
Sidebar Zoom
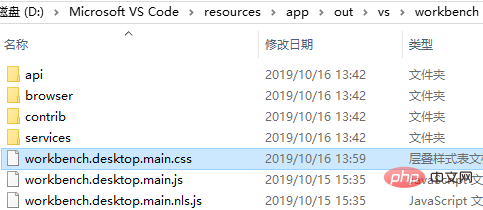
vscode 디렉토리에 들어가서 workbench.desktop.main.css 파일을 엽니다. 아래 그림과 같이:

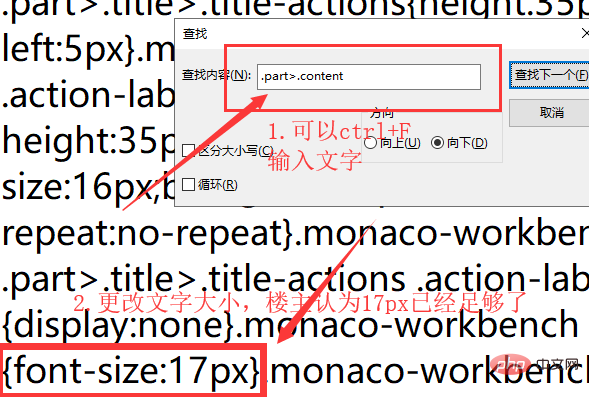
아래 그림과 같이 메모장이 열린 후:
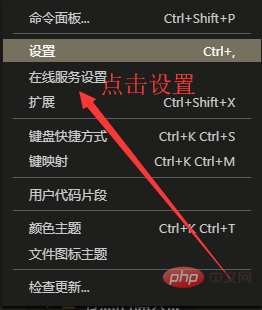
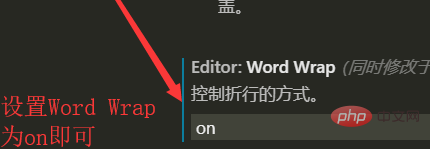
#🎜 🎜##🎜🎜 # vscode를 다시 시작하세요.
vscode를 다시 시작하세요.
# 🎜🎜 #

추천 관련 기사 튜토리얼:  vscode tutorial
vscode tutorial
위 내용은 vscode가 사이드바 크기 조정 및 코드 적응형 화면을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!