
머리말: 기존 asp.net MVC 프로젝트와 비교할 때 .net 핵심 프로젝트는 파일 구조 및 프로젝트 디렉터리 기능 측면에서 이전 프로젝트와 매우 다릅니다. 예: .net 코어에서 Startup.cs를 사용하여 Global.asax 파일을 대체하여 애플리케이션 구성 및 다양한 시작 항목을 로드합니다. appsettings.json은 web.config 파일을 대체하며 애플리케이션 등에 필요한 구성 매개변수를 저장하는 데 사용됩니다. . .

알겠습니다! 본론으로 가서 Json 구성 파일에서 매개변수를 읽는 방법에 대해 이야기해 보겠습니다.
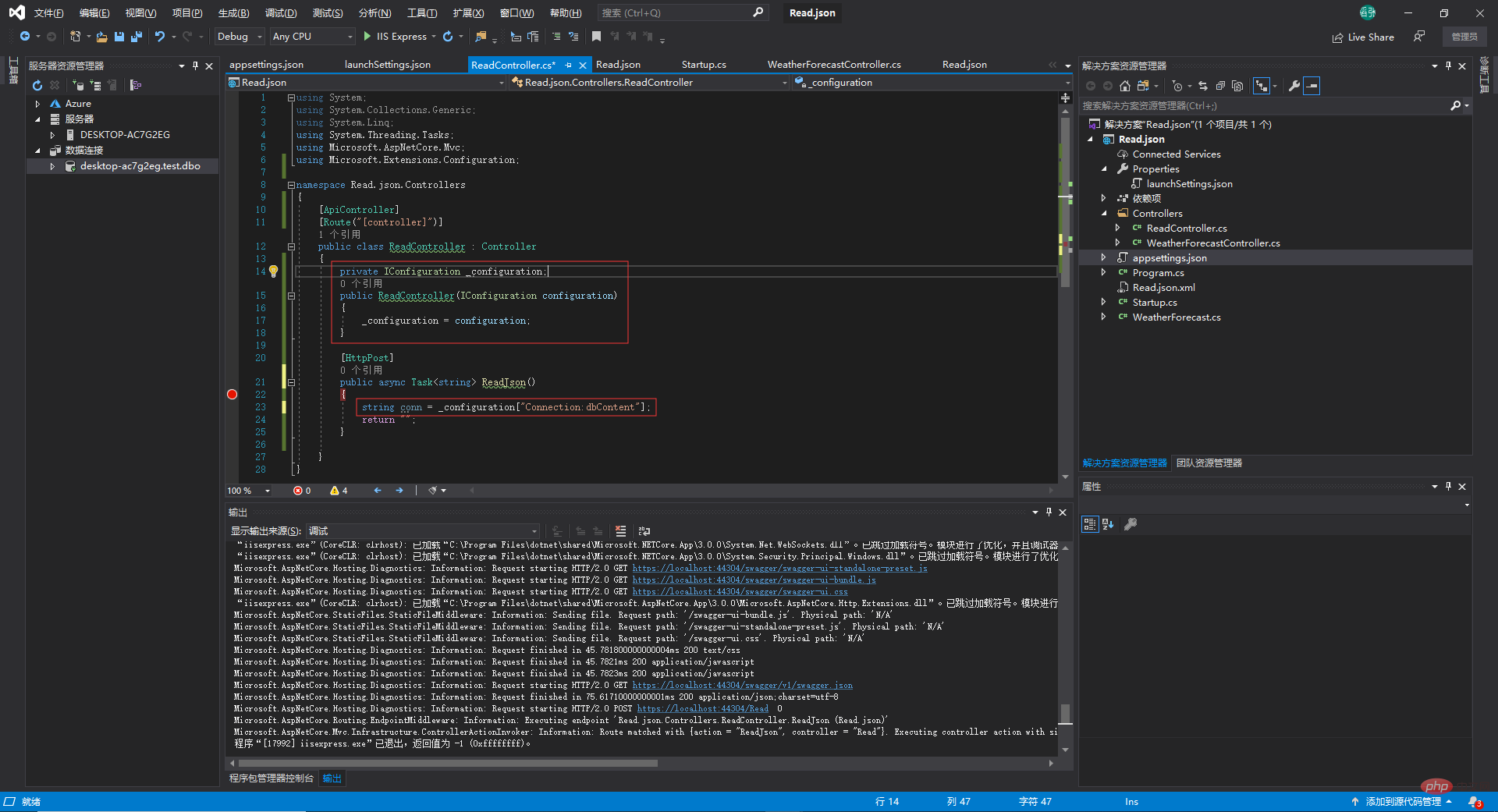
첫 번째: IConfiguration 인터페이스 사용
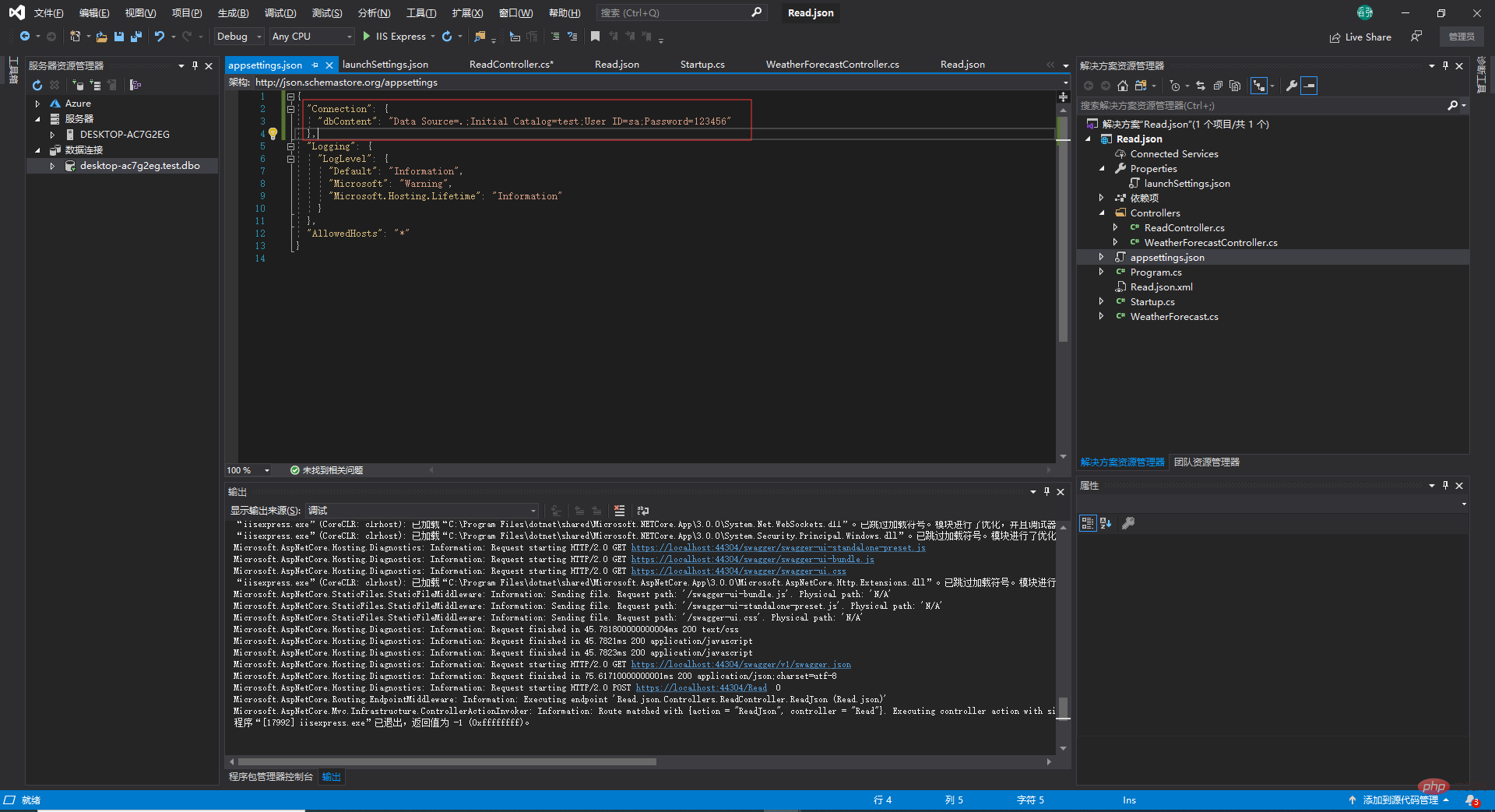
먼저 appsettings.json에서 데이터베이스 연결 문자열을 구성한 다음 읽습니다# #
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Read.json.Controllers { [ApiController] [Route("[controller]")] public class ReadController : Controller { private IConfiguration _configuration; public ReadController(IConfiguration configuration) { _configuration = configuration; } [HttpPost] public async Task ReadJson() { //读参 string conn = _configuration["Connection:dbContent"]; return ""; } } }

{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
string commodity_test1 = _configuration["Content:0:Trade_name:test1"];
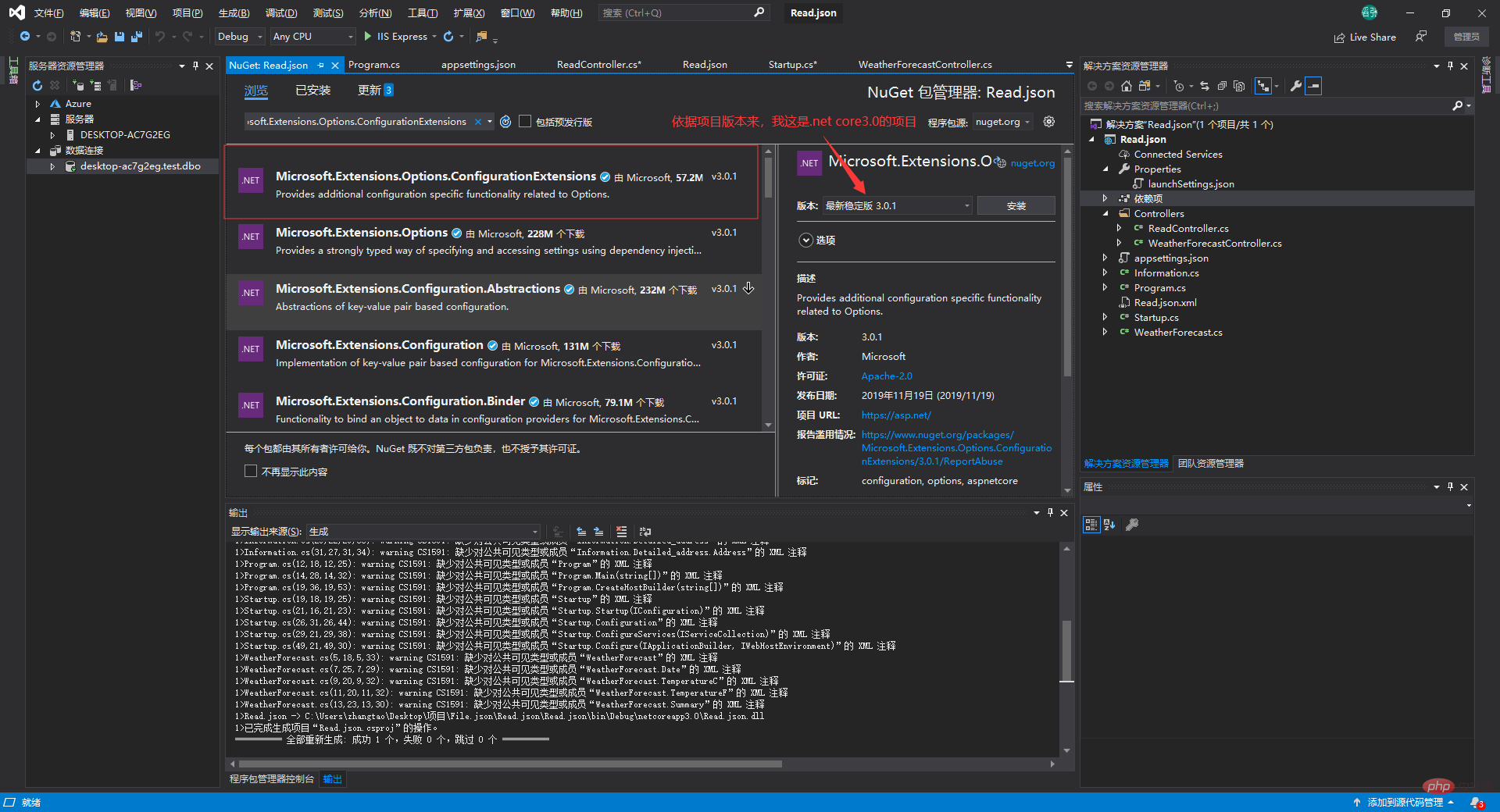
먼저 NuGet 패키지를 프로젝트로 가져옵니다: Microsoft.Extensions.Options.ConfigurationExtensions# ## #
먼저 다음과 같이 appsettings.json에 노드를 추가합니다.{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //============================== }
 그런 다음 이 노드와 "동일한" 클래스를 만듭니다.
그런 다음 이 노드와 "동일한" 클래스를 만듭니다.
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Read.json { public class Information { public School school { get; set; } } public class School { public Introduce Introduce { get; set; } public Region Region { get; set; } public List data { get; set; } } public class Introduce { public string Name { get; set; } public string Class { get; set; } public string Number { get; set; } } public class Region { public string Province { get; set; } public string City { get; set; } public string Area { get; set; } } public class Detailed_address { public string Address { get; set; } } }
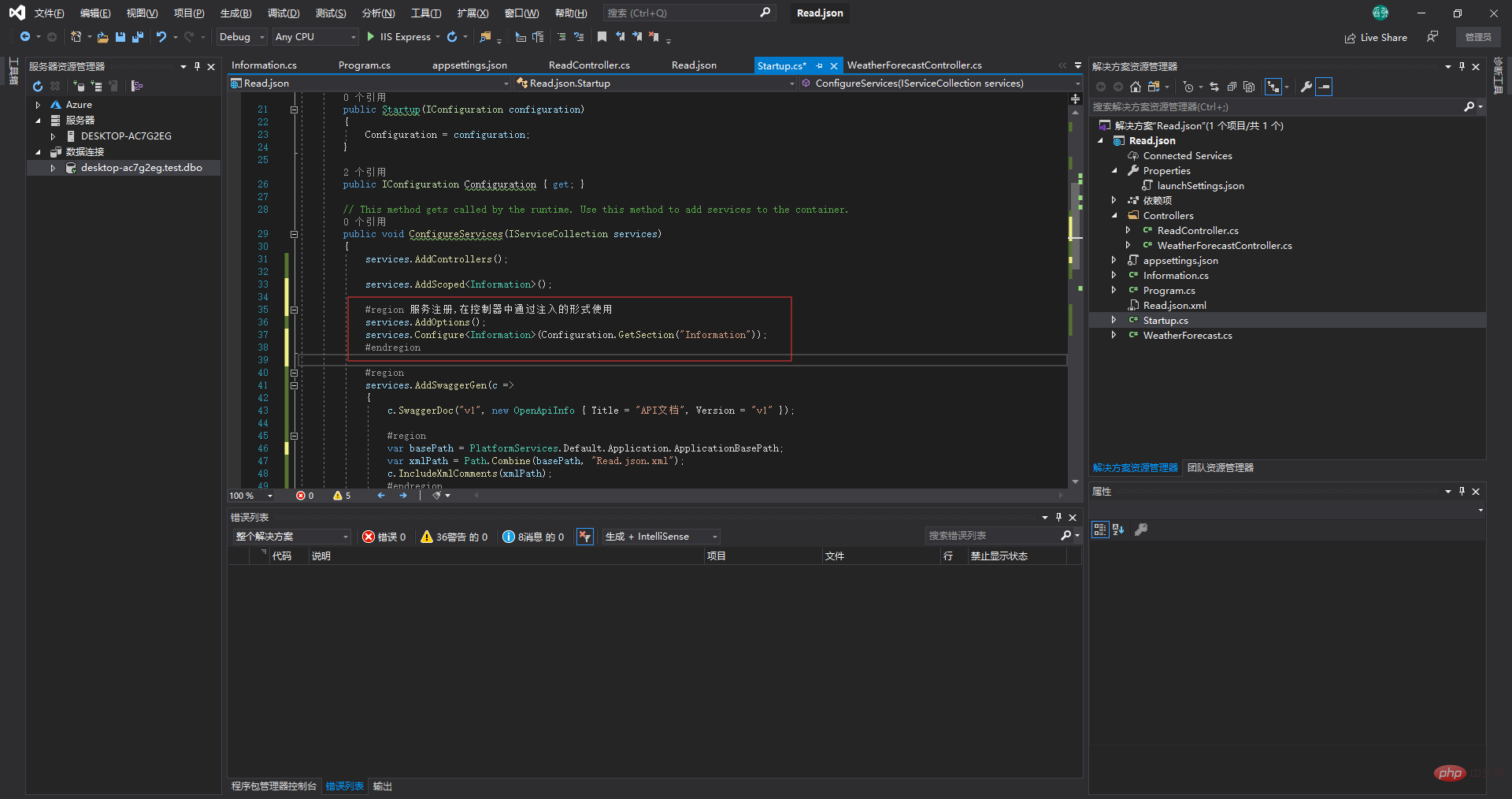
#region 服务注册,在控制器中通过注入的形式使用 services.AddOptions(); services.Configure(Configuration.GetSection("Information")); #endregion
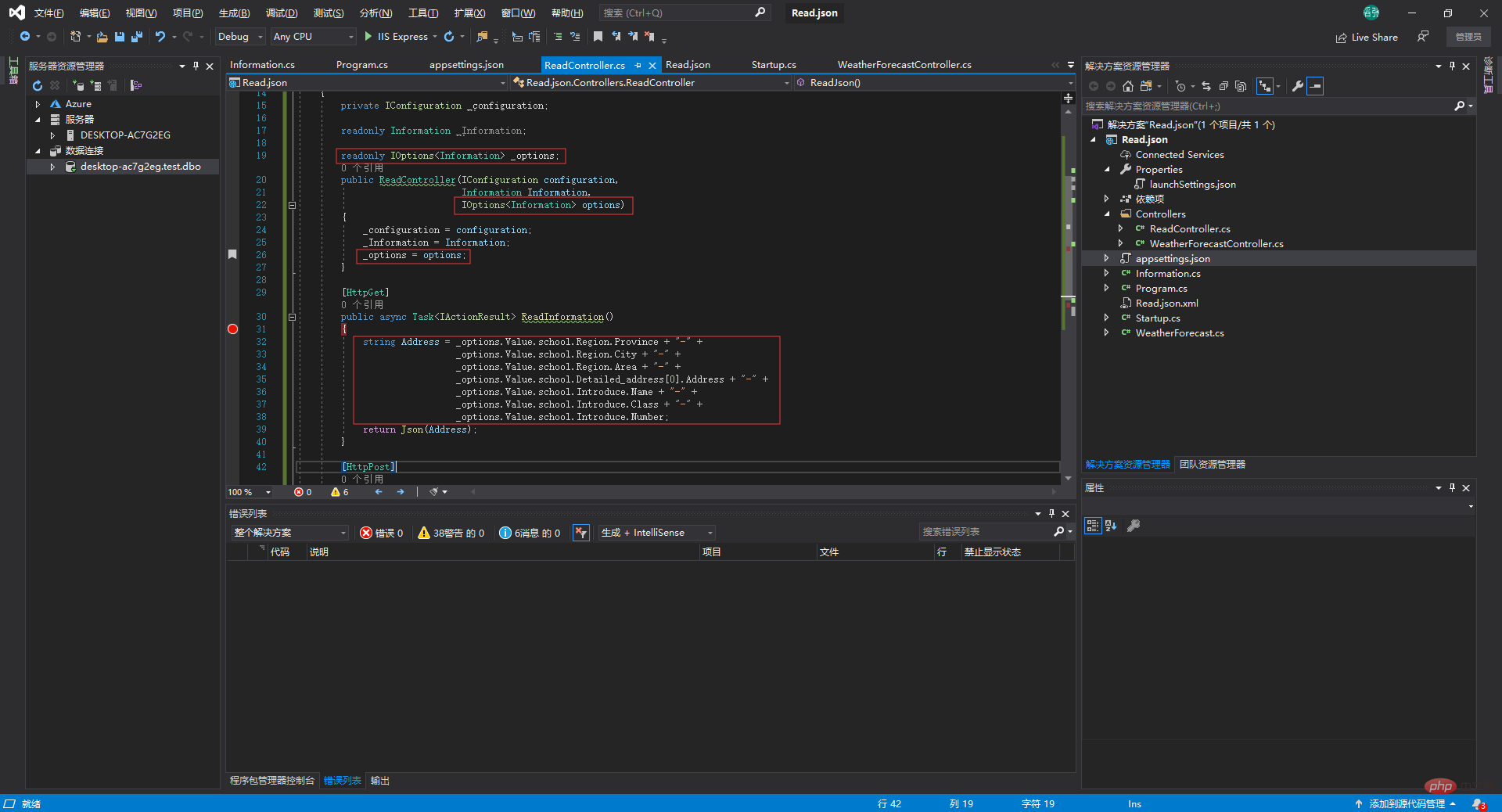
컨트롤러에서 사용:
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //============================== }
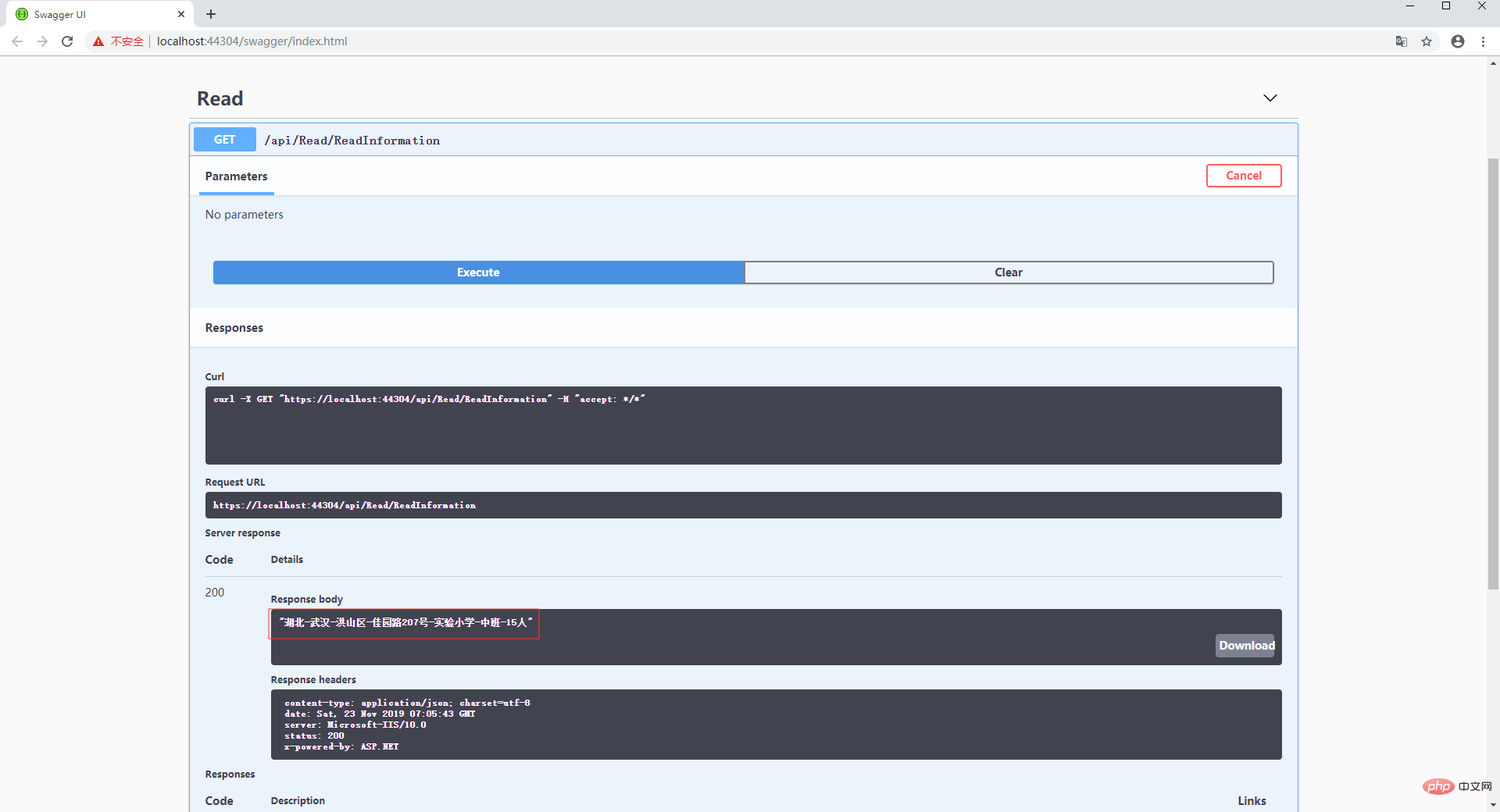
 # #
# #

세 번째 유형: 이것은 더 일반적이어야 합니다. 사용자 정의 json을 읽으세요. file# #
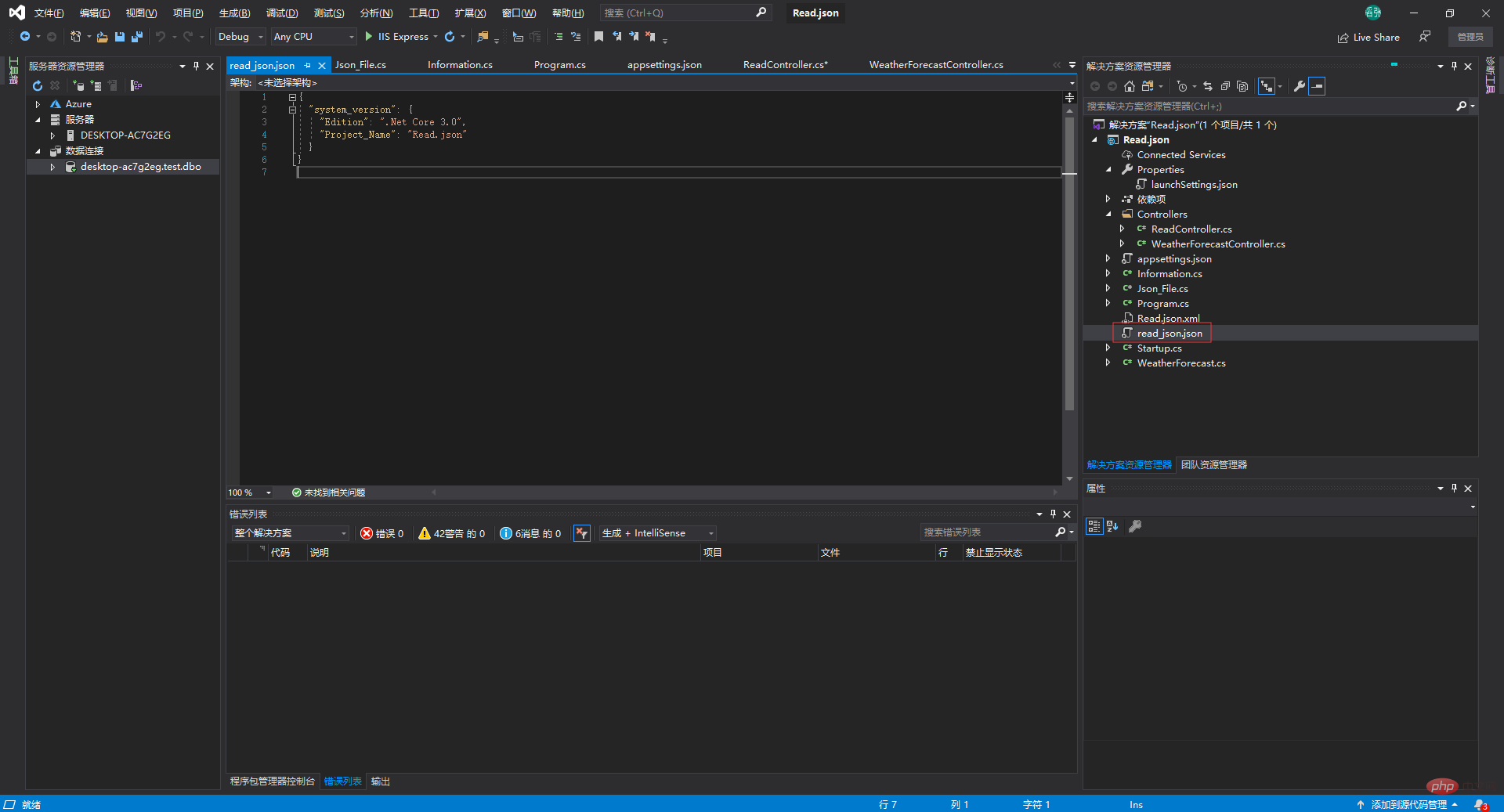
 먼저 json 파일 생성
먼저 json 파일 생성
{ "system_version": { "Edition": ".Net Core 3.0", "Project_Name": "Read.json" } }
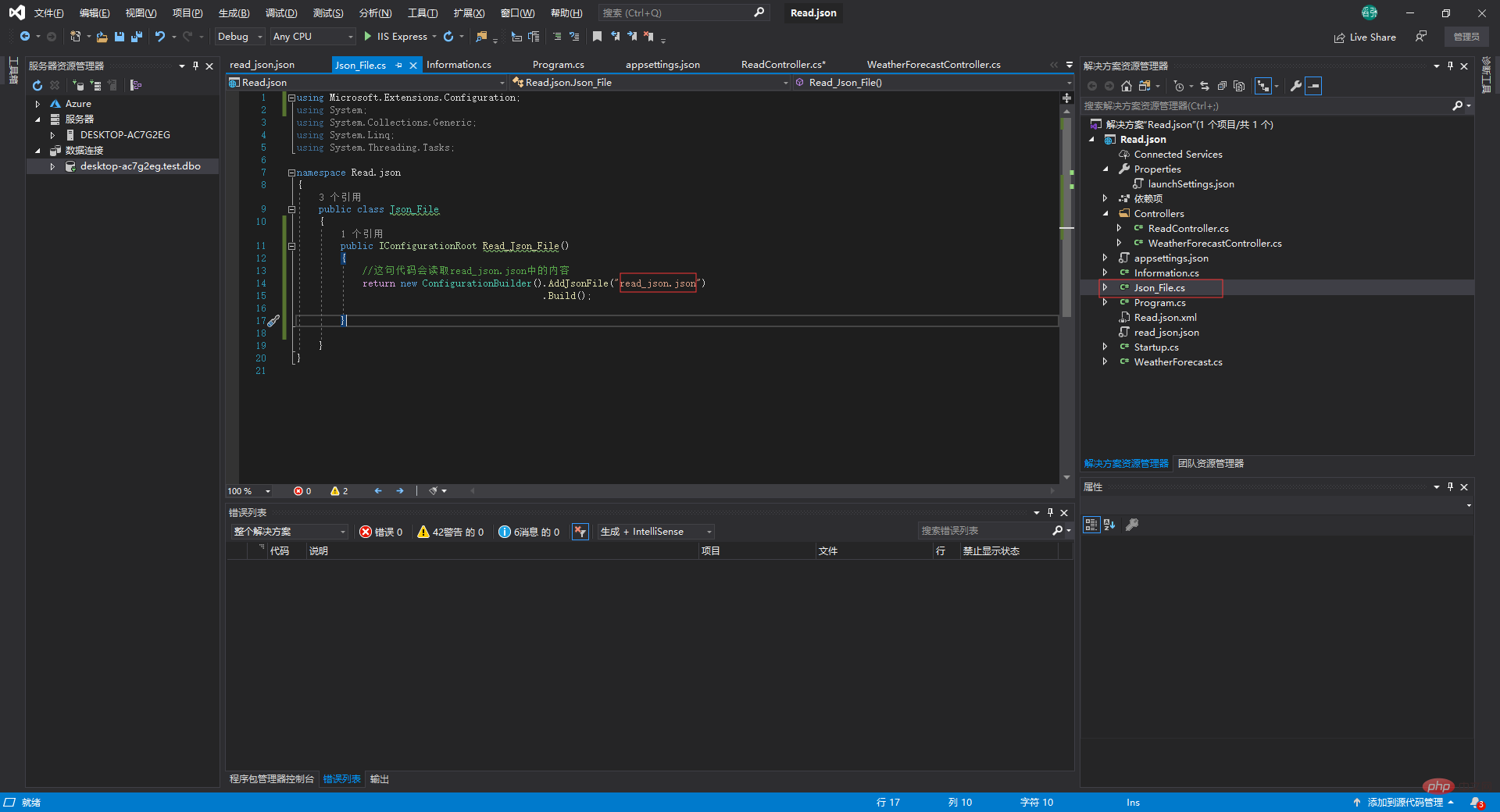
클래스 생성 및 메소드 캡슐화 # #
using Microsoft.Extensions.Configuration; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Read.json { public class Json_File { public IConfigurationRoot Read_Json_File() { //这句代码会读取read_json.json中的内容 return new ConfigurationBuilder().AddJsonFile("read_json.json") .Build(); } } }
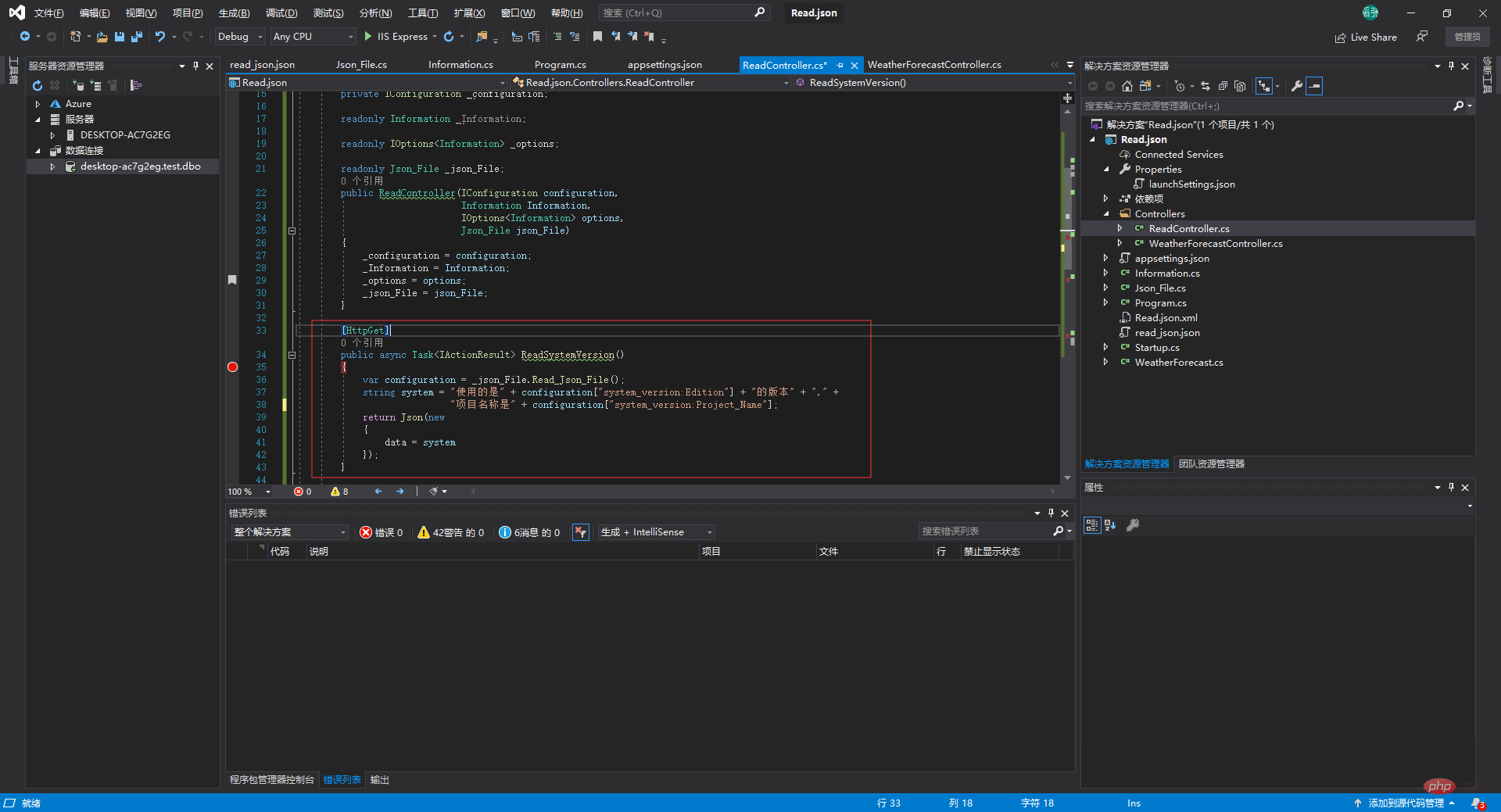
컨트롤러 호출:
[HttpGet] public async TaskReadSystemVersion() { var configuration = _json_File.Read_Json_File(); string system = "使用的是" + configuration["system_version:Edition"] + "的版本" + "," + "项目名称是" + configuration["system_version:Project_Name"]; return Json(new { data = system }); }
# ## #
이 문서는
C#.Net 튜토리얼칼럼에서 가져온 것입니다. 학습을 환영합니다!
위 내용은 .Net Core가 Json 구성 파일을 읽는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



