
dw에는 8가지 카테고리가 있습니다: 1. 유형, 3. 블록, 5. 목록, 8, 확장.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "Dreamweaver Tutorial"
먼저 CSS 스타일의 속성을 소개합니다.
CSS 스타일 속성은 8가지 범주로 나뉩니다: type, background, block, border, list, positioning, 확대.
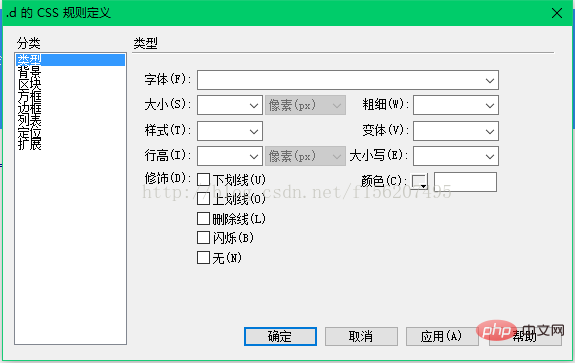
유형은 주로 텍스트의 글꼴, 크기, 색상, 줄 높이 및 장식 등을 정의합니다. 그림과 같이 :

인라인 스타일은 스타일 속성을 통해 객체를 정의하는 HTML 태그, 즉 값에 직접 삽입할 수 있습니다. 스타일 속성이 인라인 스타일인 경우 다음 형식을 사용합니다.
예를 들어This is the content,
인라인 스타일을 사용하면 다음과 같은 장점과 단점이 있습니다.
단점:
1. 인라인 스타일은 표시해야 할 내용과 충돌합니다. 콘텐츠가 서로 통합되어 있으므로 웹 페이지 유지 관리가 매우 번거롭습니다
2. 인라인 스타일을 사용하려면 많은 CSS 스타일 속성 이름을 기억해야 하므로 인라인 스타일이 거의 사용되지 않습니다. 실제로 사용됩니다
3. CSS 스타일 의 일부 속성은 HTML 태그의 속성과 다릅니다. 예를 들어 텍스트 크기를 나타내는 CSS 스타일 속성은 글꼴 크기로 명명되지만 는 size
4. 내부를 사용하는 것이 좋습니다. 편리한 스타일링
장점:
1 이 사용법은 거의 모든 HTML 태그에 사용할 수 있습니다.
내부 스타일 채택: DW의 스타일 패널에서
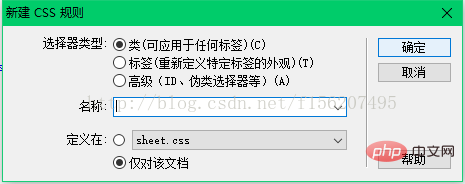
(Shift+F11을 눌러 불러옵니다.) 그림에 표시된 대로 더하기 기호를 클릭하여 새로운 일반 스타일을 만듭니다.

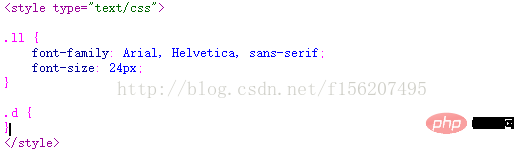
그런 다음 스타일 설정을 완료하면 스타일 정의가 코드 창에 나타납니다.
그림과 같이

스타일 이름 앞의 "·"를 "#"으로 변경할 수 있습니다. 이 경우 Class 대신 id 속성을 사용해야 합니다. "#" 스타일을 참조하는 속성입니다.
렌더링은 다음과 같습니다.

방법 3:
외부 스타일 채택 :
내부 스타일은 헤더 참조 페이지 문서 생성된 CSS 스타일은 이 페이지의 모든 HTML 태그에서 참조할 수 있습니다. 모든 페이지에서 사용할 수 있는 스타일을 생성하려면 외부 스타일을 생성해야 합니다.
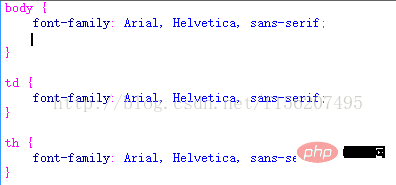
외부 스타일은 다양한 스타일의 정의가 포함된 .CSS 파일 확장자를 가진 텍스트 파일입니다. DW에서는 "파일" → "새로 만들기" → "일반" → "CSS 스타일 시트" 메뉴를 사용하세요. CSS 스타일 파일의 편집 창으로 들어갑니다. 그림과 같이:

위 창에는 3개의 HTML 태그가 있습니다. (body, td, th는 각각 테마, 표 셀, 표 행 스타일을 나타냅니다. 문서의 본문, 표 셀, 표 행에 자동으로 적용됩니다. 참고: 기본적으로 새 HTML 문서를 생성할 때 페이지의 주요 부분에 입력되는 텍스트 크기는 16픽셀(검은색)
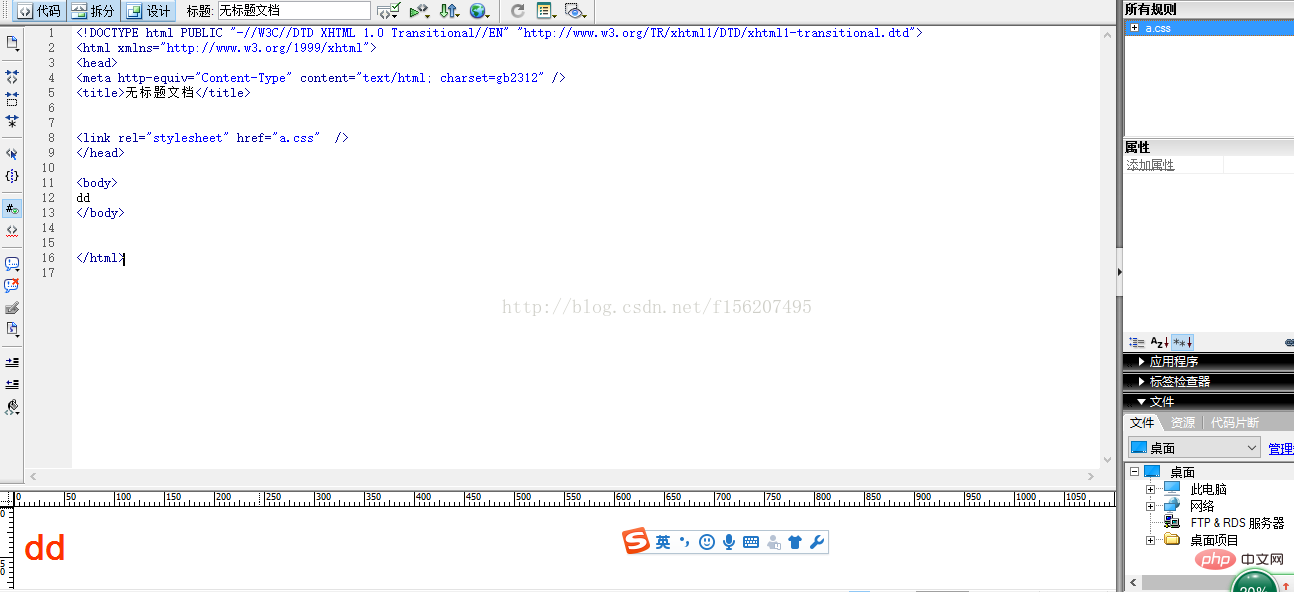
공통 CSS 스타일을 참조하기 위한 것입니다. 스타일 파일에서 다음 형식으로 페이지 헤드에 태그를 사용해야 합니다.
rel="stylesheet" 참조된 파일과 현재 페이지 간의 관계를 나타냅니다. 즉, 참조된 파일이 현재 페이지 파일을 수정합니다. href 속성은 참조된 CSS 스타일 파일을 설정합니다.
이 CSS 스타일을 새 문서에 적용할 수 있습니다. 렌더링은 다음과 같습니다:

위 내용은 dw에는 어떤 유형의 CSS 속성이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!