
왼쪽 하단에 있는 VsCode의 플러그인 설치 기능을 엽니다.

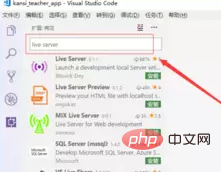
그런 다음 입력 상자에 [라이브 서버]를 검색하세요

설치가 완료된 후 [새로 고침]을 클릭하세요. ]

VScode를 다시 시작하면 소프트웨어 오른쪽 하단의 상태 표시줄에 [Go Live]가 나타나는 것을 확인할 수 있습니다. 이는 방금 설치한 플러그인을 활성화하는 스위치입니다.
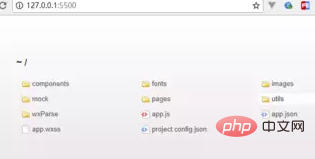
클릭하여 서버를 시작하면 그림과 같이 시스템 기본 브라우저가 자동으로 실행됩니다.

추천 관련 기사 튜토리얼: vscode 튜토리얼
위 내용은 vscode에 로컬 서버 구성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!