vue.js에 이미지를 삽입하는 방법: 먼저 변수를 이미지 주소에 바인딩한 다음 스크립트에서 변수를 설정합니다. 마지막으로 require 메소드를 통해 이미지를 모듈로 도입하거나 데이터에 imgUrl을 넣습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0 버전, thinkpad t480 컴퓨터.
추천: "vue 튜토리얼"
vue에 그림 삽입

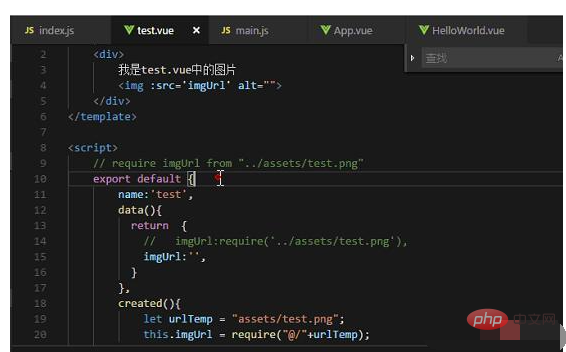
먼저 변수를 이미지 주소에 바인딩
스크립트에서 변수 설정
더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요. :프로그래밍 동영상! !
위 내용은 vue.js에 그림을 삽입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!