layui에서 테이블 헤더를 수정하는 방법: 먼저layui에서 table.js 파일을 찾은 다음 변수 테이블에 fiexdRowHeight 속성을 추가하고 마지막으로 코드를 "if(Object.prototype.toString.call(...)"로 추가합니다. ))" 그게 다야.

추천: "layUI Tutorial"
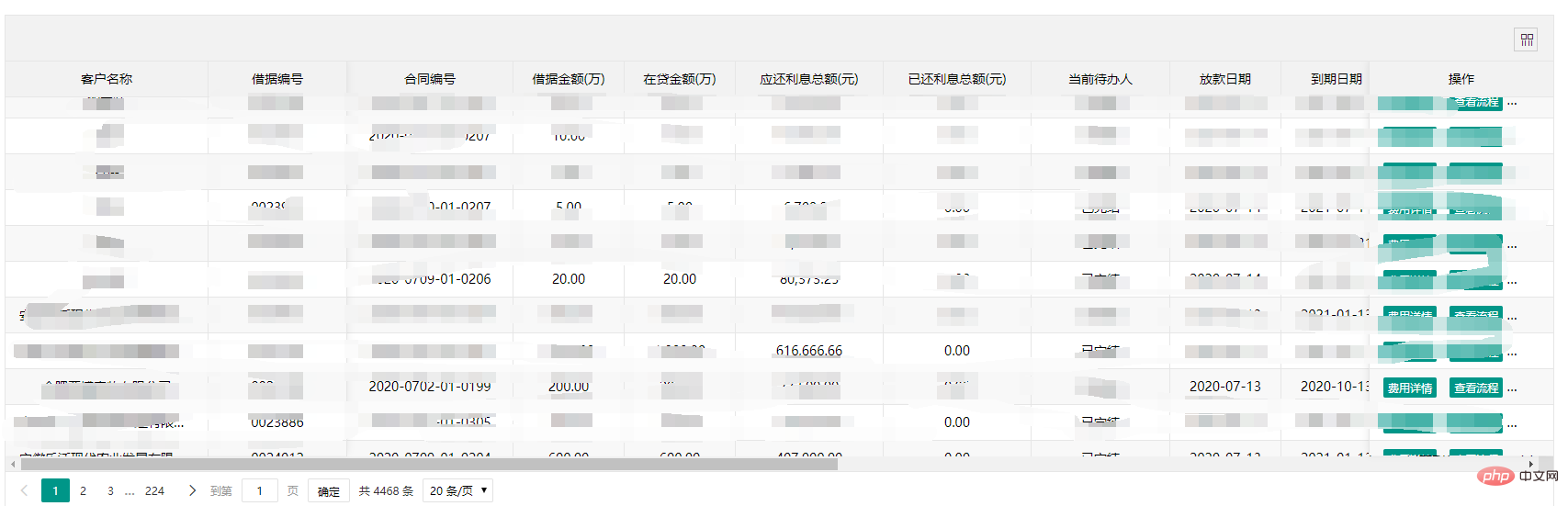
성취 효과: 헤더와 하단 페이지 매김이 고정되었으며, 마우스 스크롤은 본문의 데이터만 위로 스크롤합니다. 효과는 다음과 같습니다.

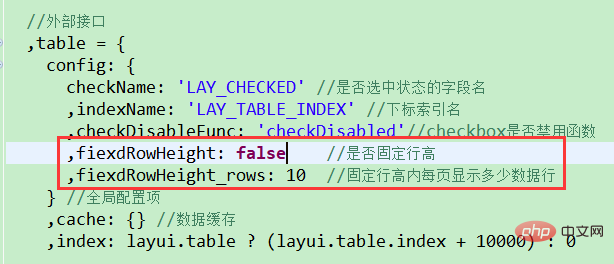
1layui에서 table.js 파일을 찾아 빨간색 상자에 표시된 대로 변수 테이블에 속성을 추가합니다. 
fiexdRowHeight: 고정 행 높이 활성화 여부, 기본값 is false
fiexdRowHeight_rows: 테이블에 표시되는 항목 수, 기본값은 10입니다. 위의 두 매개변수는 자체적으로 전달될 수 있습니다.
2 pullData 함수를 찾으세요.

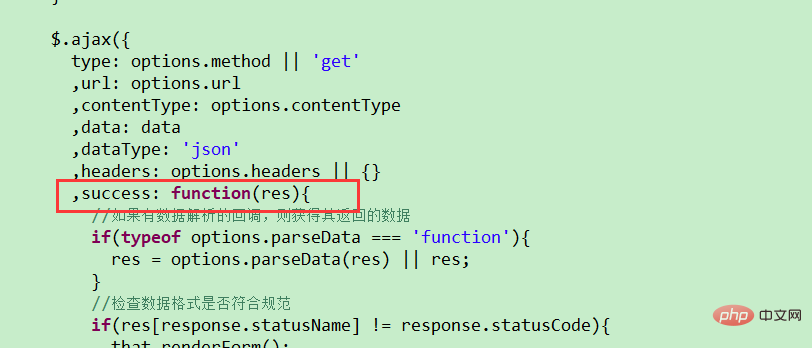
 함수에 성공하면 비동기 비동기 요청 콜백이 성공합니다. 마지막으로 성공 함수에 다음 코드를 추가합니다.
함수에 성공하면 비동기 비동기 요청 콜백이 성공합니다. 마지막으로 성공 함수에 다음 코드를 추가합니다.
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3. 애플리케이션: 표시된 대로
위 내용은 Layui에서 테이블 헤더를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!