vue.js에서 구성 요소를 새로 고치는 방법: 먼저 [router-view] 태그에 키 속성을 추가하고 상태 관리 컨테이너에 키 바인딩 값을 넣은 다음 다음의 변형이나 작업을 통해 키 값 변경을 트리거합니다. 상태 관리 컨테이너.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【관련 추천 글 : vue.js】
vue.js 컴포넌트 갱신 방법 :
개발 과정에서, 즉 라우터에서 렌더링된 컴포넌트에 데이터를 입력한 후 문제가 발생했습니다. -view, 라우팅 보기 외부 탐색 표시줄에 있는 라우터 링크 버튼을 클릭하여 라우터 보기의 데이터를 지웁니다. 이는 구성 요소가 다시 렌더링된다는 의미입니다.
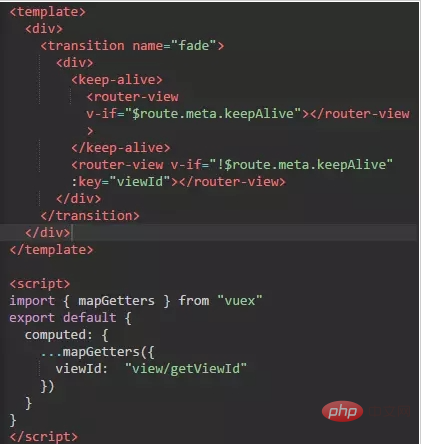
vm.$forceUpdate() 이 메서드를 사용하면 현재 구성 요소가 이 메서드를 호출할 때 구성 요소를 다시 렌더링할 수 있습니다. router-view 태그에 키 속성을 추가하고, 상태 관리 컨테이너의 키에 바인딩된 값을 배치하고, 상태 관리 컨테이너의 변형이나 작업을 통해 키 값의 변경을 트리거하여 구성 요소를 다시 렌더링하는 목적을 달성합니다. . 관련 구현 코드는 다음과 같습니다
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
};라우터 뷰 라벨의 레이아웃 컴포넌트를 배치

viewid를 트리거하여 네비게이션 바 컴포넌트와 같은 라우터 뷰에 해당하는 라우팅 컴포넌트가 새로 고쳐지도록 합니다. .
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}관련 무료 학습 권장사항: javascript(동영상)
위 내용은 vue.js에서 구성 요소를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!