npm으로 vue를 설치하는 방법: 먼저 node.js를 다운로드한 다음 명령을 통해 Taobao 미러 npm을 설치하고 마지막으로 "npm install -g @vue/cli" 명령을 통해 Vue를 설치합니다.

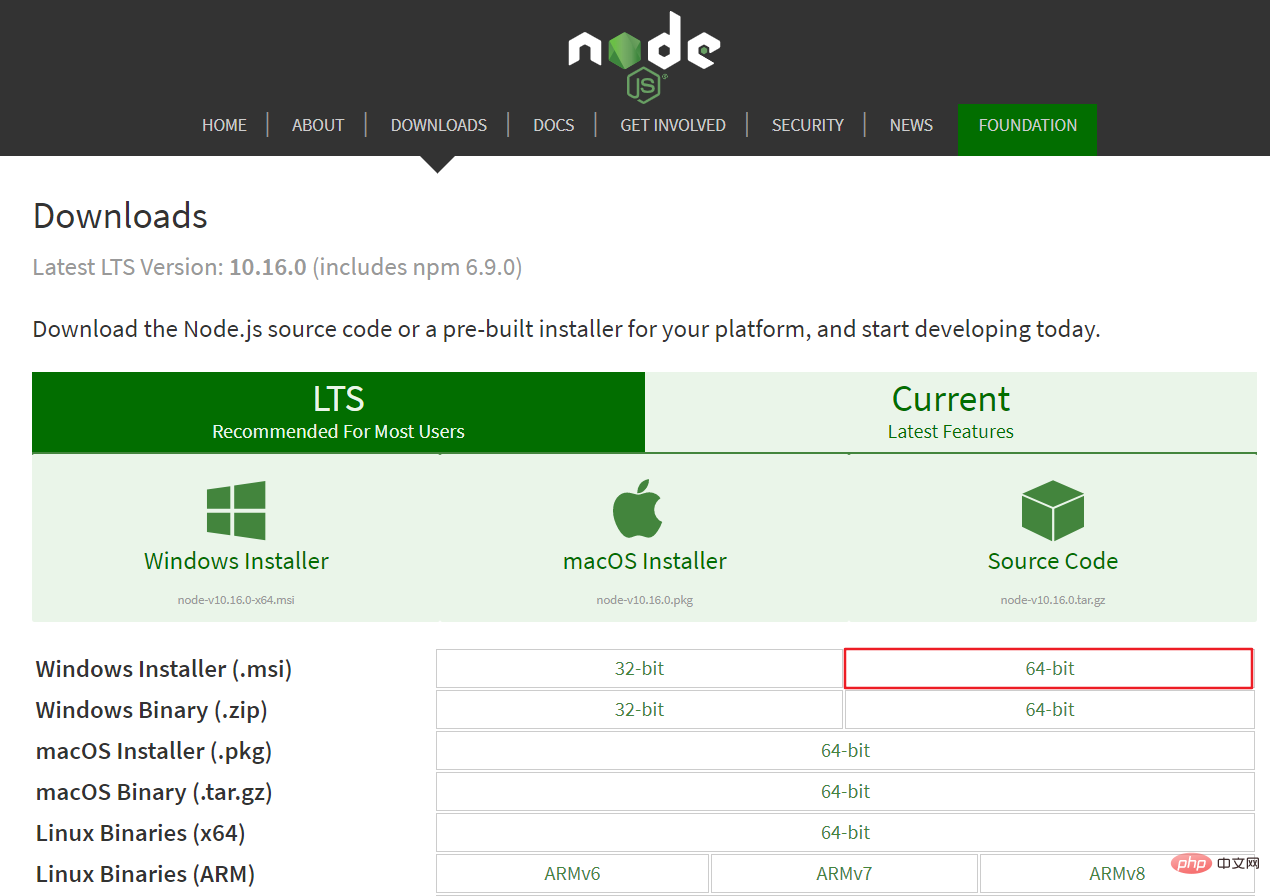
공식 다운로드 주소: https://nodejs.org/en/download/
해당 버전을 선택하여 설치하세요.

다운로드가 완료되면 다음으로 진행하시면 설치가 완료됩니다.
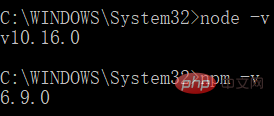
일반 환경 변수가 자동으로 추가됩니다. 명령줄을 열어 설치 성공 여부를 테스트하세요

다음 명령을 사용하여 Taobao 미러 npm을 설치하세요.
npm install -g cnpm --registry=https://registry.npm.taobao.org
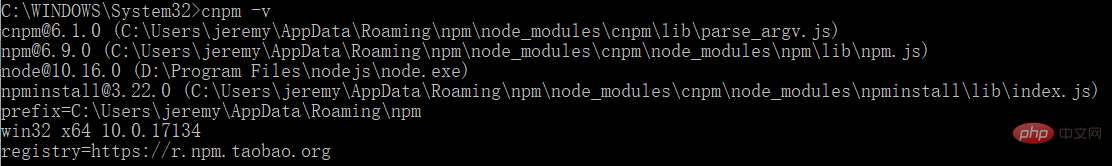
설치가 완료될 때까지 기다리세요. 완료하고 npm -v 명령을 사용하여 성공적으로 설치되었는지 테스트합니다.

Vue CLI 3을 전역적으로 설치합니다.
 4. 프로젝트 생성
4. 프로젝트 생성
npm install -g @vue/cli
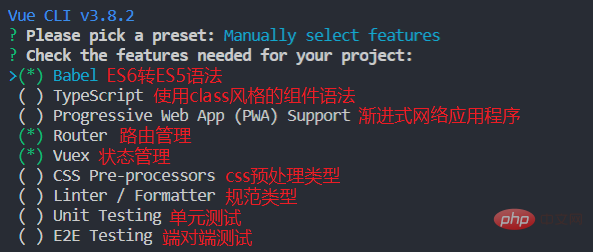
 기능을 선택할 수 있습니다. 공백을 사용하여 확인하고 Enter를 눌러 종료하세요.
기능을 선택할 수 있습니다. 공백을 사용하여 확인하고 Enter를 눌러 종료하세요.
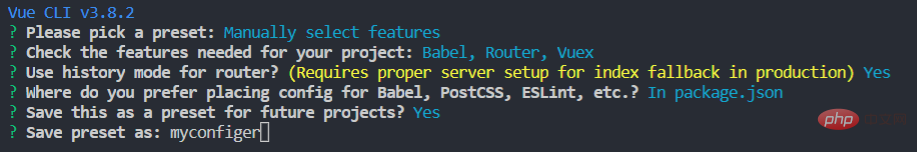
 세부 구성:
세부 구성:
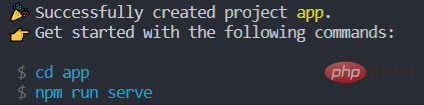
 프로젝트가 생성된 후 시작 방법이 표시됩니다.
프로젝트가 생성된 후 시작 방법이 표시됩니다.
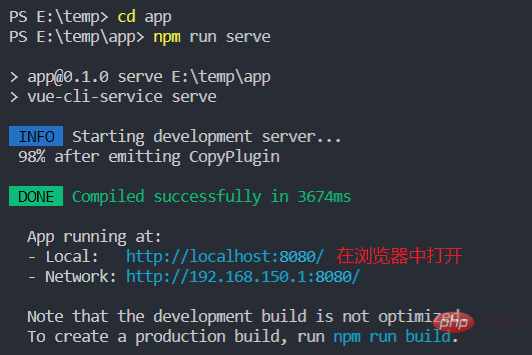
 프로젝트 시작
프로젝트 시작
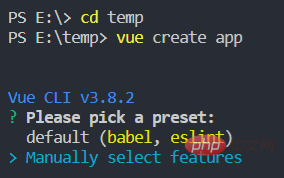
vue create [project-name]
 페이지가 웹 페이지에 표시되고, vue 프로젝트가 성공적으로 생성되었습니다.
페이지가 웹 페이지에 표시되고, vue 프로젝트가 성공적으로 생성되었습니다.
위 내용은 npm을 사용하여 vue를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!