vue.js에서 타이머를 사용하는 방법: 1. 루프를 사용하여 setInterval을 실행합니다. 이 메서드는 타이머가 소멸될 때까지 매번 실행됩니다. 2. setTimeout을 정기적으로 실행하는 것은 시간을 설정하는 것뿐입니다. 대기 시간에 도달하면 한 번 실행됩니다. ㅋㅋㅋ 실행은 시간 간격을 설정하며, 이 메소드는 타이머가 소멸될 때까지 실행됩니다. 사용법은 setInterval("메소드 이름 또는 메소드", "지연")입니다. 메소드 이름을 사용할 때 괄호를 추가하지 않도록 주의하세요. 두 번째 매개변수는 시간 간격입니다.
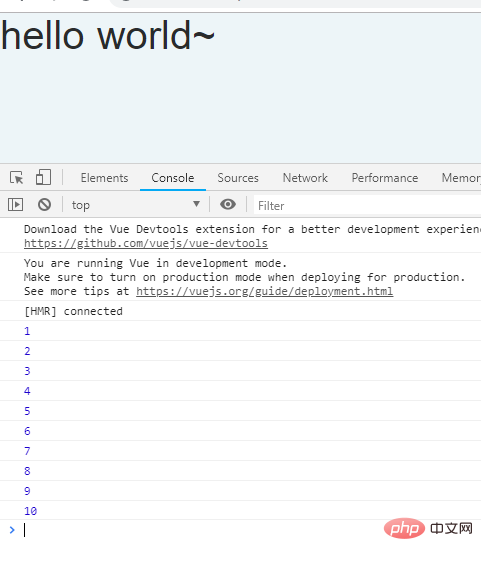
<template> <section> <h1>hello world~</h1> </section> </template> <script> export default { data() { return { timer: '', value: 0 }; }, methods: { get() { this.value ++; console.log(this.value); } }, mounted() { this.timer = setInterval(this.get, 1000); }, beforeDestroy() { clearInterval(this.timer); } }; </script>로그인 후 복사

setTimeout의 예약 실행은 시간을 설정하는 것으로 대기 시간이 되면 한 번만 실행되지만 실행 후에도 타이머는 그대로 유지됩니다. Usage is setTimeout("method name or method", "delay"); 첫 번째 매개변수는 메소드 이름 또는 메소드입니다. 메소드 이름인 경우 괄호를 추가하지 않도록 주의하세요. 두 번째 매개변수는 시간입니다. 간격
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
</script>위는 페이지가 초기화될 때 생성됩니다. 타이머 setTimeout은 1초 후에 한 번만 메소드를 실행합니다.
관련 무료 학습 권장 사항:
JavaScript(동영상) 
위 내용은 vue.js에서 타이머를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!