
Dedecms 배경에서 이미지를 업로드할 때 이미지 캐러셀을 구현하는 방법은 무엇입니까?
Dedecms를 사용하여 여러 웹사이트를 구축했지만 이미지 캐러셀에는 항상 수동 코드 수정이 필요합니다. 오늘은 사진 캐러셀을 구현하기 위해 백그라운드에서 사진을 업로드하는 방법을 연구했습니다.
추천 학습: Dreamweaver cms
우선, 물론 웹사이트의 열을 설정합니다. 내 열 이름은 Big Eyes(여기서는 아무렇지도 않게 선택했습니다)이고 내부 공간 모델은 일반 기사입니다. 다른 설정은 사용자의 필요에 따라 설정됩니다(기사 템플릿과 목록 템플릿은 사용자가 정의함).
그런 다음 사진 회전 목마 만들기를 시작하세요. Dedecms의 템플릿/기본값에서 index.htm을 찾으세요. 이것은 Dedecms의 기본 홈페이지 템플릿입니다. 이것을 열고 이미지 캐러셀에 대한 JS 코드를 찾아 자신의 템플릿에 복사하세요.
이제 필요에 따라 코드를 변경해 보겠습니다. Dedecms 이미지 캐러셀에는 기본적으로 제목이 있습니다. 여기서는 이 기능이 필요하지 않아서 제거했습니다. 여러 곳이 수정되었습니다. textarr = new Array();var texts = "";먼저 이 두 개를 삭제하세요. (첫 번째 배열 변수는 제목을 저장하는 데 사용되며 두 번째 변수는 현재 그림의 제목입니다.) Dedecms 코드에는 설명이 포함된 구성 변수가 있습니다. 설명에 따라 수정할 수 있습니다. 제목만 삭제하고 싶기 때문에 제목과 관련된 구성을 삭제해도 괜찮습니다. (최종 결과: var configtg='2|3|1|_blank';). dedecms 태그에서 다음을 삭제하세요. textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; 아래 제목도 삭제하는 루프가 있습니다. . 여기의 Dedecms 이미지 캐러셀은 플래시를 사용하므로
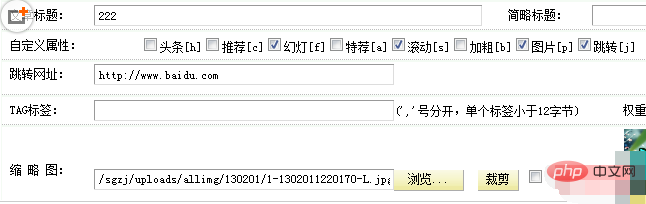
하고 점프 URL이 나타나는 슬라이드쇼, 스크롤, 사진, 점프
를 선택한 다음 점프할 주소를 입력하고
업로드합니다. 이미지는 기사의 텍스트가 아닌 썸네일로 여기에 업로드됩니다. 기사 텍스트를 비워 두세요.
사진 업로드 후. 저장하면 괜찮습니다.

위 내용은 Dedecms 배경에서 사진을 업로드할 때 사진 캐러셀을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!