post('/api/dofile', data, function (result) { if (result == "success") { layer.alert("修改文件属性成功"); } setTimeout(function () { layer.close(index); parent.location.reload(); }, 600); }); layer.close(index); resetSearch(); } }); }
버튼을 클릭한 후 미리 로드합니다

스크립트는 드롭다운 상자에 데이터베이스 데이터를 로드하는 데 사용됩니다.
2 그런 다음 이 팝업 레이어에 데이터를 입력하고 확인을 누릅니다. 이 js를 로드합니다. 위의 데이터는 클래스 이름을 통해 얻습니다. 그런 다음 컨트롤러가 js에서 데이터를 얻으면 상자가 데이터베이스 데이터를 동적으로 얻습니다. 드롭다운 상자에서 검색 가능
내 다른 블로그 보기
sessionStorage.setItem('roleid', 'hello');
var ss=sessionStorage.getItem('roleid');
sessionStorage.removeItem('roleid');
sessionStorage.clear();
function getrowselect() { return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) { return row//返回数据行 }); }
function getrowselect() { return $.map($('#text').val(), function (row) { return row//返回数据行 });}
window.parent.getElementById("text").val();
var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
function getrowselect(userdata) { console.log(userdata); document.getElementById(userdata.inputid).value = userdata.uname; var dffff = "id" + userdata.inputid; document.getElementById(dffff).value=userdata.uid; return; }
//data=""; //data={"ss"="hello","gg"="world"} window.parent.getrowselect(data);
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
위 내용은 Layui 팝업 레이어에서 값을 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!