
(1) Vetur 및 VueHelper 플러그인 설치 설치가 완료되면 VScode를 다시 시작해야 합니다

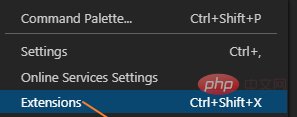
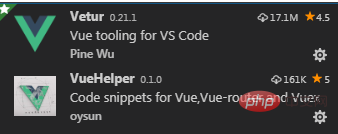
확장 플러그인에서 다음 두 가지 플러그인 Vetur 및 VueHelper를 찾으세요. 검색창에 주의하세요.

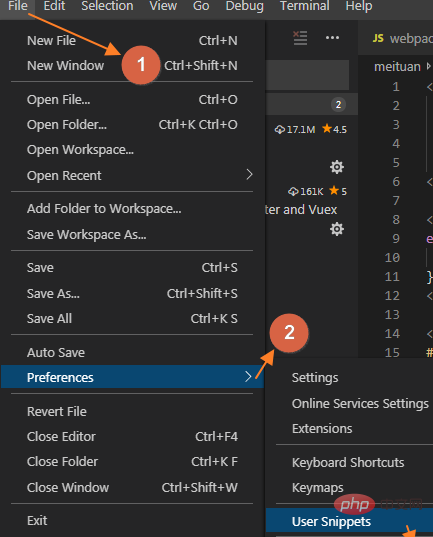
(2) vue에 대한 템플릿 코드 조각 추가

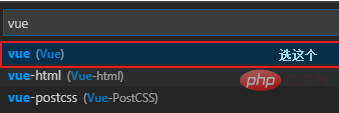
vue 항목 선택

열린 vue.json에 템플릿 코드 조각 추가
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
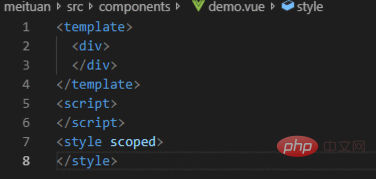
}(3) vue 파일에서, vue 접두사를 입력하면 이전에 생성한 코드 조각 설명이 자동으로 생각됩니다. 이때 Tab 키를 누르거나 선택하면 템플릿 코드 조각이 vue 파일에 자동으로 추가됩니다.

관련 추천: vscode 튜토리얼
위 내용은 vscode에서 vue 템플릿 코드를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!