vue.js 양방향 바인딩: 접근자 속성은 객체의 특수 속성으로 객체에서 직접 설정할 수 없으며 [defineProperty()] 메서드를 통해 별도로 정의해야 합니다.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
1. 접근자 속성
접근자 속성은 객체 내에서 직접 설정할 수 없는 특수한 속성으로, 반드시 DefineProperty를 통해 설정해야 합니다. () 메소드는 개별적으로 정의됩니다.
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) Obj.hello // 접근자 속성의 "값"을 읽을 수 있습니다. obj.hello // 可以像普通属性一样读取访问器属性
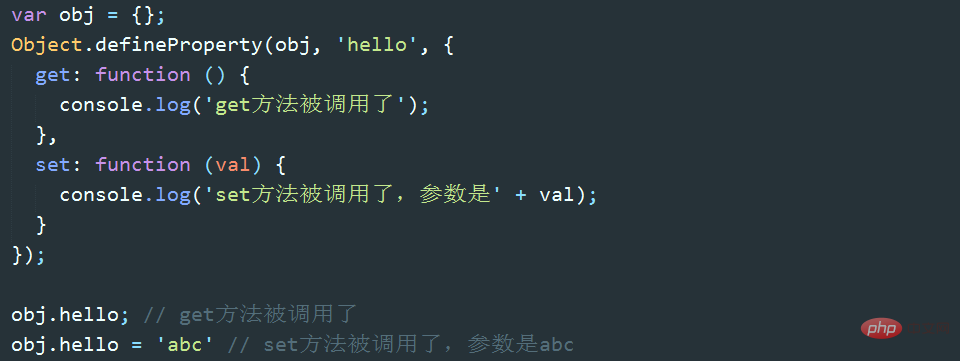
访问器属性的"值"比较特殊,读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。
obj.hello // 读取属性,就是调用get函数并返回get函数的返回值
obj.hello = "abc" 일반 속성과 마찬가지로 액세스 장치의 속성에 액세스합니다. 내부 기능을 호출합니다: get 및 set 함수. + 즉, set 함수를 호출하고 할당은 실제로 매개변수를 전달하는 것입니다. 
get 및 set 메서드 내부의 이는 모두 obj를 가리키며, 이는 get 및 set 함수가 개체 내부의 값에 대해 작동할 수 있음을 의미합니다. 또한 접근자 속성은 동일한 이름을 가진 일반 속성을 "재정의"합니다. 왜냐하면 접근자 속성이 먼저 액세스되고 동일한 이름을 가진 일반 속성이 무시되기 때문입니다.
2. 미니멀리스트 양방향 바인딩 구현

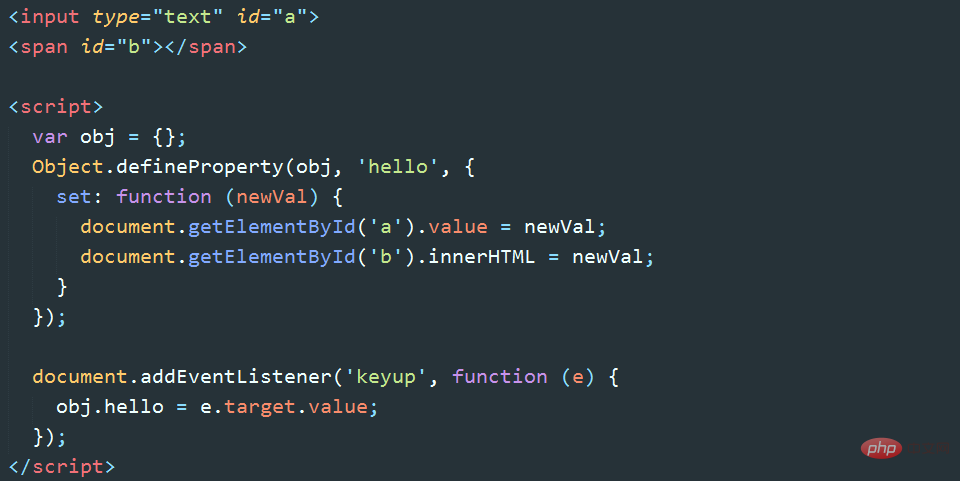
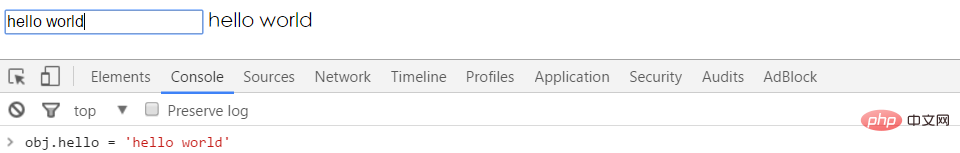
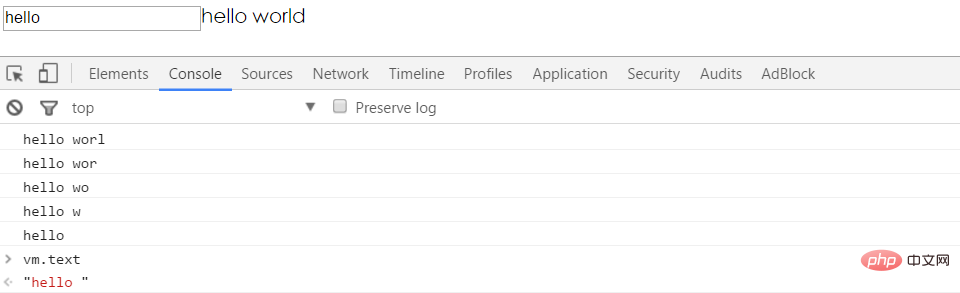
이 예제의 효과는 다음과 같습니다. 텍스트 상자의 입력 텍스트가 변경되면 동일한 텍스트 콘텐츠가 js 또는 스팬에 동시에 표시됩니다. console obj.hello의 값을 수정하면 그에 따라 뷰가 업데이트됩니다. 이는 모델 => 뷰 및 뷰 => 모델의 양방향 바인딩을 달성합니다. 
위 내용은 양방향 바인딩을 구현하는 Vue의 기본 원리입니다.
3. 작업 분해
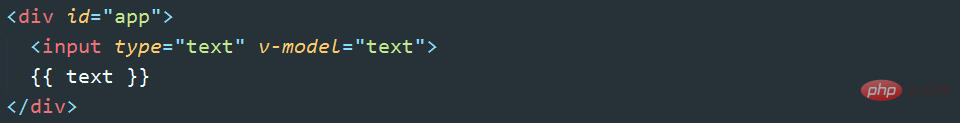
위의 예는 단지 원리를 설명하기 위한 것입니다. 우리가 궁극적으로 달성하고자 하는 것은 다음과 같습니다.


먼저 작업을 여러 하위 작업으로 나눕니다.
1. 입력 상자와 텍스트 노드를 데이터의 데이터에 바인딩합니다.
2. 입력 상자가 변경되고, 데이터의 데이터가 동시에 변경됩니다. 즉, 보기 => 모델 변경입니다.
3. 데이터의 데이터가 변경되면 텍스트 노드의 내용도 동시에 변경됩니다. 즉, 모델 => 뷰가 변경됩니다. ㅋㅋㅋ >
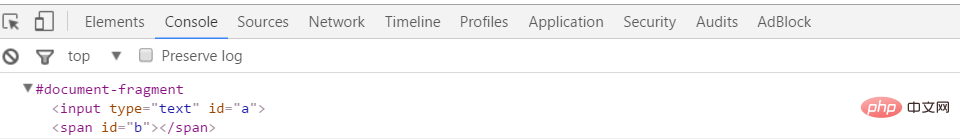
4. DocumentFragmentDocumentFragment(문서 조각)는 여러 개의 하위 노드를 포함할 수 있으므로 해당 하위 노드만 대상 노드에 삽입됩니다. 넣어 노드 집합에 대한 컨테이너로 생각하십시오. DocumentFragment를 사용하여 노드를 처리하는 것이 DOM을 직접 조작하는 것보다 훨씬 빠르고 좋습니다. Vue가 컴파일되면 탑재 대상의 모든 하위 노드를 DocumentFragment로 하이재킹합니다(실제로는 DOM의 노드가 추가 메서드를 통해 자동으로 삭제됩니다). 전체 DocumentFragment가 반환되고 삽입됩니다. .
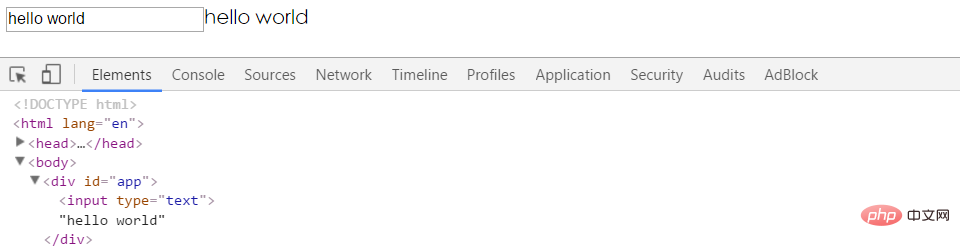
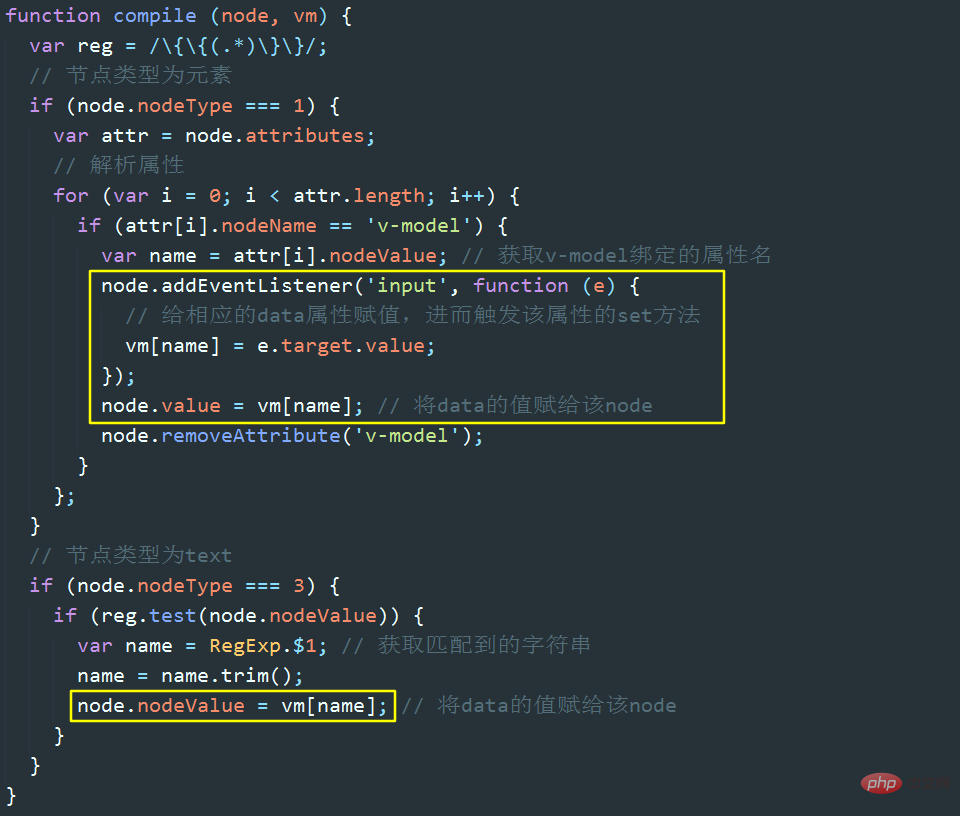
 # 오류: flag.append()는 flag.appendChild()여야 합니다. 아래도 마찬가지입니다. Chrome에서append()를 사용하면 문제가 없으며 오류가 보고되지 않습니다.始 初 5. 데이터 초기화 바인딩
# 오류: flag.append()는 flag.appendChild()여야 합니다. 아래도 마찬가지입니다. Chrome에서append()를 사용하면 문제가 없으며 오류가 보고되지 않습니다.始 初 5. 데이터 초기화 바인딩

위의 코드는 입력 상자와 텍스트 노드에 Hello World가 표시된 것을 볼 수 있습니다.

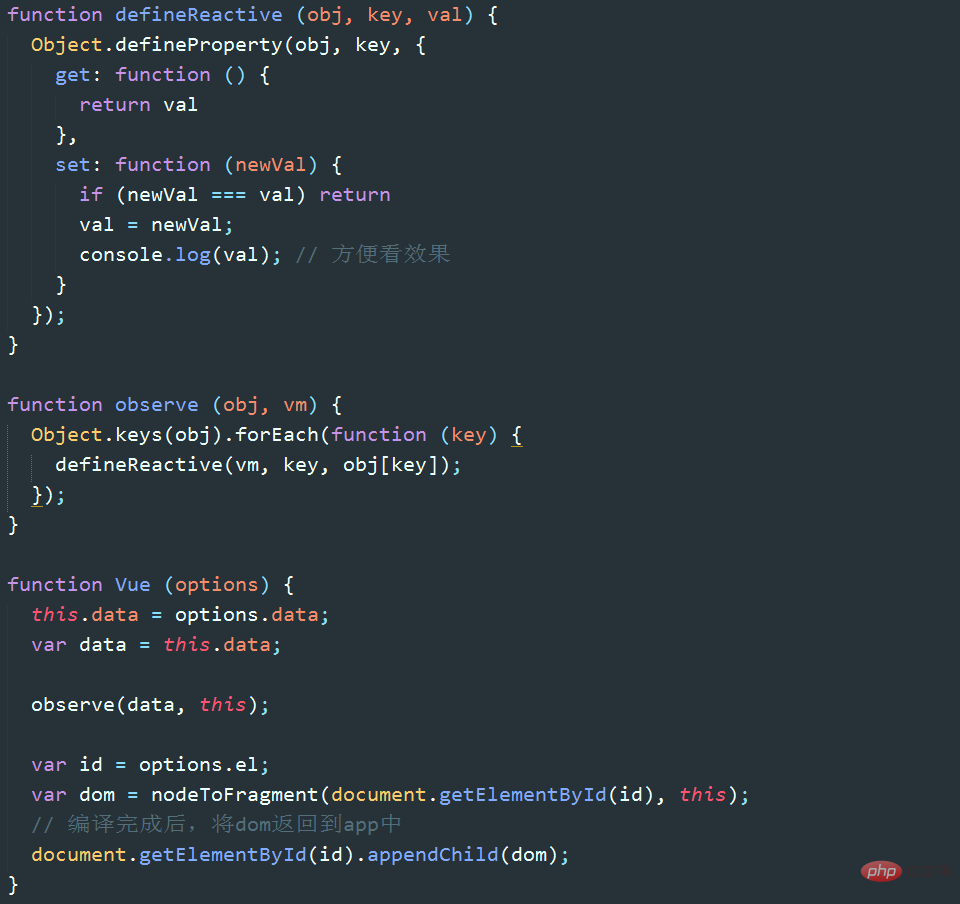
6. 반응형 데이터 바인딩
작업 2의 구현 아이디어를 살펴보겠습니다. 입력 상자에 데이터를 입력할 때 먼저 입력 이벤트(또는 키업 또는 변경 이벤트)를 트리거하고, 그런 다음 해당 이벤트 핸들러에서 입력 상자의 값을 가져와 vm 인스턴스의 텍스트 속성에 할당합니다. vm의 접근자 속성으로 데이터의 텍스트를 설정하기 위해 정의 속성을 사용할 것이므로 vm.text에 값을 할당하면 set 메서드가 트리거됩니다. set 메소드에서 수행할 주요 작업은 두 가지입니다. 첫 번째는 속성 값을 업데이트하는 것이고 두 번째는 작업 3에 남아 있습니다.


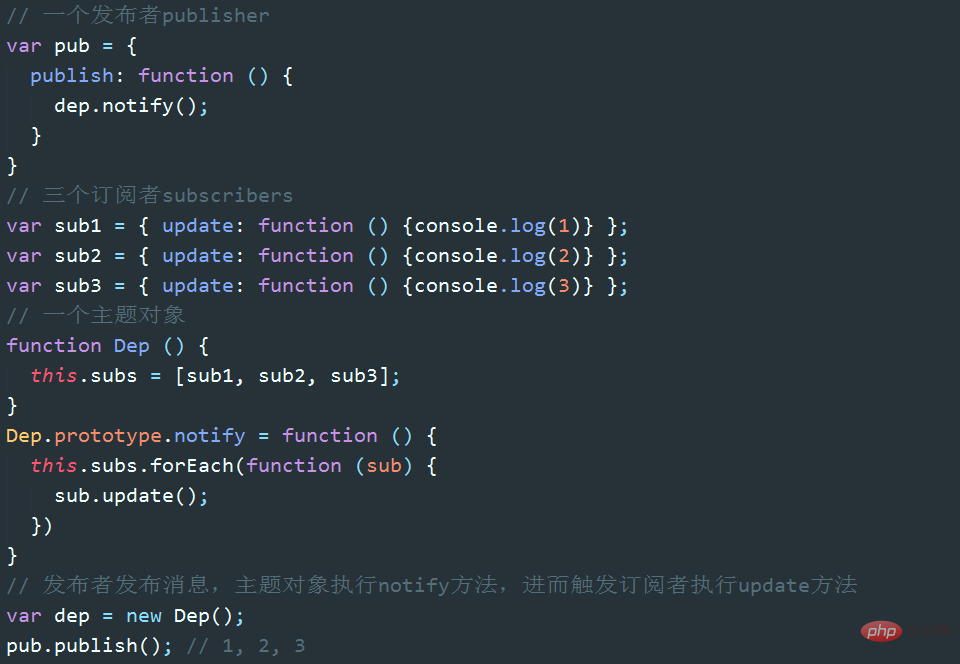
작업 2가 완료되면 텍스트 속성 값은 입력 상자의 내용과 동기식으로 변경됩니다. 변경 예, set 메소드가 트리거되지만 텍스트 노드의 내용은 변경되지 않습니다. 텍스트에 바인딩된 텍스트 노드를 동기식으로 변경하는 방법은 무엇입니까? 여기에는 또 다른 지식 포인트가 있습니다: 구독 게시 모델입니다.式 릴리스 모드(관찰자 모드라고도 함)를 구독하면 일대다 관계가 정의되어 여러 관찰자가 동시에 테마 객체를 모니터링할 수 있습니다. 이 테마 객체의 상태가 변경되면 모든 관찰자에게 알림이 전송됩니다. .
게시자가 발행할 수 있음 => 해당 주제는 알림을 받을 수 있고 구독자에게 푸시될 수 있음 게시자는 "나는 속성 텍스트이고 변경되었습니다"라는 알림을 발행할 수 있습니다. 텍스트 노드는 구독자 역할을 하며 메시지를 받은 후 해당 업데이트 작업을 수행합니다. 
8. 양방향 바인딩 구현
되돌아보면 새로운 Vue가 생성될 때마다 주로 두 가지 작업을 수행합니다. 첫 번째는 데이터를 모니터링하는 것입니다: 관찰(data)하고 두 번째는 HTML을 컴파일하는 것입니다: nodeToFragement(id).데이터를 모니터링하는 과정에서 데이터의 각 속성에 대해 테마 개체 Dep이 생성됩니다.
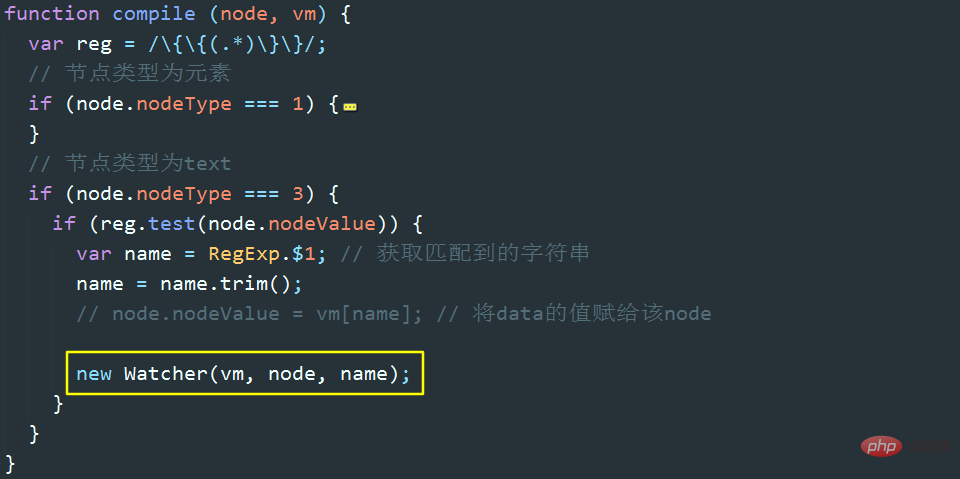
HTML을 컴파일하는 동안 데이터 바인딩과 관련된 각 노드에 대해 구독자 감시자가 생성되고 감시자는 해당 속성의 dep에 자신을 추가합니다. 다음을 구현했습니다. 입력 상자의 내용 수정 => 이벤트 콜백 함수의 속성 값 수정 => 속성의 set 메소드 트리거. 다음으로 구현해야 할 것은: 알림 발행 dep.notify() => 구독자의 업데이트 메소드 트리거 => 여기서 핵심 논리는 연관된 속성의 dep에 watcher를 추가하는 방법입니다.
여기서 핵심 논리는 연관된 속성의 dep에 watcher를 추가하는 방법입니다.
HTML 컴파일 프로세스 중에 데이터와 연결된 각 노드에 대해 Watcher가 생성됩니다. Watcher 기능에서는 어떤 일이 발생하나요?
먼저 전역 변수 Dep.target에 자신을 할당합니다.
둘째, 업데이트 메서드를 실행한 다음 get 메서드를 실행하여 vm의 접근자 속성을 읽습니다. get 메소드에서 watcher는 해당 accessor 속성의 dep에 추가됩니다.
다시 속성 값을 가져온 다음 뷰를 업데이트합니다.
마지막으로 Dep.target을 비워두세요. 이는 전역 변수이고 watcher와 dep 사이의 유일한 브리지이므로 Dep.target이 언제든지 하나의 값만 갖도록 보장해야 합니다.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 vue.js 양방향 바인딩이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!