
DedeCMS 페이지 제목 태그를 사용하는 방법은 무엇입니까?
DedeCMS 페이지 제목 태그 사용 예시 튜토리얼
[페이지 제목 태그]
기능 설명: 문서의 페이지 제목을 가져오는 것을 나타냅니다.
적용 범위: 문서 템플릿만.
디버깅을 통해 사용법을 알아보세요
저의 디버깅 방법은
Templetsdefault 폴더 아래의 Article_article.htm 파일에 있는 코드를 모두 지웁니다. [페이지 제목 태그]를 호출하는 코드를 입력한 후, 관리 백그라운드에서 HTML 업데이트-->문서 HTML 업데이트-->HTML 생성 시작과 같이 작업을 수행합니다. 그런 다음 IE에서 웹사이트의 각 문서에 액세스하여 반환된 데이터를 가져옵니다.
내가 [페이지 제목 태그]를 디버깅한 특정 코드는 다음과 같습니다.
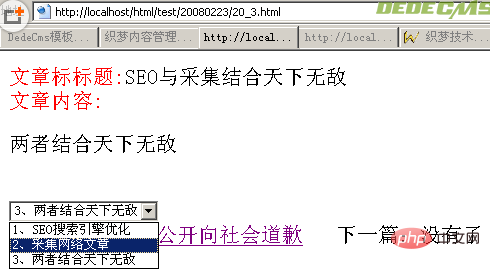
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />다음과 같은 반환 데이터를 얻었습니다.

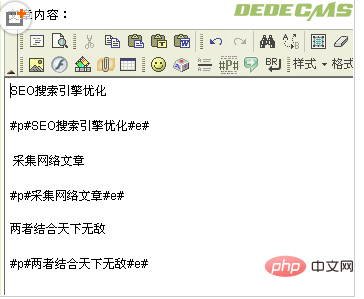
참고: [페이지 제목 태그]를 사용하기 위한 전제 조건은 기사에 페이징이 있어야 한다는 것입니다. 필요할 때 수동으로 나눌 수 있습니다. 페이징을 달성하려면 # p # 자막 # e #을 추가하세요. 그리고 아래 그림과 같이 "# p #subtitle# e #"를 해당 제목으로 바꿉니다. 위와 같이 반환 데이터를 얻을 수 있습니다.

이것으로 이 튜토리얼 시리즈가 끝났습니다. 눈이 지칠 때까지 튜토리얼을 작성하는 데 하루 이상을 보냈습니다. 이것은 또한 처음으로 사심 없이 Dedecms에 헌신한 것인데, 이는 Dedecms에 대한 기여로 간주될 수 있습니다. 그 외 틀린 부분이나 누락된 부분이 있을 수 있으니 댓글과 수정을 통해 함께 보완하고 개선해 나가시기 바랍니다.
위 내용은 DedeCMS 페이지 제목 태그 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!