
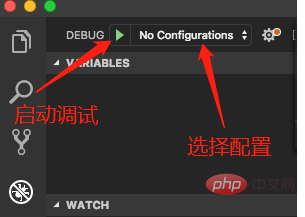
vscode에서 스파이더 버튼

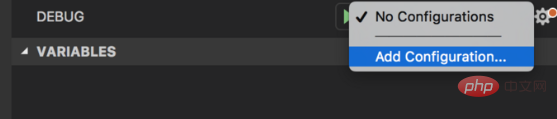
을 클릭하여 디버그 사이드바를 확인한 다음 구성을 추가하고

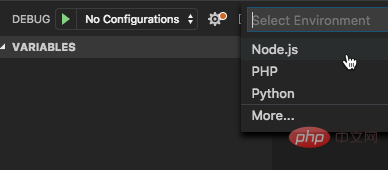
환경을 선택

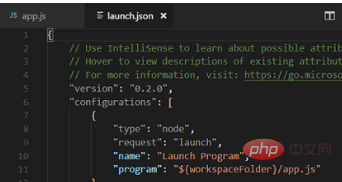
하면 launch.json 파일이 표시됩니다.

시작할 때 해당 구성을 선택한 다음 오른쪽을 가리키는 녹색 삼각형을 클릭하세요

실행 모드 및 연결 모드

요청이 실행되면 실행 모드입니다. 프로그램은 vscode에서 시작되었으며 디버깅 중인 경우 항상 디버깅 모드에 있습니다. Attach 모드는 이미 시작된 서비스에 연결하는 모드이다. 예를 들어, 외부에서 프로젝트를 시작했는데 갑자기 디버그해야 하는 경우 시작된 프로젝트를 닫고 vscode에서 다시 시작할 필요가 없습니다. 연결 모드에서 시작하면 vscode는 이미 시작된 서비스에 연결할 수 있습니다. . 디버깅이 끝나면 연결을 끊기만 하면 됩니다. 이는 실행하는 것보다 확실히 더 편리합니다.
npm을 사용하여 디버그 시작
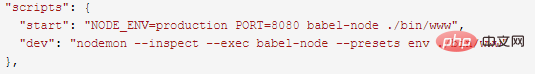
package.json의 스크립트에 다음과 같이 긴 시작 명령과 구성을 자주 작성합니다.

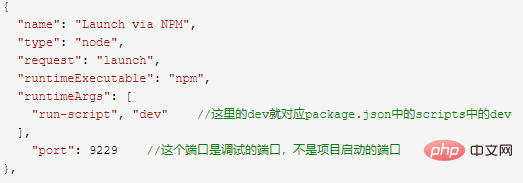
vscode가 npm을 사용하여 시작하고 디버그할 수 있기를 바랍니다. 다음 구성:

nodemon을 사용하여 디버그 시작
그냥 npm을 사용하여 시작하세요. dev 명령에서 nodemon을 사용하더라도 프로그램은 정상적으로 다시 시작할 수 있지만 다시 시작한 후에는 디버깅이 끊어집니다. 따라서 vscode가 nodemon을 사용하여 프로젝트를 시작하도록 해야 합니다.

여기에서 런타임Args에 주의하세요. 이러한 구성을 package.json에 작성하면 다음과 같습니다.
nodemon --inspect --exec babel-node --presets env ./bin/www
이것은 프로젝트를 정상적으로 다시 시작할 수 있어 매우 편리합니다. 시간이 다시 시작됩니다.
하지만 디버깅 기능을 항상 활성화하고 싶지 않다면 어떻게 될까요? 이를 위해서는 위에서 언급한 연결 모드를 사용해야 합니다.
다음 명령을 사용하여 프로젝트를 정상적으로 시작하세요
nodemon --inspect --exec babel-node --presets env ./bin/www
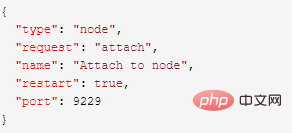
디버깅하려면 vscode 디버그에서 다음 구성을 실행하세요

관련 권장 사항: vscode tutorial
위 내용은 vscode에서 node.js를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!