
dede tag cloud는 어떻게 태그를 생성하나요?
dede tag cloud 다양한 색상과 다양한 크기의 태그 태그를 생성하는 방법
tag Tags 웹사이트를 만드는 친구들은 꼭 알아야 할 내용을 이 글에서 알려드리겠습니다. 모두를 도와주세요 설명된 내용은 dede 태그 클라우드의 사용 방법, 다양한 색상과 다양한 크기의 태그를 생성하는 방법입니다. 관심 있는 친구들은 참고할 수 있습니다.
추천 학습: Dreamweaver cms
1. 일반적으로 홈페이지의 index.htm에 다음 코드가 추가됩니다.
코드는 다음과 같습니다.
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
***或(测试通过)***
<li>
<div class="s_title"><h2>热门标签</h2></div>
<div class="tagnews">
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
</li>2. /include/common.func.php에 다음 함수를 추가합니다.
코드는 다음과 같습니다:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}이 함수의 기능은 글꼴 크기 및 색상을 포함하여 임의의 스타일을 출력하는 것입니다.
완전히 무작위가 아닌 몇 가지 글꼴 크기만 표시하려면 위 함수 코드를 다음과 같이 수정하세요.
코드는 다음과 같습니다.
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
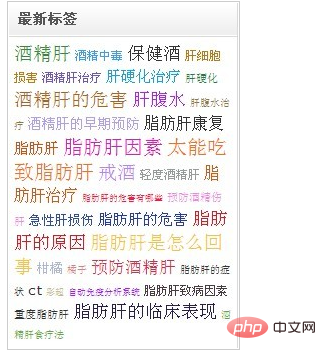
}3 다음을 생성하여 효과를 확인하세요!
마지막으로 모두가 렌더링을 살펴보도록 하세요. 렌더링

위 내용은 dede 태그 클라우드에서 태그 태그를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!