CSS로 이미지 크기를 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 div 태그를 사용하여 모듈을 만들고 div 태그 내의 img 태그를 사용하여 마지막으로 img 태그 내에서 스타일을 사용합니다. 이미지 너비와 높이 Just 속성을 설정합니다.

권장: "css 비디오 튜토리얼"
새 html 파일을 만들고 이름을 test.html로 지정하여 CSS가 이미지 크기를 변경하는 방법을 설명합니다.

test.html 파일에서 div 태그를 사용하여 모듈을 생성하고, div 태그 내에서 img 태그를 사용하여 이미지를 생성합니다.

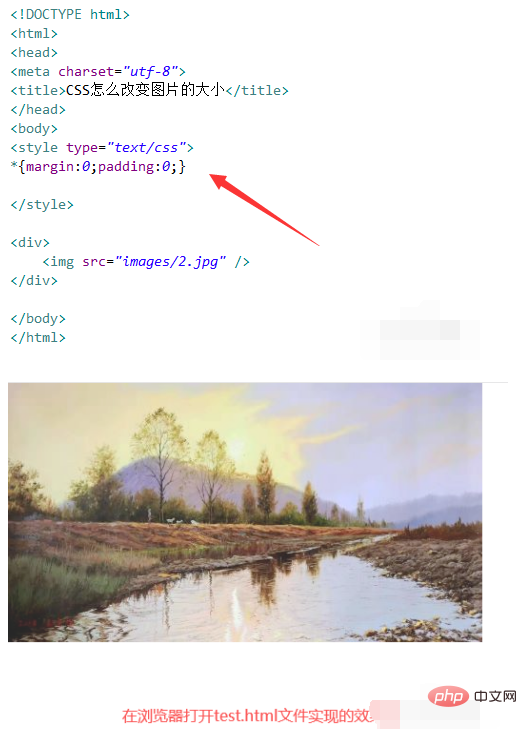
test.html 파일의 CSS 태그 내에서 "*"를 사용하여 페이지의 모든 요소를 초기화하고 내부 및 외부 여백을 0으로 설정합니다. 브라우저에서 test.html 파일을 열어 효과를 확인하세요.

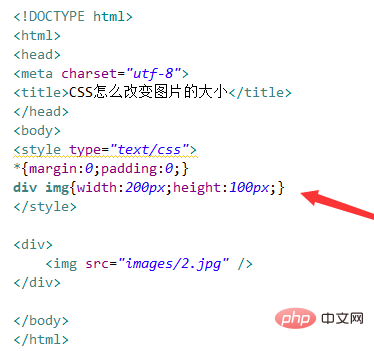
요소 이름별로 이미지 크기를 변경하세요. 예를 들어 css 태그 내에서 css를 사용하여 div 요소 내 img 요소의 너비를 200px로, 높이를 100px로 정의합니다.

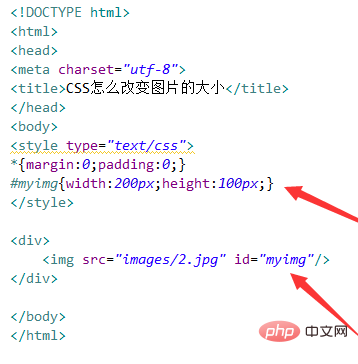
img 태그에 id 속성을 설정하고, CSS에서 id 속성을 사용하고, 너비(width)와 높이(height)를 사용하여 스타일을 설정하면 이미지의 크기를 변경할 수 있습니다.

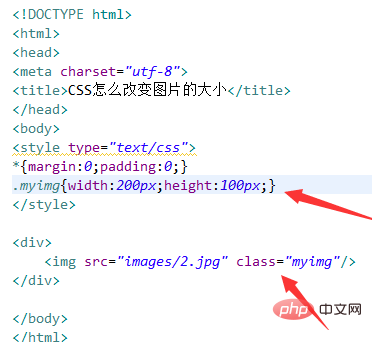
img 태그에 class 속성을 설정하고, CSS에서 class 속성을 사용하고, 너비(width)와 높이(height)를 사용하여 스타일을 설정하면 이미지의 크기를 변경할 수 있습니다.

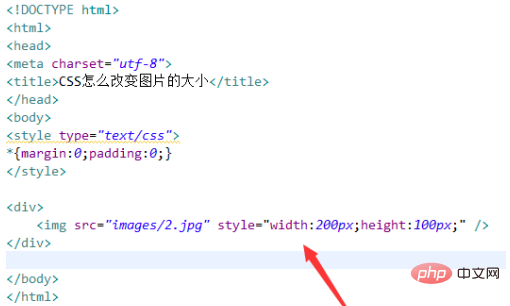
img 태그 내에서 스타일을 사용하여 너비(width) 및 높이(height) 속성을 설정합니다.

위의 방법으로 얻은 효과는 다음과 같습니다.

위 내용은 CSS를 사용하여 이미지 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



