
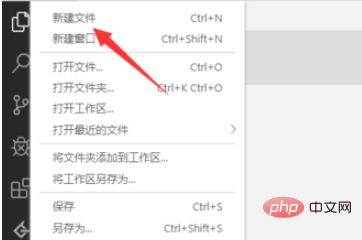
먼저 파일을 클릭하여 아래와 같이 새 파일을 선택하세요.


# 🎜🎜#
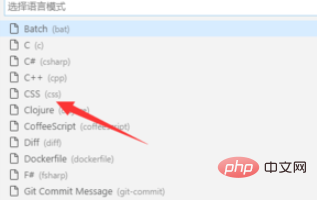
 아래 표시된 대로 팝업 인터페이스에서 CSS를 선택합니다.
아래 표시된 대로 팝업 인터페이스에서 CSS를 선택합니다.
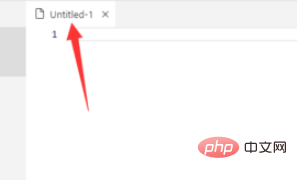
# 🎜🎜# 그런 다음 ctrl+S를 눌러 아래와 같이 문서를 저장합니다. 
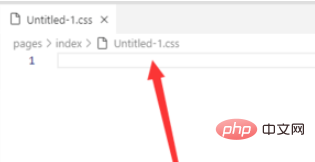
마지막으로 아래와 같이 CSS 파일을 얻게 됩니다. :  #🎜 🎜#
#🎜 🎜#
vscode tutorial
위 내용은 vscode를 사용하여 CSS 파일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!