
DEDECMS는 뷰 클래스를 어떻게 유연하게 사용합니까?
Dreamweaver CMS를 처음 접한 후, 한 번 시도해 볼 수밖에 없었습니다. Dreamweaver CMS도 MVC 디자인 패턴을 채택하고 있으며 대부분의 핵심 코드는 포함 디렉토리에 있습니다. 컨트롤러, 모델, 뷰 클래스, 템플릿 엔진, 태그 라이브러리, 공개 기능 등을 포함합니다.
추천 학습: DreamWeaver cms
다음으로 파일에서 DreamWeaver의 자체 템플릿 엔진과 보기를 사용하여 내가 만든 정적 html 파일을 구문 분석합니다. . 여기서는 간단히 다음과 같은 코드를 작성했습니다:
첫 번째 단계는 자신만의 PHP 페이지 처리 파일을 만드는 것입니다. 여기서는 루트 디렉터리에 데모.php 파일을 만듭니다.
The 코드는 다음과 같습니다.
<?php
/*************************************************************************
*
*
* 说 明:织梦解析模板之灵活应用视图类
*
* 作 者:郑州北鲨
*
* 备 注:织梦v5+模板引擎,分为两种,
* 1、静态模板引擎(include/dedetag.class.php) DedeCMS V5.3 及之前版本使用的主要的模板类,它是解析式模板类,并非编译式的。
* (注:编译式是通过获得标签位置进行内容替换,编译式是直接解析为 PHP 代码,二次执行。)
* 2、动态模板引擎(include/dedetemplate.class.php)
* 可以根据自己的实际需求,修改或创建自己的视图类,让后通过织梦提供的模板引擎,去解析处理即可。
*
* ***********************************************************************/
/*第一步>>引入公用配置:
* common.inc.php作用:
* 该文件里面进行了系统全局配置、全局常用函数common.func.php、
* 模块MVC框架需要的控制器和模型基类(control.class.php,model.class.php)、载入小助手配置、
* 设定缓存配置信息、特殊全局变量、系统配置参数、数据库配置文件(data/common.inc.php)、载入系统验证安全配置、
* Session跨域设置、$cfg_相关的参数配置信息等这些模块功能的配置。
*
*
* */
require 'include/common.inc.php';
//第二步>>引入视图类
require 'include/arc.partview.class.php';
//第三步>>实例化视图对象
$pv=new PartView();
//第四步>>设置视图模板
$pv->SetTemplet("demo.html");
//最后>显示视图
$pv->Display();
?>두 번째 단계는 템플릿 페이지를 만드는 것입니다.
게으른 분들의 수고를 덜기 위해 루트 디렉터리에 다음 내용으로 데모.html 파일을 만들었습니다.
코드는 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<title>demo测试视图</title>
<STYLE type=" text/css">
body{font-size:12px;}
ul li{float:left; list-style:none;padding:2px 10px;}
ul li a{ }
#arclist li{ clear:both;float:none;}
</STYLE>
</head>
<body>
<!-- channel_type标签测试 -->
<ul>
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li>
{/dede:channel}
<!--arclist标签测试 -->
<ul id="arclist">
{dede:arclist row="10"}
<li>[field:title/]</li>
{/dede:arclist}
</ul>
</ul>
</body>
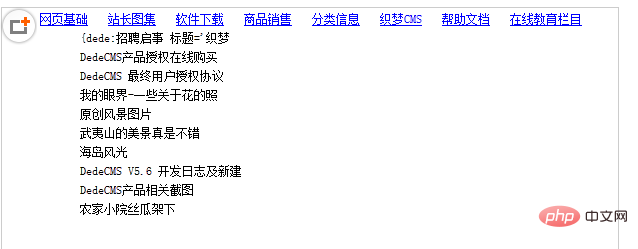
</html>demo.html 파일에서 저는 {dede:channel로 시작했습니다. } 및 {dede:arclist } 이 두 태그를 사용하여 프로그램을 테스트하고 실행 결과는 다음과 같습니다.

이렇게 조정된 정보가 모두 표시됩니다.
위 내용은 DEDECMS가 뷰 클래스를 유연하게 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!