LayUI를 사용하여 웹 페이지 캐러셀 이미지를 구현하는 방법을 소개하는 글입니다. Layui를 배우는 친구들에게 도움이 되었으면 좋겠습니다. Layui를 사용하여 캐러셀 이미지를 작성하려면 먼저 Layui 문서를 다운로드해야 합니다. 컴퓨터에 다운로드하여 어디에나 저장하면 됩니다.

LayUI를 사용하여 웹페이지 캐러셀 구현하는 방법
쓰고싶다 withlayui 캐러셀 사진을 보려면 먼저layui 문서를 다운로드해야 합니다. 원하는 곳에 저장할 수 있습니다.
여기는 다운로드 주소입니다: https://www. layui.com# #
layui를 사용하여 캐러셀 이미지를 작성할 때의 장점은 코드가 적다는 것 기본적으로 CSS 스타일을 작성할 필요가 없어 매우 기쁩니다# #결국 우리는 모두 게으르다
코드를 작성하기 전에 먼저 방금 다운로드한layui 패키지를 가져와야 합니다.
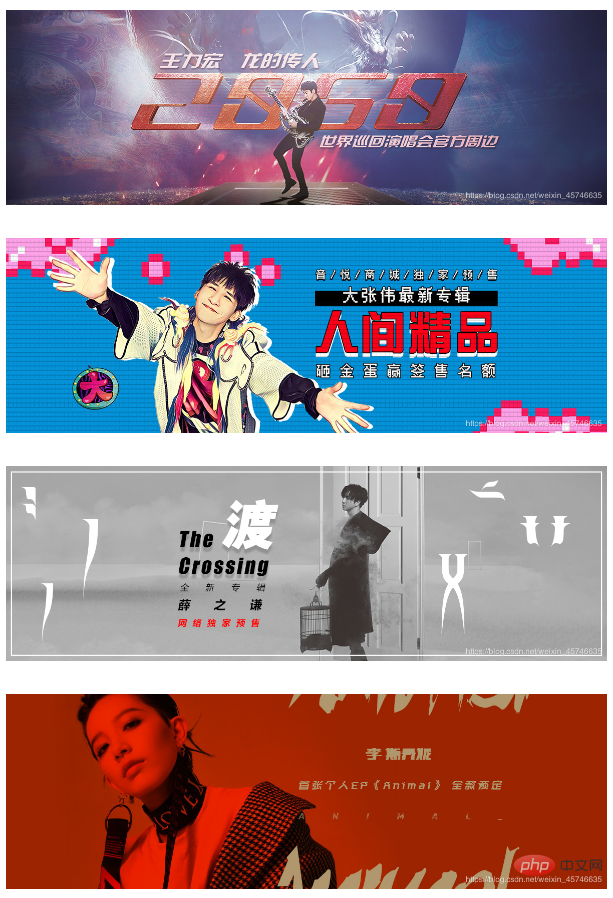
그러면 쉽습니다. 사진을 직접 넣으세요:
# #
좋아, 놀아보자 layui에 대한 더 많은 지식을 알고 싶다면
layui에 대한 더 많은 지식을 알고 싶다면
칼럼을 주목해주세요 .
위 내용은 LayUI를 사용하여 웹 페이지 캐러셀 이미지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!