
Go 개발 확장 프로그램 설치
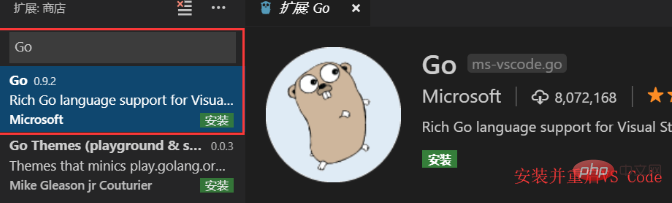
이제 VS Code 편집기용 Go 개발 확장 설치 Go 언어 개발을 지원할 수 있도록 Go 확장 플러그인을 설치합니다.

Go 언어 개발 키트 설치
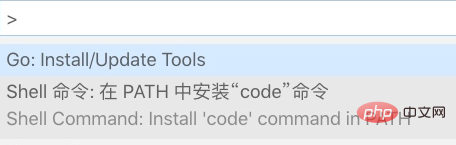
누르기 Windows 플랫폼에서는 Ctrl+Shift+P, Mac 플랫폼에서는 Command+Shift+P 이때 아래와 같이 입력 상자가 VS Code 인터페이스에 나타납니다.
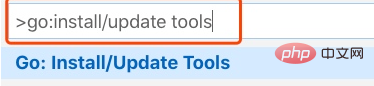
#🎜 🎜# # 🎜🎜#입력란에 >go:install을 입력하면 아래에서 관련 명령이 자동으로 검색됩니다. Go:Install/Update Tools
# 🎜🎜#입력란에 >go:install을 입력하면 아래에서 관련 명령이 자동으로 검색됩니다. Go:Install/Update Tools
# 명령을 선택합니다. 🎜🎜#
#🎜 🎜#
 #🎜 🎜#
#🎜 🎜#
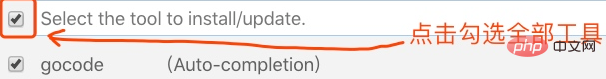
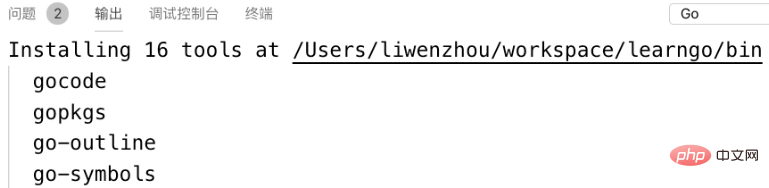
그런 다음 "확인" 버튼을 클릭하여 설치하세요. 다음과 같은 입력창이 뜹니다:
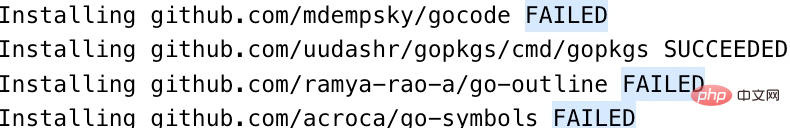
VS Code는 위에 나열된 16개의 도구를 다운로드하여 설치합니다. 그러나 국내 네트워크 환경으로 인해 다음 FAILED와 같이 기본적으로 설치가 실패합니다. 
해결책: git을 사용하여 소스 코드를 다운로드한 다음 설치합니다. 
github에서 도구를 수동으로 다운로드할 수 있습니다(이 단계를 수행하려면 컴퓨터에 git이 설치되어 있어야 합니다)1단계: 이제 자신의 src 디렉터리에 golang을 만듭니다. GOPATH .org/x 디렉토리2단계: 터미널/cmd의 GOPATH/src/golang.org/x 디렉토리로 cd
3단계: git clone https 수행: //github.com/golang/tools.git tools command
4단계: git clone 실행 https://github.com/golang/lint.git command
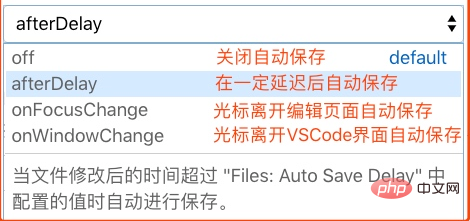
#🎜 🎜#Step 5: Ctrl/Command+Shift+P를 눌러 Go:Install/Update Tools 명령을 다시 실행하고 팝업 창에서 모두 선택한 후 확인을 클릭하면 설치가 성공합니다. 위의 단계를 따르면 성공적으로 설치할 수 있습니다. 이때 Go 파일을 생성하면 코드 프롬프트, 코드 서식 및 기타 도구를 정상적으로 사용할 수 있습니다. 자동 저장 구성 기본 설정->설정을 클릭하고 설정 페이지를 열어 이동을 확인하세요. 자동 저장 관련 구성을 그림과 같이 원하는 대로 자동 저장 방법을 선택할 수 있습니다:#🎜🎜 #
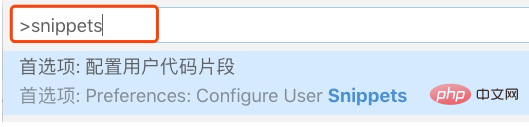
구성 코드 조각 바로가기 키 또는 Ctrl/Command+Shift+P를 누르고 아래 이미지를 눌러 >조각을 입력하고 명령을 선택한 다음 실행:
또는 Ctrl/Command+Shift+P를 누르고 아래 이미지를 눌러 >조각을 입력하고 명령을 선택한 다음 실행:
# 🎜🎜#
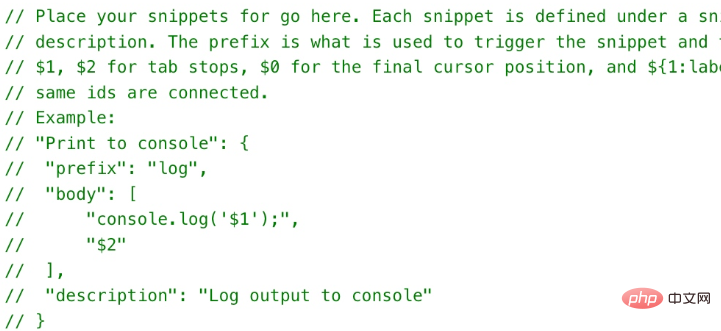
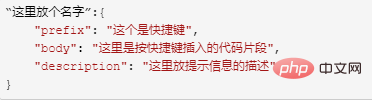
그런 다음 팝업 창을 클릭하여 이동 옵션을 선택합니다. #🎜 🎜#위의 설명을 간단히 읽어보면 주요 사용법이 소개됩니다.

여기서 $0은 최종 커서 리프트 위치를 나타냅니다. 예를 들어, 여기서는 두 개의 단축키를 만들었습니다. 하나는 pln을 입력하고 fmt.Println() 코드는 편집기에 삽입되며, plf를 입력하면 fmt.Printf("") 코드가 삽입됩니다. 
위 구성을 추가한 후 저장합니다.
추천 관련 기사 및 튜토리얼:  vscode 튜토리얼
vscode 튜토리얼
위 내용은 vscode가 Go 언어 개발 환경을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!