Vue.js 메소드를 사용하여 DOM을 얻습니다. 1. 원본 태그 쌍 또는 HTML의 하위 구성 요소에 ref 속성을 정의하고 [mounted(){}] 메소드 뒤에 [this.$refs]를 사용하여 DOM 요소를 얻습니다. 2. 마운트 컴포넌트의 내용을 수정한 후 [this.$refs]를 계속 사용합니다.

【관련 기사 추천: vue.js】
vue.js dom을 얻는 방법:
원본 태그 쌍 또는 html의 하위 구성 요소에 ref 속성을 정의합니다. Mounted (){} 메서드를 사용하거나 이 메서드 뒤에 this.$refs를 사용하여 DOM 요소를 가져옵니다. 이전에 Mounted의 Hook 기능을 사용했을 때 컴포넌트가 DOM에 마운트되지 않았기 때문에 $refs를 통해 DOM에 있는 요소를 얻는 것이 당연히 불가능하기 때문입니다.
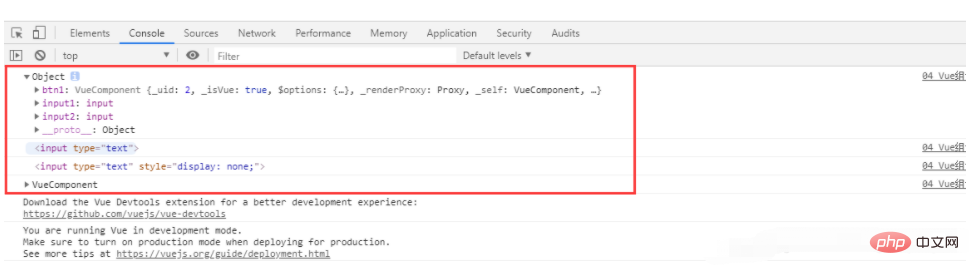
구별해야 할 점은 이것을 인쇄한다는 것입니다. $refs. 특정 ref 값, 원본 태그 쌍인 경우 출력 결과는 원본 태그 쌍입니다. ref 속성이 하위 구성 요소 태그에 있는 경우 출력은 구성 요소의 콘텐츠가 아닌 구성 요소 개체입니다. 해당 템플릿
this.$refs 출력 현재 구성 요소에 포함된 ref 속성을 정의하는 태그 또는 하위 구성 요소 모음
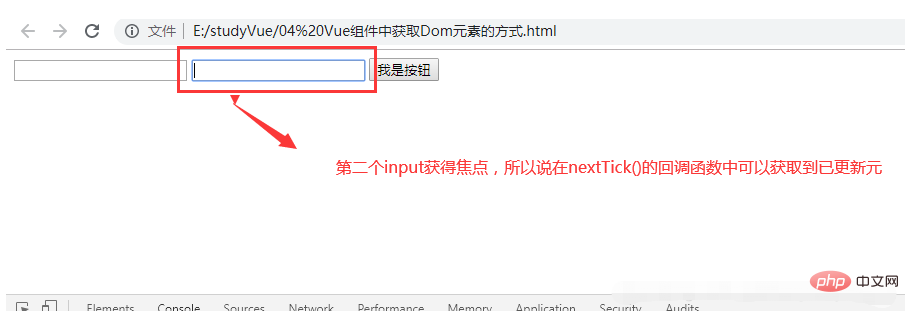
구성 요소 렌더링 프로세스 중(예: 구성 요소의 콘텐츠가 수정된 경우) this.$refs 수정된 컴포넌트에 해당하는 ref를 계속 사용하세요. 수정 전의 DOM 요소를 얻으려면 this.$nextTick() 메서드를 사용해야 합니다. , 이 메소드의 콜백 함수에서 this.$refs를 사용합니다. 이때 DOM 요소를 수정한 후 DOM 요소를 가져옵니다. 물론 업데이트된 함수에서 수정된 DOM 요소를 얻을 수 있지만 일부 특정 시나리오에서는 수정된 DOM 요소를 마운트해야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type='text' ref='input1'/>
<input type='text' ref='input2' v-show='isShow'/>
<Btn ref='btn1'/>
</div>
`,
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
mounted:function() {
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>는 주석이 달린 마운트된 콘텐츠에 해당합니다

마운트된 this.$nextTick을 사용하면 업데이트된 DOM 요소를 마운트된 상태에서 얻을 수 있습니다. 이 코드에서 업데이트된 DOM 요소에 초점을 맞추세요.

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 vue.js에서 DOM을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!