현재 테이블의 스크롤 가능한 영역은layMain 영역입니다. 테이블 헤더와 고정 열이 함께 스크롤됩니다. 왼쪽 및 오른쪽 고정 열에는 실제로 숨겨진 오버플로 스타일이 있으므로 스크롤 막대가 없습니다. 즉, 왼쪽 및 오른쪽 고정 열로 마우스를 이동하면 스크롤할 수 없습니다. 예를 들어 아래 렌더링
물론 한두 가지 스타일만으로는 이를 수행할 수 없습니다. 전체 게시물이 필요하지 않습니다. ,layui 테이블의 구현 방법, 특히 테이블 헤더를 수정하고 왼쪽 및 오른쪽 열을 수정하는 구현 방법에 따라 제한되므로 기본적으로 한두 개만 추가하면 처리할 수 없습니다. CSS.
현재 처리 방법에는 여러 단계가 있습니다.
첫 번째 단계는 고정 열 영역 아래의 tbody를 특정 시간에 스크롤 가능하게 만들어 모니터링할 수 있도록 하는 것입니다. 스크롤 작업 사용자의 마우스
이것은 일반적으로 CSS hover를 사용하여 생성할 수 있습니다

그러나 이는 시작에 불과하며 약간의 보조 처리가 필요하며, 그렇지 않으면 결과는 다음과 같습니다

콘텐츠가 적고 스크롤이 없으면 오른쪽은 -1이므로 일반적으로 말하면 마우스를 가져갈 때 오른쪽에 0을 주어야 콘텐츠 컨테이너의 스크롤 막대와 겹치고 다음과 같이 보입니다. 변경 사항은 동일하지만 실제로 고정 열인 tbody에도 스크롤 지원이 추가되었습니다.
직접 마우스를 올릴 수 없는 경우 오른쪽: 0. 위에서 언급한 대로 , 스크롤이 필요하지 않은 경우 원래는 -1이므로 마우스를 올려도 항상 0이면 스크롤이 필요하지 않을 때 비정상적으로 점프하게 됩니다. 그러면 이 표시는 어디서 나온 것일까요? js 이벤트를 통해 마우스가 이동할 때 필요한지 여부를 판단하는 데 사용됩니다. 필요한 경우 다음과 같이 표시합니다.


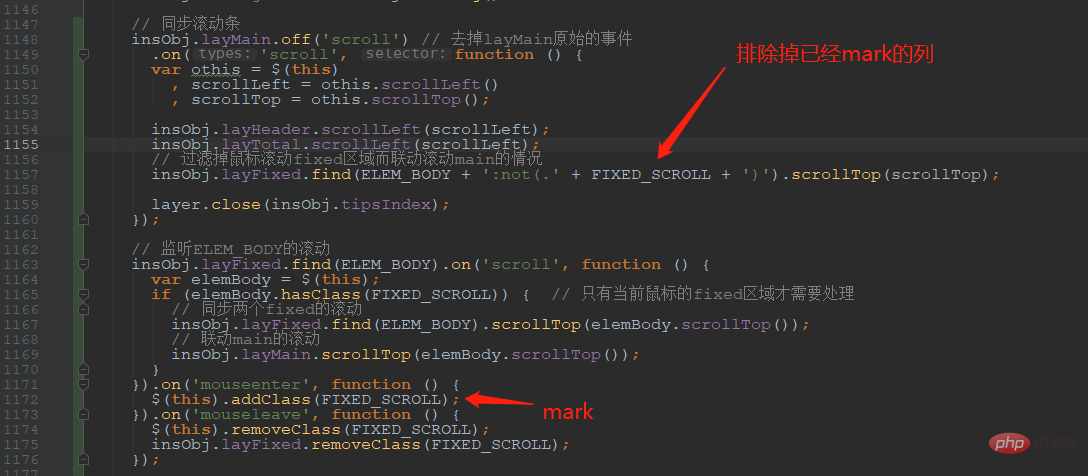
두 번째 단계. , 다음으로 중요한 것은 실제 콘텐츠와 함께 동기 스크롤을 처리하는 것입니다. 일반적으로 스크롤을 모니터링하고 이에 따라layMain을 스크롤하도록 하는 것입니다. 원래layMain의 스크롤 이벤트가 이미 고정 열을 스크롤하도록 동기화했으며 이 스크롤은 고정 열에 추가한 스크롤 리스너도 트리거하기 때문에 실제 상황은 확실히 그렇게 간단하지 않습니다.
그러면 1212121212121212가 나올텐데.... 이대로 사이클이 계속되면 당연히 스크롤이 더 좋아지고 스크롤 위치가 없다는 걸 발견하면 멈추겠지만. 즉, 한 번의 굴림으로 상대가 바뀌고 상대가 차례로 자신의 쪽에 영향을 미치기 때문에 스크롤이 매우 느려집니다. 그럼 처리 방법은 여전히 이전과 동일합니다. 특별한 상황에서 플래그를 지정한 다음 이 플래그를 사용하여 고정 열 스크롤을 모니터링하는 동안 상대방을 동기화할지 여부를 결정합니다. layMain의 스크롤도 상황에 따라 다르며, 대략적인 코드는 다음과 같습니다최종 효과:


추구하기 때문입니다. 마우스가 움직이지 않는 것과 같습니다. 즉, 왼쪽에 있는 것이 스크롤 막대를 볼 수는 없지만 마우스 스크롤을 모니터링할 수는 있습니다.
Style
효과: 
마지막 수정은 어떻게 이해하느냐에 따라 다릅니다. 표시되어야 한다고 생각한다면 스크롤바가 잘 나오면 이 마지막 처리 단계를 제거하세요
참고: 위 코드의 insObj는 반환된 개체가 아닌 table.render 내부의 새 테이블 인스턴스이므로 이 플러그인을 사용하지 않지만 해당 작업을 수행하려는 경우 위 코드는 tablePlug 내에서 유효합니다. 처리에 대해서는 위의 내용을 참조할 수 있습니다. 논리는 insObj.layMain 등을 해당 테이블의 jquery 개체로 바꾸면 됩니다.
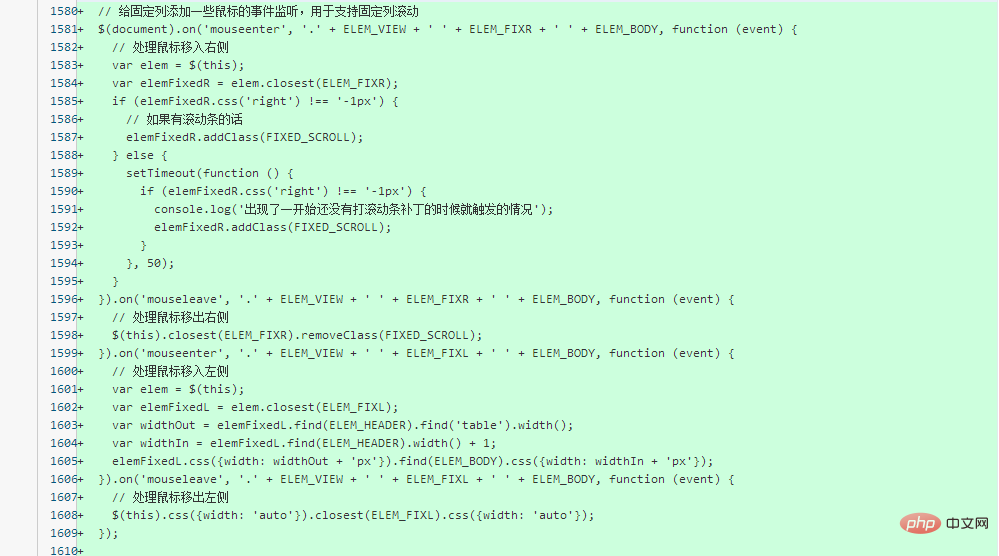
tablePlugv0.1.6 버전에서는 이 부분의 로직 중 일부가 미세 조정되어 주로 이벤트 위임에서 사용할 수 있는 일부 항목과 다음과 같은 다른 선택기로 대체할 수 있는 일부 항목을 구현했습니다. 표시할 필요가 없습니다. 수정 사항은 다음과 같습니다.
이전 고정 열 본문 마우스 움직임의 이벤트 처리를 삭제하고,

 호버를 사용합니다. 조인트 스크롤시 이전 마크를 사용하지 마세요. 이 마크를 추가하거나 삭제할 필요가 없습니다. 최종 효과는 동일합니다
호버를 사용합니다. 조인트 스크롤시 이전 마크를 사용하지 마세요. 이 마크를 추가하거나 삭제할 필요가 없습니다. 최종 효과는 동일합니다
위 내용은 스크롤을 모니터링하기 위해 Layui 테이블의 고정 열을 활성화하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!