
두 번째 수준 열과 그 아래 세 번째 수준 열 등 여러 하위 열을 순환하는 방법은 무엇인가요?
이 기사는 DedeCMS가 다중 레벨 하위 열을 호출하는 것에 관한 기사입니다. 공유해 주세요.
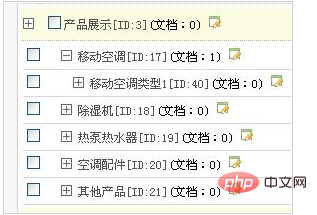
백그라운드에 열이 내장되어 있습니다. 제품 표시 열의 탐색은 다음과 같습니다.
권장 학습: Dreamweaver cms

코드는 다음과 같습니다.
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
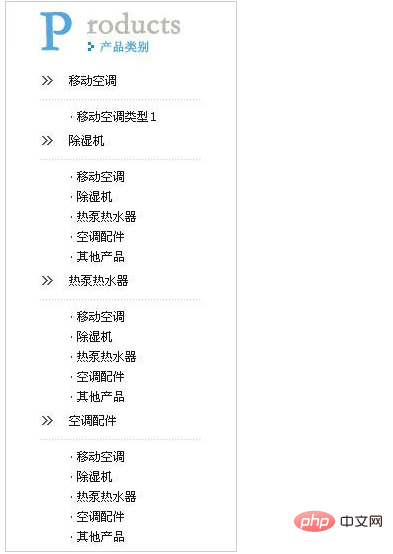
{/dede:channelartlist}위 코드를 입력하면 다음과 같습니다. 사용하면 첫 페이지가 만족스럽지 않게 표시됩니다. 하위 카테고리가 있는 보조 디렉토리의 경우 해당 하위 카테고리가 올바르게 표시되고, 하위 카테고리가 없는 디렉토리는 유사한 목록을 표시합니다. 아래 그림과 같습니다.

이런 결과는 정말 어리둥절합니다.
두 번째 코드 작성 방법을 살펴보면 다음과 같습니다.
코드는 다음과 같습니다.
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}참고: lzz_arctype은 테이블 이름 접두사를 lzz_로 변경했기 때문입니다.
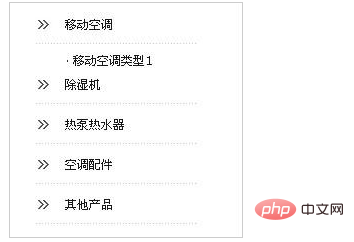
결과는 물론 아래와 같이 원하는 대로 되어야 합니다.

위 내용은 DreamWeaver는 두 번째 수준 열 및 세 번째 수준 열과 같은 다중 수준 하위 열을 어떻게 순환합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!