
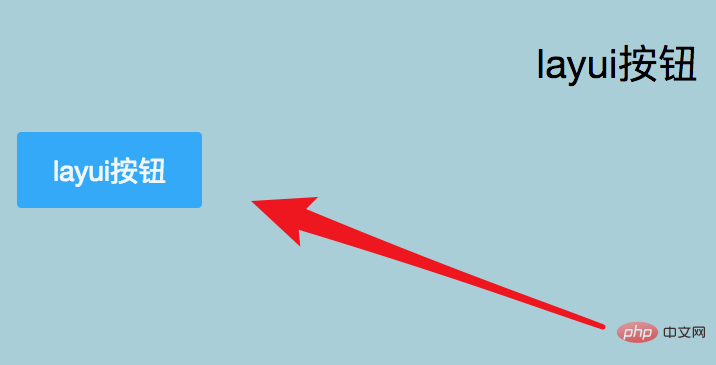
먼저 Layui 버튼을 만듭니다.
버튼 이벤트를 사용하려면 onclick 속성을 직접 추가하고 clickme 호출 함수를 추가하면 됩니다.
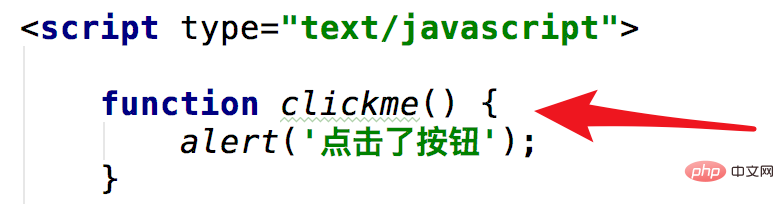
clickme 함수를 정의하면 됩니다. 코드는 그림에 나와 있습니다.

페이지를 실행하시면 버튼이 보이는데, 이 버튼을 클릭해주세요.

관련 권장사항: "layui 프레임워크 튜토리얼"
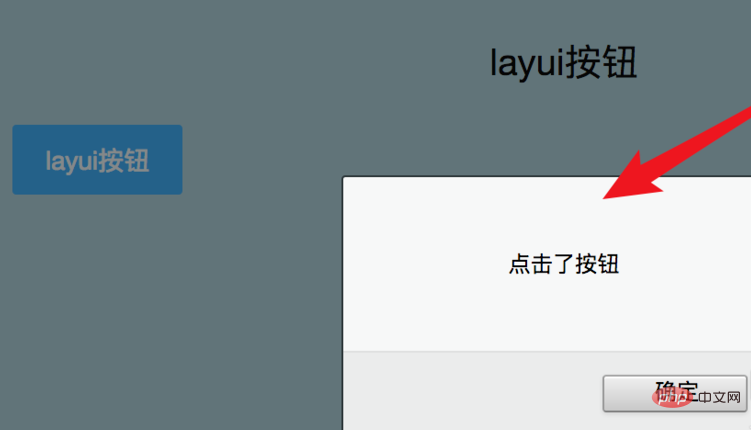
클릭한 후 다음을 수행할 수 있습니다. 트리거됨 클릭 이벤트는 함수의 팝업 창에 대한 코드를 실행합니다.

onclick 이벤트를 직접 추가하는 것 외에도 jquery를 사용하여 버튼에 대한 이벤트를 등록할 수도 있습니다.
먼저 onclick을 제거한 다음 버튼에 ID를 추가하세요.
(먼저 jquery 파일을 소개해야 합니다.
jquery를 사용하여 이벤트를 등록하고 이벤트를 작성합니다. 기능 .
위 내용은 Layui에서 버튼 이벤트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!