
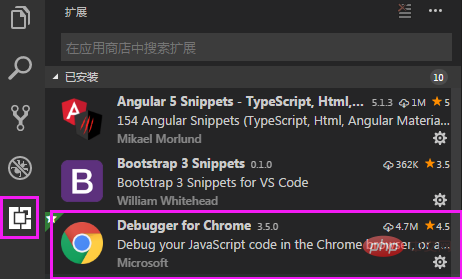
먼저 확장 디버깅 플러그인을 설치하세요debugger for chrome

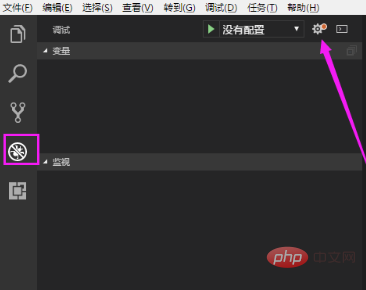
무당벌레 버튼을 클릭해 디버깅 프로젝트를 구성하고 구성 버튼을 클릭하세요

Chrome 환경 선택

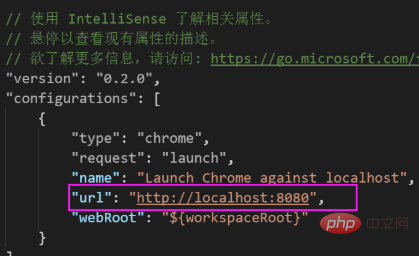
Chrome 디버깅 구성 json 파일이 실행됩니다. 포트만 수정하세요

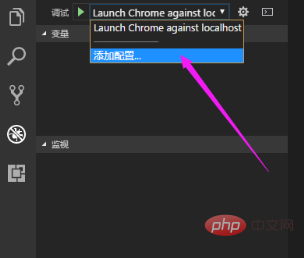
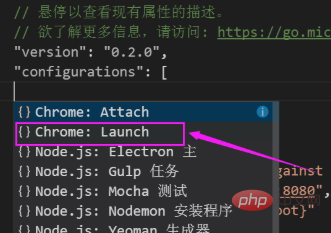
lauch.json 구성 파일이 생성되지 않은 경우 다음 방법으로 구성 파일을 열 수도 있습니다. 구성 추가

를 선택한 다음 Chrome을 선택합니다: 시작, 포트 수정

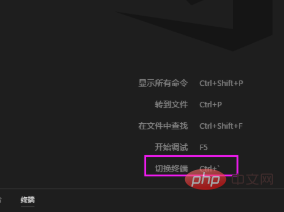
프로젝트를 열고 ctrl+`를 사용합니다. [`는 탭 키에 `입니다.] ngserv를 입력하여 프로젝트를 시작합니다.

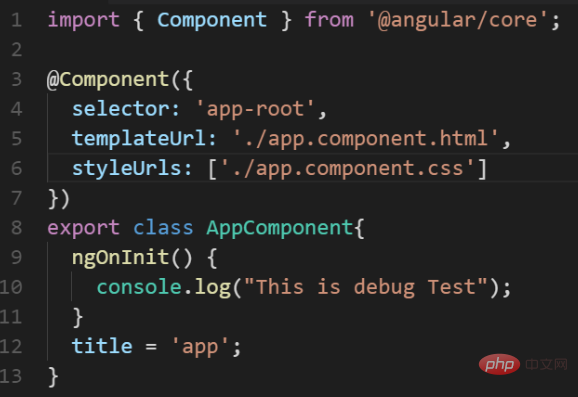
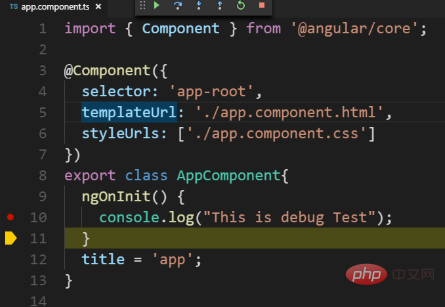
무당벌레 인터페이스로 전환합니다. 예를 들어 app.comComponent.ts에 중단점을 설정했습니다.

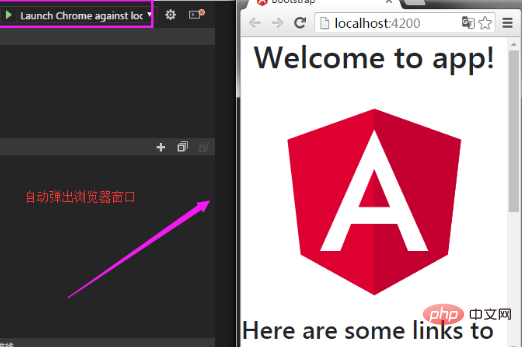
디버깅 버튼을 시작하면 브라우저 페이지가 자동으로 팝업됩니다

페이지를 새로 고친 후 , 프로그램이 실행 중인 것을 확인할 수 있습니다. 중단점 위치

에서 변수를 보고, 예외를 캡처하고, 스택을 호출하고, 기타 디버깅을 할 수 있습니다.
추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 vscode를 사용하여 코드를 디버그하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!