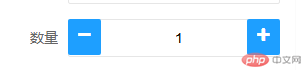
ㅋㅋㅋ 사용하기는 쉽지만 더 적은 응용 시나리오를 가진 몇 가지 모듈은 내장되어 있지 않습니다. 플러스 및 마이너스 버튼이 있는 이 숫자 입력 상자는 쇼핑이나 기타 용도에 적합합니다. 숫자를 활용한 시나리오가 필요합니다.
생각하기: 레이의 문서를 연 후 시작 부분에서는 지원하는 확장 커스텀 모듈을 작성하고, 다른 모듈을 사용할 수 있습니다. 이렇게 하면 이 확장을 처음부터 작성할 필요가 없습니다. 원래 입력 상자 코드에 두 개의 버튼을 추가한 다음 클릭 이벤트를 두 개의 버튼에 바인딩한 다음 각 클릭 후의 값이 조건을 충족하는지 확인하여 덧셈 및 뺄셈 입력 상자가 완성됩니다. 원래 사용 방법은 요소 ID를 다시 인스턴스화한 매개변수를 사용하는 것이었지만, 한 페이지에 여러 개의 입력 상자가 있을 수 있다는 점을 고려하면 각 입력 상자는 인스턴스의 인스턴스에 작성됩니다. 여기서 인스턴스화 후 모든 입력 상자는 더하기 및 빼기 버튼을 사용해야 하는 페이지가 렌더링됩니다. ㅋㅋ > CSS 파트 U: LAYUI 양식 양식에 DIV 레이어를 직접 입력합니다. 클래스 이름입니다.
입력 태그는 데이터 속성을 증가시킵니다. Data-Step
—— 클릭 후 감소 값을 증가시킵니다. 기본값은 1 — 최대값, 기본값은 false, 최대값 
Data-minvalue — 최소값, 기본값은 false, 무제한 최소값 3
3 .JS 부분:다음 js 코드를 js 파일에 넣습니다. .plus-minus .layui-input-block{position: relative;}
.plus-minus input{position: absolute;top: 0px;left: 0px;text-align: center;}
.plus-minus button:nth-of-type(1){position: absolute;top: 0px;left: 0px;height: 100%;}
.plus-minus button:last-child{position: absolute;top: 0px;right: 0px;height: 100%;}
<div class="plus-minus">
<div class="layui-form-item">
<label class="layui-form-label">数量</label>
<div class="layui-input-block">
<input type="number" name="num" data-step="1" data-maxvalue="20" data-minvalue="1" lay-verify="required" autocomplete="off" class="layui-input num">
</div>
</div>
</div>요약:layUI는 수년에 걸쳐 매우 잘 발전해왔습니다. 각 모듈에 익숙해지면 많은 js 코드를 작성하지 않고도 프런트엔드 페이지를 빠르게 개발할 수 있습니다. 친절한 페이지. 프론트엔드든 백엔드든 개발 과정에서 많은 문제에 직면하게 됩니다. 구체적인 해결책은 그다지 중요하지 않지만 문제 해결을 위한 아이디어를 키워야 합니다.
이 글이 더 많은 친구들에게 도움이 되기를 바랍니다.
위 내용은 layUI 프레임워크 아래에 더하기 및 빼기 버튼이 있는 숫자 입력 상자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!