CSS의 구문 규칙은 "선택기 및 하나 이상의 선언"입니다. 스타일 선언은 "@charset "utf-8";"로 시작하고 그 뒤에 식별자가 오고 마지막으로 다음으로 끝납니다. 구분 기호입니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3.
CSS의 문법 규칙은 무엇인가요?
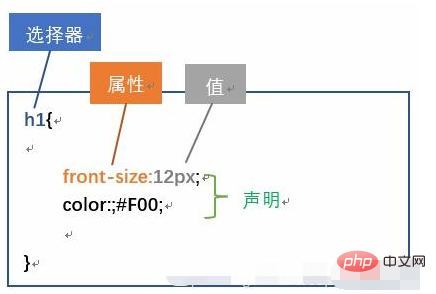
1. CSS 규칙은 선택기와 하나 이상의 선언으로 구성됩니다.
选择器{
声明1;
声明2;
声明3;
......
}
2. CSS 스타일 선언 - At-rule
예: @charset "utf- 8";
스타일 선언은 @로 시작하고 식별자(문자 집합)가 오고 마지막으로 세미콜론(;)으로 끝납니다.
여러 at-rules
@charset — 스타일시트에서 사용되는 문자 집합을 정의합니다.
@import — CSS 엔진에 외부 CSS 스타일시트를 포함하도록 지시합니다.
@namespace — CSS 엔진에 모든 콘텐츠를 고려해야 한다고 지시합니다. at-규칙
@media를 중첩하기 위한 XML 네임스페이스 접두사
- 조건부 그룹 규칙. 장치가 표준에서 정의한 기준을 충족하는 경우 미디어를 사용하십시오.
@font-face - 외부에서 다운로드할 글꼴을 설명합니다.
@keyframes - CSS 애니메이션의 중간 단계 순서를 설명합니다.
@page - 문서를 인쇄할 때 파일 레이아웃 변경 사항을 설명합니다.
@supports - 조건부 그룹 규칙, 브라우저가 지정된 규칙을 충족하면 콘텐츠에 적용됩니다.
@document - 조건부 그룹 규칙, 문서에 사용된 CSS 스타일 시트가 지정된 표준을 충족하면 콘텐츠에 적용됩니다. 모든 콘텐츠에 적용됩니다.
추천: "css 비디오 튜토리얼"
위 내용은 CSS의 문법 규칙은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




