CSS에서는 글꼴 크기 속성을 통해 글꼴 크기를 제어할 수 있습니다. 속성 값은 숫자 크기에 px 단위를 더한 값일 수 있습니다. 이 속성의 사용 구문은 "h1 {font-size:250%;} ".

추천: "css video tutorial"
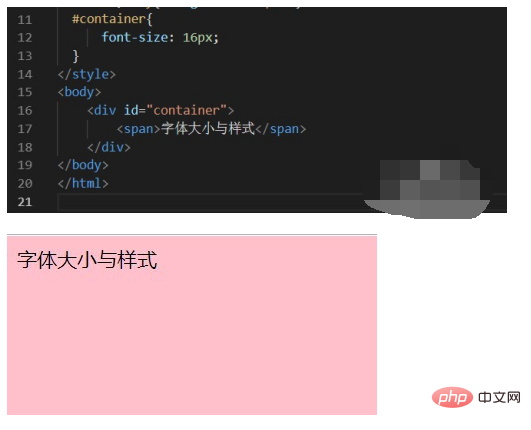
우선 글꼴 크기 설정에 관한 것입니다. 사용되는 CSS 속성은 글꼴 크기에 px 단위를 더한 값입니다. . 웹 페이지에서 일반적으로 사용되는 글꼴 크기는 16px입니다.

관련 소개:
font-size 속성은 글꼴 크기를 설정할 수 있습니다.
Description
이 속성은 요소의 글꼴 크기를 설정합니다. 이는 실제로 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 높거나 짧을 수 있습니다(보통 더 짧음).
각 키워드에 해당하는 글꼴은 가장 작은 키워드에 해당하는 글꼴보다 크고, 다음으로 큰 키워드에 해당하는 글꼴보다 작아야 합니다.
기본값: Medium
상속: yes
버전: CSS1
JavaScript 구문: object.style.fontSize="larger"
Example
다양한 HTML 요소의 크기 설정:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}위 내용은 CSS로 글꼴 크기를 조절하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



