
C/C++ 확장 가져오기
vscode를 열고 ctrl+shift+x 단축키를 사용하여 엽니다. 스토어에서 C/C++를 검색하고 플러그인을 설치하고 vscode를 다시 시작하세요

GCC 설치#🎜🎜 #
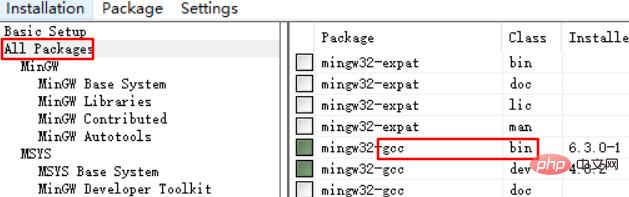
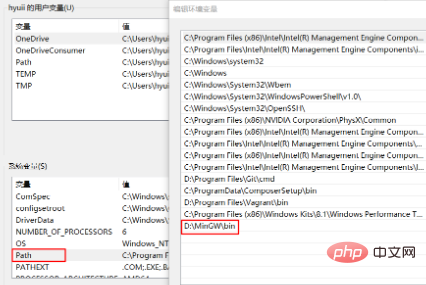
Download MinGW 설치 프로그램을 열고 D 드라이브에 설치합니다. (MinGW 폴더 생성 필요) 설치가 완료되면 MinGW 설치 관리자가 생성됩니다. 관리자가 자동으로 열립니다(그렇지 않은 경우 수동으로 수행하십시오). 모든 패키지를 클릭하고 gcc.bin, g++.bin, gdb.bin을 선택하고 설치를 클릭하고 변경 사항 적용을 선택한 다음 적용을 클릭하여 설치를 제출합니다.

스마트 프롬프트 구성
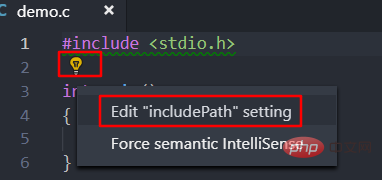
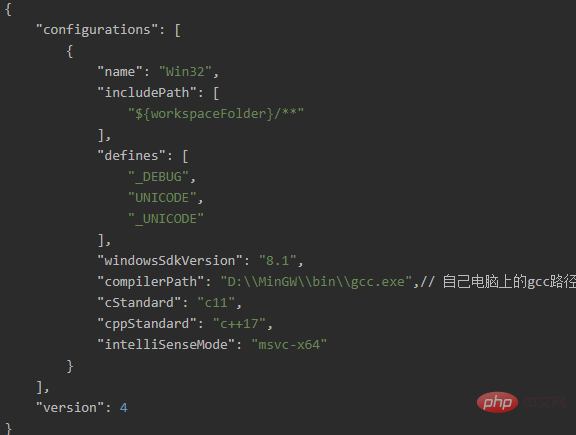
테스트 파일 작성 데모.c, 가져온 표준 라이브러리 아래의 "프롬프트 라이트"는 c_cpp_properties.json 파일 Edit c_cpp_properties.json

디버깅 활성화
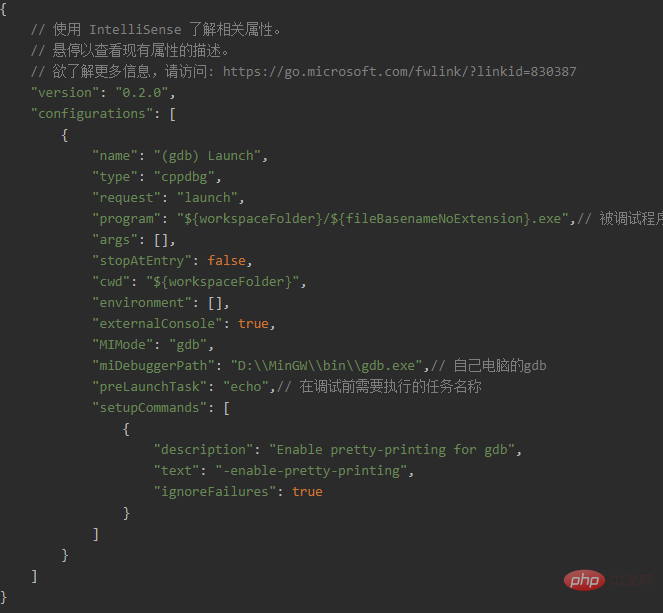
F5 또는 Ctrl+ 디버깅을 활성화하려면 F5를 누르고 launch.json 파일을 생성하려면 C++(GDB/LLDB)를 선택하고 다음과 같이 수정합니다. +Shift+P 작업 입력:작업 구성 작업을 구성하고, 모듈을 사용하여 task.json 파일을 생성하도록 선택하고, 기타 템플릿을 선택하고, task.json 파일을 생성하고, 다음과 같이 수정합니다.#🎜🎜 #
오류가 발생하는 경우: 프로세스 종료, 종료 코드: 1, 편집기에서 gcc를 로드하지 않은 것일 수 있습니다(테스트 방법: 콘솔을 열고 gcc를 입력한 후 프롬프트 메시지를 참조하세요), 에디터를 다시 시작하세요. 
vscode 튜토리얼
위 내용은 vscode는 C 언어 개발 환경을 구성합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!