jsp가 CSS를 로드하지 못하는 이유: 1. CSS 파일의 구문이 잘못되었습니다. 2. CSS 파일의 인코딩이 잘못되었습니다. 3. CSS 파일을 로드하는 경로가 잘못되었습니다. 해결 방법: 1. CSS 구문을 확인합니다. 2. CSS 파일을 UTF8 형식으로 저장합니다. 3. 올바른 CSS 경로 등을 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3&&jsp2.2 버전, thinkpad t480 컴퓨터.
jsp가 CSS를 로드하지 못하는 이유는 무엇입니까?
가능한 이유는 다음과 같습니다:
css 파일 구문 오류
css 파일 인코딩 오류
Css 파일을 로드하는 잘못된 경로
필터 세트
해결책:
방법 1: 확인 CSS 구문을 사용하고 온라인 CSS 코드 감지를 사용하여 오류를 확인하세요
방법 2: 녹음을 지원하는 편집기를 사용하고 CSS 파일을 UTF-8 형식으로 저장하세요
권장: "css 비디오 튜토리얼"
방법 3: 올바른 CSS 경로 설정
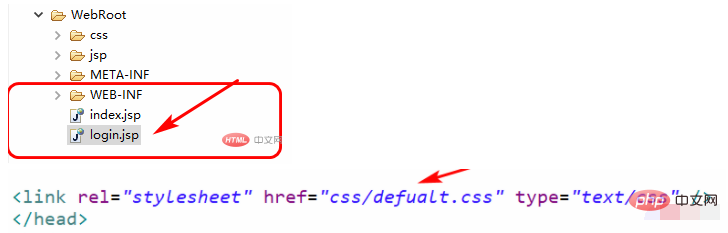
(1) .jsp 파일이 WEB-INF 폴더 외부에 있는 경우 상대 경로를 사용할 수 있습니다.

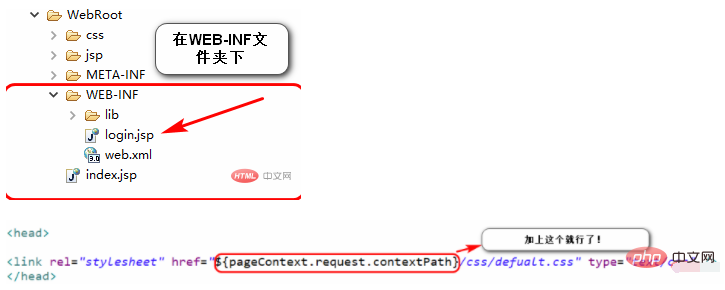
(2) .jsp 파일이 WEB-INF 폴더 외부에 있는 경우 폴더의 경우 절대 경로를 사용하고 ${pageContext.request.contextPath}

를 추가해야 합니다. 방법 4: 필터로 차단된 요청 경로를 해당 파일로 설정합니다. 예를 들어 jsp 파일을 필터링합니다. 이므로 My xml 부분은 다음과 같이 구성됩니다.
<filter-mapping>
<filter-name>login</filter-name>
<url-pattern>/.jsp</url-pattern>
</filter-mapping>더 많은 CSS3 관련 기술 기사를 보려면 CSS3 Q&A 칼럼을 방문하여 알아보세요!
위 내용은 JSP가 CSS를 로드하지 못한 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




