
플러그인 설치
1 vetur 플러그인 설치
# #플러그인 Vue 파일의 기본 구문을 강조하는 플러그인입니다. 플러그인 창에서vetur를 입력하고 클릭하여 플러그인을 설치합니다. 파일->기본 설정->설정 인터페이스 오른쪽에 측면 추가 구성
"emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }
vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
"eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ], "eslint.options": { "plugins": ["html"] }
2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
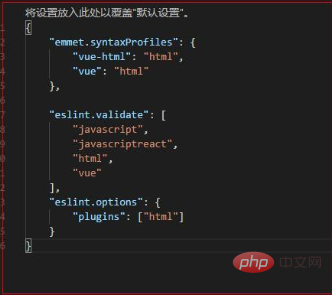
vetur和eslint插件在配置中如下图所示:

导入项目并编译
1、导入项目
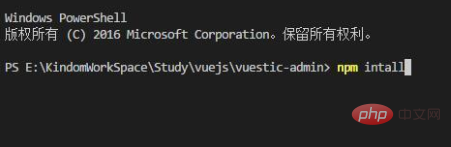
从github上下载vuestic-admin项目(https://github.com/epicmaxco/vuestic-admin),拉到本地后打开VSCode直接点击文件、打开文件夹、导入项目,在控制台终端输入npm install添加包依赖

如果没有安装npm请先安装npm。
2、运行项目
同样在终于执行npm run dev2 eslint 플러그인 설치
eslint를 입력한 후 클릭하면 플러그인이 설치됩니다. 설치 후 vetur 플러그인과 동일한 위치에 구성도 해줘야 합니다.
rrreee vetur 및 eslint 플러그인은 아래와 같이 구성됩니다.
vetur 및 eslint 플러그인은 아래와 같이 구성됩니다.
npm install을 입력하세요# ### ####npm이 설치되지 않은 경우 npm을 먼저 설치하세요. ####2. 프로젝트 실행 #### 또한 마지막에
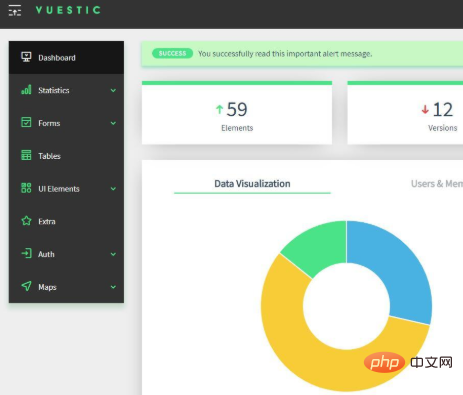
####npm이 설치되지 않은 경우 npm을 먼저 설치하세요. ####2. 프로젝트 실행 #### 또한 마지막에npm run dev를 실행하여 프로젝트 실행을 시작합니다. 브라우저에서 실행 결과는 아래 그림과 같으며 이는 구성이 성공했음을 의미합니다. ########## 추천 관련 기사 및 튜토리얼: ##vscode tutorial####
위 내용은 vscode를 사용하여 기존 vue 프로젝트를 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!