
flv, mp4 및 기타 재생 기능을 지원하기 위해 ckplayer 플레이어를 통합하고 추가하는 방법은 무엇입니까?
DEDE에서 개발한 많은 비디오 웹사이트는 현재 ckplayer 플레이어를 사용하고 있습니다. 이 플레이어는 매우 강력하며 flv, mp4, swf 등과 같은 다양한 유형의 파일 플레이어를 지원합니다. 이 문서에서는 flv, mp4 및 기타 재생 기능을 지원하는 ckplayer 플레이어를 추가하는 Dreamweaver Dedecms의 통합을 주로 소개합니다. 관심 있는 친구는
을 참조할 수 있습니다. 추천 학습: #🎜🎜 #梦伟cms
요즘에는 DEDE에서 개발한 많은 비디오 웹사이트에서 ckplayer 플레이어를 사용하고 있습니다. 이 플레이어는 매우 강력하며 flv, mp4, swf 등과 같은 다양한 유형을 지원합니다. . 우리 비디오가 Youku와 같은 비디오 웹사이트에 업로드되기를 원하지 않을 때, 우리는 이 플레이어를 사용하여 비디오의 길이와 선명도를 제어할 수 있고 비디오에 사전 재생 광고를 추가할 수도 있습니다. 비디오 웹사이트는 모두 광고의 형태로 살아남기 때문에 비디오를 업로드한 후 이러한 비디오 웹사이트에 광고 매체를 제공합니다. 동영상에 직접 광고를 하고 싶거나 나만의 개인화된 플레이어를 갖고 싶다면 ckplayer를 사용해 보세요. 하지만 ckplayer를 DEDE에 통합하는 것은 조금 어렵습니다. 여기서는 올바르게 통합하는 방법을 자세히 설명하겠습니다. ckplaery 플레이어를 Dreamweaver에 통합하는 단계: 1단계: 플레이어 코드를 다운로드합니다. 공식 웹사이트는 http://www.ckplayer.com#입니다. 🎜🎜#다운로드한 코드의 압축을 푼 후 웹사이트 루트 디렉터리에 ckplayer 폴더를 넣습니다. (물론 필요에 따라 해당 원본 디렉터리에 넣어도 됩니다. 저는 다음과 같이 웹사이트 루트 디렉터리에 넣겠습니다. 예).
재생 시 주야간 기능이 필요한 경우 js 폴더도 웹사이트 루트 디렉터리에 넣으세요. 여기서는 이 기능이 필요하지 않으므로 웹사이트의 루트 디렉터리에만 ckplayer를 업로드합니다.
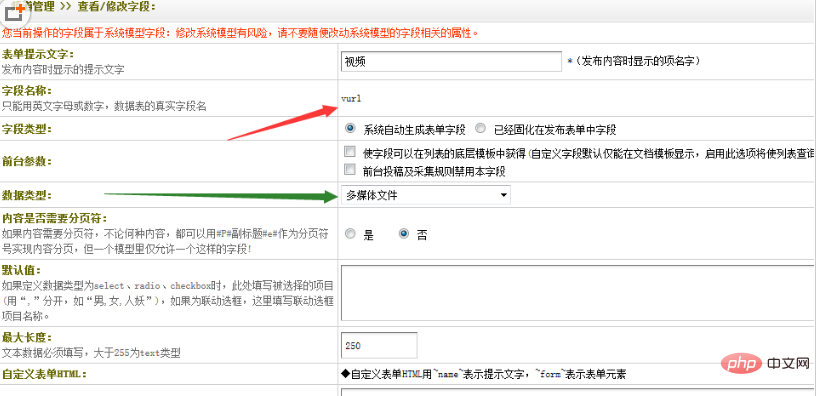
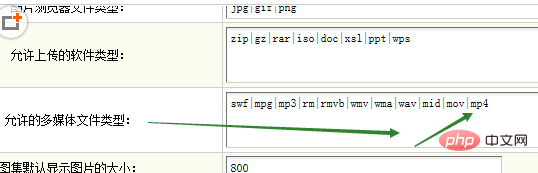
2단계: 아래 그림과 같이 mp4 파일을 업로드하는 데 사용되는 Dreamweaver 시스템에 ckurl 필드를 추가합니다.
#🎜🎜 #데이터 유형 선택-멀티미디어 파일
#🎜 🎜#
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
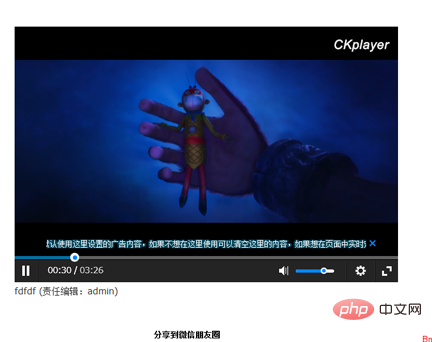
</script>이 코드는 ckplayer에서 제공하는 데모 예제의 코드입니다. ckplayer 공식 플레이어에서 제공하는 예제를 기반으로 직접 다양한 플레이어 스타일을 생성할 수 있습니다. 개인화된 플레이어의 경우 공식 웹사이트로 이동하여 플레이어를 구성하세요. 여기서는 하나씩 설명하지 않겠습니다. 구성은 매우 간단합니다.
여기에서 변경할 파일은 js 파일과 플레이어 파일의 경로, 즉 ckplayer.js와 ckplayer.swf의 경로가 루트 디렉터리입니다.
위에 추가한 필드를 작성합니다. 즉, 다음과 같은 Dreamweaver 태그 호출을 작성합니다.
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];수정된 코드는 다음과 같습니다.
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>
 업로드하기 전에 DreamWeaver 백엔드>시스템>기본 매개변수>첨부 파일 설정> 허용되는 멀티미디어 파일 형식을 다음과 같이 변경해야 합니다. 다음과 같이 그 뒤에 |mp4를 추가합니다.
업로드하기 전에 DreamWeaver 백엔드>시스템>기본 매개변수>첨부 파일 설정> 허용되는 멀티미디어 파일 형식을 다음과 같이 변경해야 합니다. 다음과 같이 그 뒤에 |mp4를 추가합니다.

出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
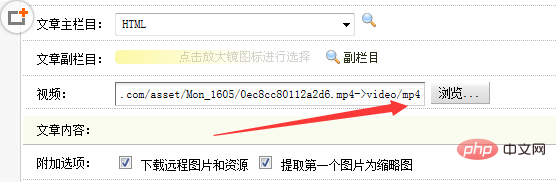
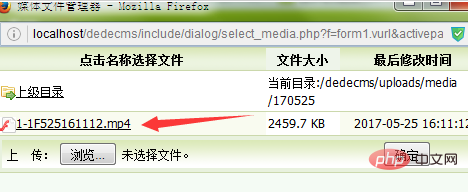
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
위 내용은 flv, mp4 및 기타 재생 기능을 지원하기 위해 ckplayer 플레이어를 Dedecms에 통합하고 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!