
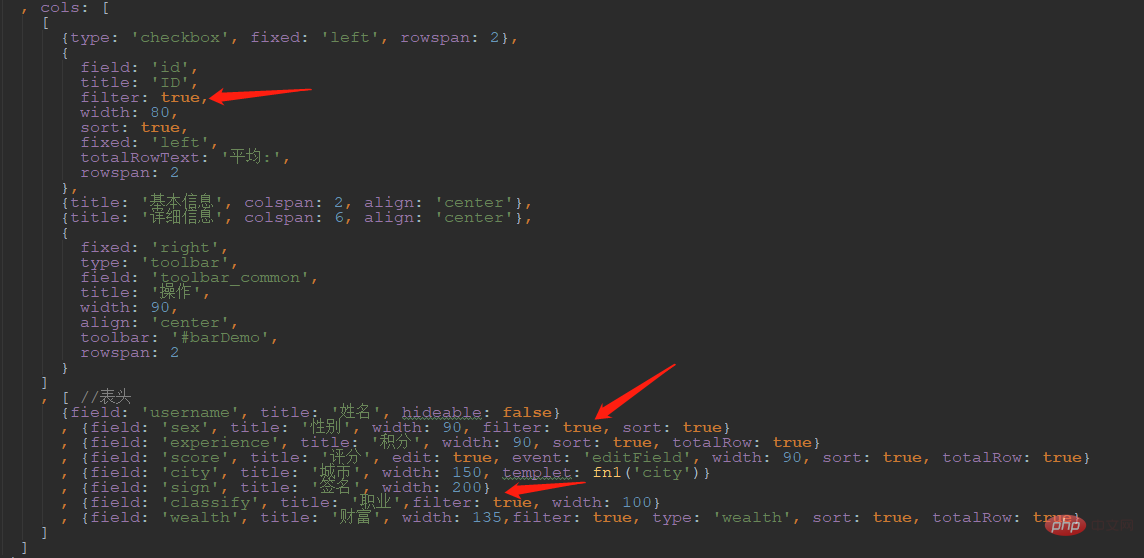
우선 필드용이므로 필터링 기능이 필요한 열을 결정하기 위해 열에 새 구성 항목을 추가합니다. 일반적으로 데이터를 여러 분포로 요약할 수 있는 열만 이 작업을 수행할 수 있습니다. 예제의 성별 열, 직업 열, ID 열과 같은 필터링 요구 사항은 물론 일부는 필수 사항이 아닙니다.
새 구성 항목 필터: true/false/null
 그런 다음 테이블이 렌더링된 후 필터링된 아이콘과 이벤트를 테이블 헤더의 해당 필드에 추가하세요
그런 다음 테이블이 렌더링된 후 필터링된 아이콘과 이벤트를 테이블 헤더의 해당 필드에 추가하세요
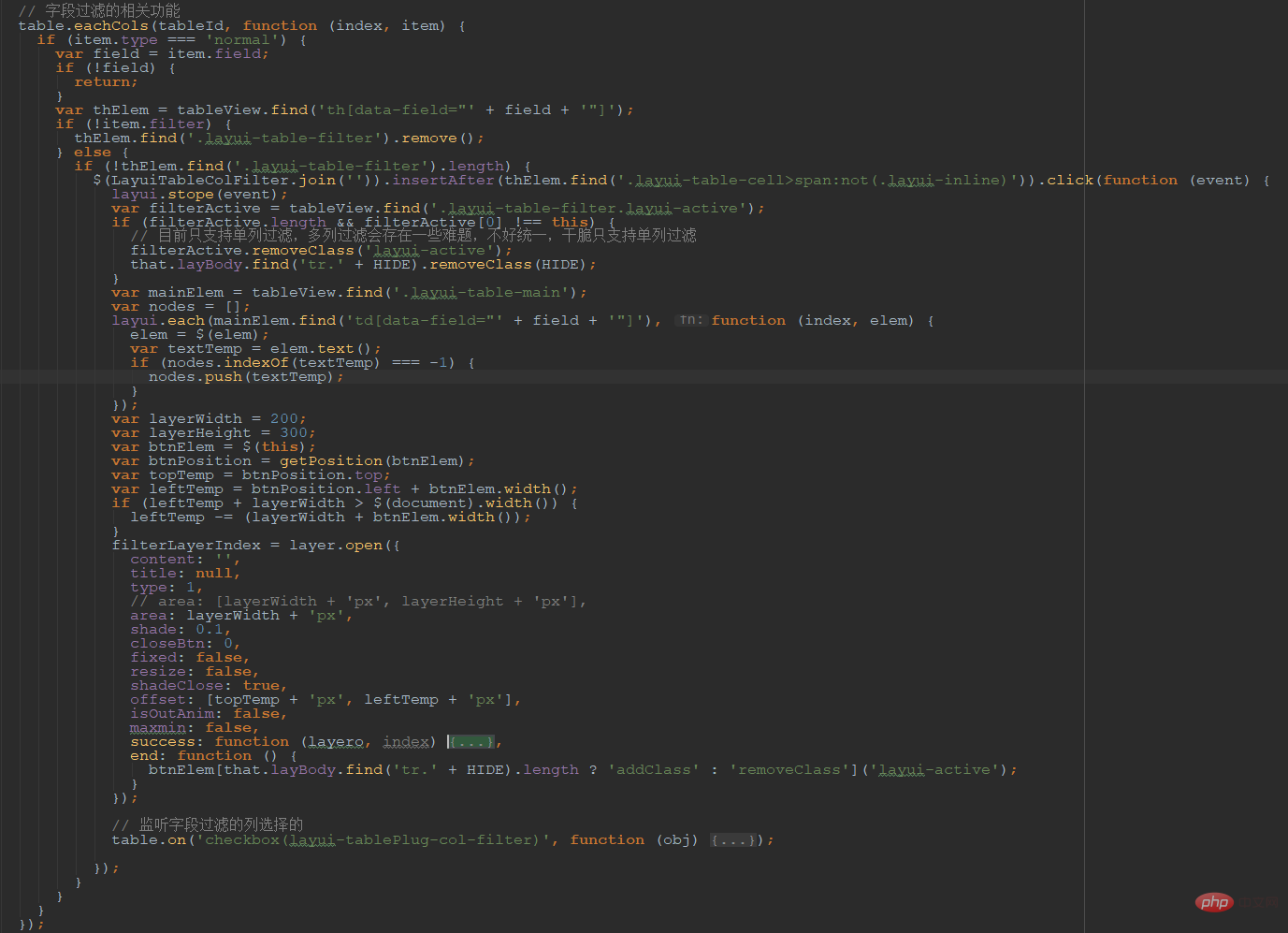
 이것이 코드가 다음과 같은 주된 이유입니다. 너무 길다 모두 표시할 방법이 없습니다. 간략한 소개는 table.eachCols를 사용하여 테이블 헤더를 탐색하고 추가해야 할 항목에 아이콘을 추가하는 것입니다. 이때 확인란을 클릭하여 확인합니다. 나중에 콘텐츠가 생성되지 않습니다.
이것이 코드가 다음과 같은 주된 이유입니다. 너무 길다 모두 표시할 방법이 없습니다. 간략한 소개는 table.eachCols를 사용하여 테이블 헤더를 탐색하고 추가해야 할 항목에 아이콘을 추가하는 것입니다. 이때 확인란을 클릭하여 확인합니다. 나중에 콘텐츠가 생성되지 않습니다.
사실 이는 모두 후속 클릭 이벤트에 의해 처리됩니다. 클릭 이벤트에서는 현재 열의 값 세트를 얻기 위해 순회됩니다.
주의! 여기에는 데이터가 아닌 최종적으로 표시되는 콘텐츠 모음이 있습니다. 필드에는 변환할 수 있는 템플릿이 있으므로 그 뒤에 있는 값이 다를 수 있더라도 최종 표시되는 값은 동일할 수 있으며, A 카테고리로 요약됩니다.
이 필터를 클릭했을 때 무엇을 하셨나요?
위에서 언급한 세트를 얻는 것 외에도 이 세트를 테이블의 데이터로 사용하고 로직을 기반으로 초기에 선택되었는지 여부를 얻은 다음 레이어에서 팝업 상자를 띄워 테이블을 렌더링합니다. 그것에.
여기서 중요한 것은 다중 열 필터링을 지원할지 여부입니다. 즉, 먼저 열을 선택한 다음 다른 열을 클릭하여 이전 필터를 기반으로 이 열을 필터링할 수 있습니다. 현재 이 요구 사항은 다음과 같기 때문에 직접 거부됩니다. 너무 복잡하고 설명하기 어렵습니다.
모두 서로 영향을 미치기 때문에 여기 열이 숨겨지고 나면 저기 열이 부분적으로 분류될 수 있으며 해당 데이터의 일부는 표시되고 일부는 숨겨집니다.
이제 무엇을 해야 할까요?
더 엄격한 유일한 방법은 절반 선택 상태라는 새로운 상태를 추가하는 것입니다. 그러나 실제 적용 시나리오는 발생하지 않아야 하지만 구현하기가 상당히 힘들어서 단순히 지원되지 않는 것 같습니다. 엑셀에서도 똑같다는데 한계가 있어서 기억이 잘 안나네요.
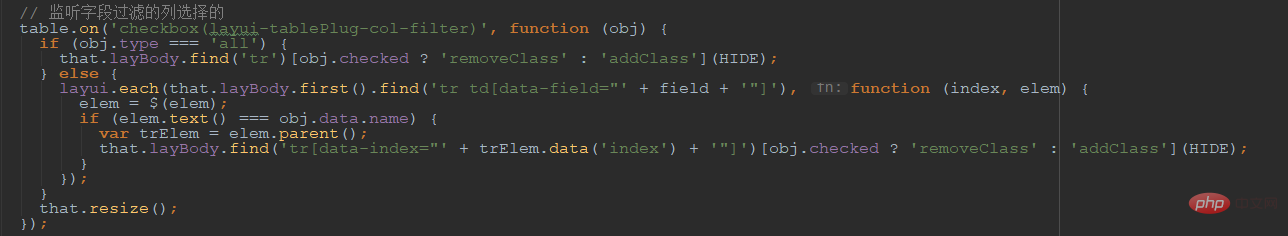
마지막 단계는 이 테이블의 확인 이벤트를 모니터링하는 것입니다. 그 뒤에 있는 실제 논리는 해당 tr을 표시하거나 숨기는 것입니다. 그런 다음 이 필터링 옵션을 클릭하여 열면 테이블 내부의 tr 표시 및 숨기기에 따라 기본적으로 선택되었는지 선택 취소되었는지도 결정됩니다.
 Laui에서 제공하는 아이콘에서는 찾을 수 없기 때문에 이를 지원하기 위해 새로운 스타일 파일이 추가됩니다. 추가에 주의하세요:
Laui에서 제공하는 아이콘에서는 찾을 수 없기 때문에 이를 지원하기 위해 새로운 스타일 파일이 추가됩니다. 추가에 주의하세요:
 문제가 있습니다: 조심한다면, 그것을 봐야 합니다. 아래 통계 열은 필드 필터링 후에 업데이트되지 않습니다. 이는 실제로 잘못된 것입니다. 일부 열은 필터링 후에 표시되지 않으므로 해당 통계는 우리가 보는 열의 통계여야 합니다.
문제가 있습니다: 조심한다면, 그것을 봐야 합니다. 아래 통계 열은 필드 필터링 후에 업데이트되지 않습니다. 이는 실제로 잘못된 것입니다. 일부 열은 필터링 후에 표시되지 않으므로 해당 통계는 우리가 보는 열의 통계여야 합니다.
제 생각은 데이터를 계산한 후 해당 DOM 노드로 업데이트할 수 있는 테이블 통계 방법을 캡슐화하는 것입니다. 원본 테이블에서 제공하는 통계의 가장 큰 역할은 아래에 고정된 컨테이너 노드를 생성하는 것입니다.
내부 콘텐츠는 실제로 중요하지 않습니다. 많은 친구들이 Layui가 통계 행 데이터를 제공하고 백그라운드 반환을 지원할 수 있는지 묻습니다. 실제로 이러한 내용은 위에서 언급한 캡슐화 방법으로 처리할 수도 있습니다. 매우 자유롭고, 합산뿐만 아니라 다양한 계산 등도 가능하지만, 이는 이번 포스팅의 초점은 아니고 차후에 구현하도록 하겠습니다.
테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee 프로젝트: https://gitee.com/sun_zoro/layuiTablePlug
위 내용은 Layui 프레임워크의 테이블 필드 필터링 기능 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!