
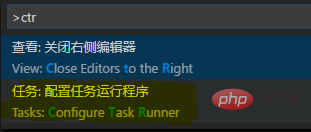
우선 Ctrl+Shift+P를 눌러 명령 패널을 띄운 후 ctr을 입력하고 [작업: Task Runner 구성]을 선택합니다
# ## # 그런 다음 [기타]를 선택하면 기본 구성이 표시됩니다
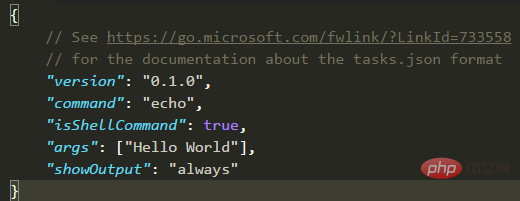
그런 다음 [기타]를 선택하면 기본 구성이 표시됩니다
 최종 수정 사항은 다음과 같습니다. 다음과 같습니다 (한 줄 삭제) :
최종 수정 사항은 다음과 같습니다. 다음과 같습니다 (한 줄 삭제) :
{ "version": "0.1.0", "command": "Chrome", "windows": { "command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" }, "isShellCommand": true, "args": ["${file}"], "showOutput": "never" }
저장 후 html 파일을 열고 Ctrl+Shift+B를 눌러 브라우저를 엽니다.
추천 관련 기사 및 튜토리얼:
vscode 튜토리얼위 내용은 vscode를 사용하여 브라우저를 열어 html 파일을 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!