
먼저 VS Code 소프트웨어를 연 다음 새 HTML 파일을 만듭니다. VS Code 소프트웨어에서 새 파일을 만들 때 접미사 이름도 작성해야 합니다.

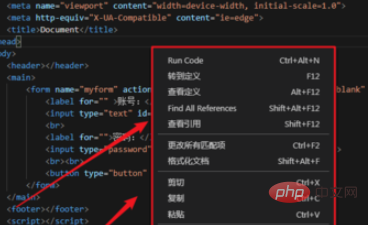
HTML을 작성한 후. content 에서 마우스 오른쪽 버튼을 클릭하면 HTML 파일을 실행할 수 있는 버튼이 없습니다

VS Code 소프트웨어 왼쪽의 "확장"을 클릭하거나 Ctrl+shift+I를 누르고 있어야 합니다. 키보드의 키를 동시에 눌러 "확장" 인터페이스에 들어갑니다

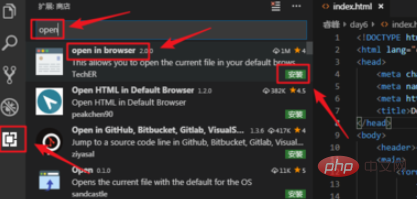
"확장" 인터페이스에 들어간 후 검색 상자에 "open"을 입력한 다음 "브라우저에서 열기"를 찾아 "설치"를 클릭합니다. 설치를 위해 오른쪽 하단에

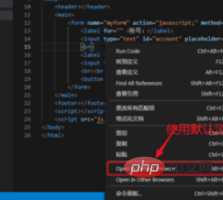
설치 후 HTML을 진행할 수 있습니다. 파일이 실행됩니다. 설치가 완료되면 HTML 인터페이스로 돌아가서 마우스 오른쪽 버튼을 클릭하고 아래에 표시된 옵션을 찾아 실행하세요.

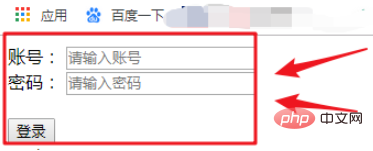
키보드의 Alt+B 키를 직접 눌러 실행할 수도 있습니다. 이번에는 웹페이지에서 HTML 파일이 실행된 것을 볼 수 있습니다

추천 관련 기사 튜토리얼: vscode 튜토리얼
위 내용은 vscode를 사용하여 html 파일을 컴파일하고 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!