新增类型:color、date、datetime、email、month、number、tel、time、url、week等;新增属性:autofocus、form、max、min、pattern、step、list等。

(推荐教程:html教程)
HTML4.01中,input的类型只有text、button、password、submit、radio、checkbox和hidden(隐藏域)。H5中新增了一些类型,使用起来更加方便,包括:
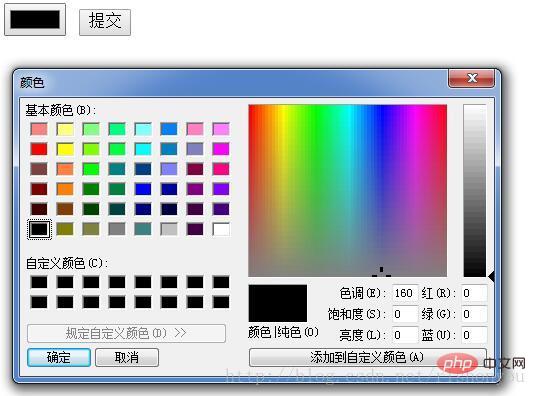
color

点击时弹出颜色选择器,可以选择任意颜色
number 
输入范围内的数字,可以手动输入超出范围的数字,但不能提交
tel
输入电话号码,只有safari支持
email
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符
range 
url
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交
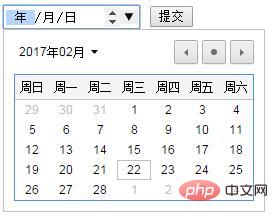
date
可以手动选择日期 
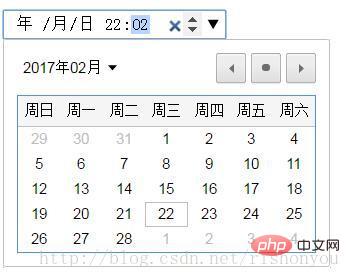
time
可以手动选择时间 
datetime
选择带有时区的日期和时间,ie,firfox和chrome都不支持
datetime-local 
选择日期和时间,没有时区
month 
和date类型一样,只不过只能选择到月份
week 
只能选择到第几周,这种日期方式国内基本很少用
search
定义用于输入搜索字符串的文本字段
新增的一些常用属性:
autocomplete
可选值on/off,表示基于之前用户输入的内容浏览器自动填写/不允许自动填写
autofocus
页面加载时input自动获取焦点
form
规定form之外的input属于一个或多个表单,form属性指向归属表单的id值,如果属于多个表单,id之间加空格
list
list指向引用的datalist(功能和select一样,但是不在网页中显示)预定义的可选项,例如
而页面中的表现则是(点击右侧展开时可选项才会展开): 
- formaction
规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image")
- formenctype
规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。
- formmethod
定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image")
- formnovalidate
formnovalidate 属性覆盖




